
보통 반응형 처리는 css mediaquery로 처리하긴 하는데..
피치 못할 사정으로 미디어쿼리를 쓸수 없는 상황이라면 요긴한 코드가 있다.
navigator?.userAgent
나의 경우에는, react-tooltip이 데스크탑에서만 보이게 하고 싶고, 모바일,태블릿 환경에서는 안 보이게 하고 싶은데 방법을 못 찾아서 ...
아래 방법으로 해결했다.
화면이 처음 렌더링 될때 기종을 확인하여 if else로 다른 컴포넌트를 리턴해 준다.
const New = ( ) => {
const [isMobile, setIsMobile] = useState(true)
useEffect(() => {
setIsMobile(/iPhone|iPad|iPod|Android/i.test(navigator?.userAgent))
}, [])
if(isMobile){
return(
<>
// 아이폰,아이패드,안드로이드,아이팟에서 보여줄 컴포넌트
</>
) else {
return(
<>
//데스크탑 환경에서 보여줄 컴포넌트
</>
)
}
export default withTranslation()(New)
디버깅 하는 방법?
크롬 개발자도구에서 아이폰, 안드로이드 등으로 기종을 바꾸어 확인해본다.
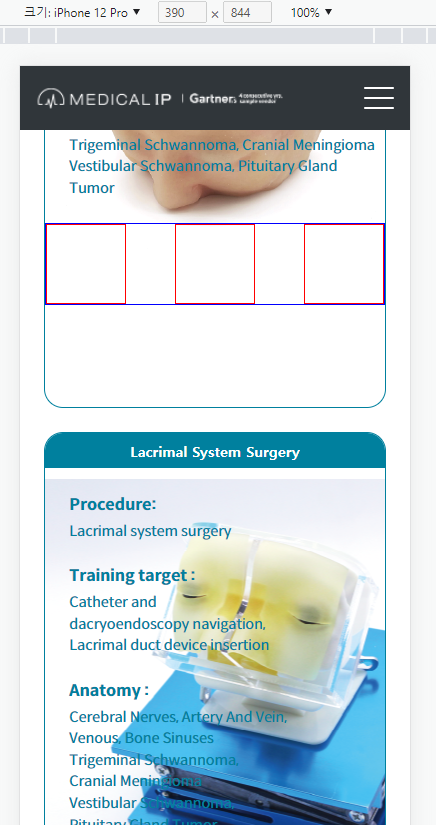
아이폰 12 pro의 경우 보이는 화면:

데스크탑일 경우 보이는 화면 :

실제 배포 후 모바일(아이폰 12 pro)에서도
잘 되는것을 확인했다.
