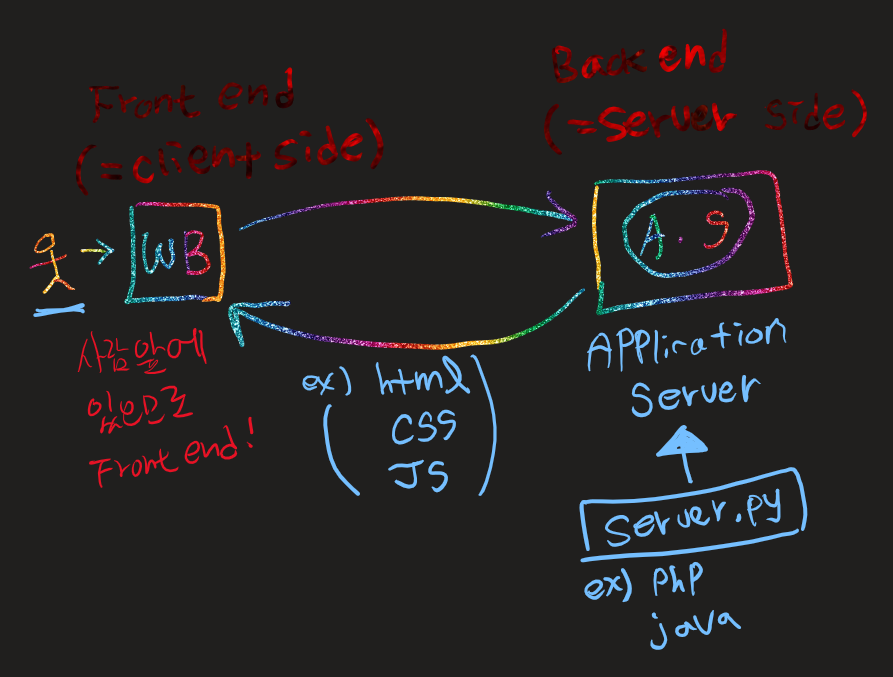
Flask는 웹페이지를 찍어내는 공장
-관련 사이트 : Glitch (glitch.com)
+회원 가입후에 코드작성 시작
+실시간으로 코드가 변경되는걸 볼 수 있다

오늘은 server.py에서 코드를 작성했다.
<오늘의 코드>
from flask import Flask
app = Flask(__name__)
topics = [
{"id":1, "title":"html", "body":"html is ...."},
{"id":2, "title":"css", "body":"css is ...."},
{"id":3, "title":"js", "body":"js is ...."}
]
def template(content):
liTags = ''
for topic in topics:
liTags = liTags + f'<li><a href="/read/{topic["id"]}/">{topic["title"]}</a></li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
{content}
<ul>
<li><a href="/create/">create</a></li>
</ul>
</body>
</html>
'''
@app.route("/")
def index():
return template('<h2>Welcome</h2>Hello, WEB!')
@app.route("/read/<int:id>/")
def read(id):
title = ''
body = ''
for topic in topics :
if topic['id'] == id:
title = topic['title']
body = topic['body']
break;
return template(f'<h2>{title}</h2>{body}')
@app.route('/create/')
def create():
content = '''
<form action="/create/">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="body" placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
@app.route('/update/')
def update():
return 'Update'
app.run()
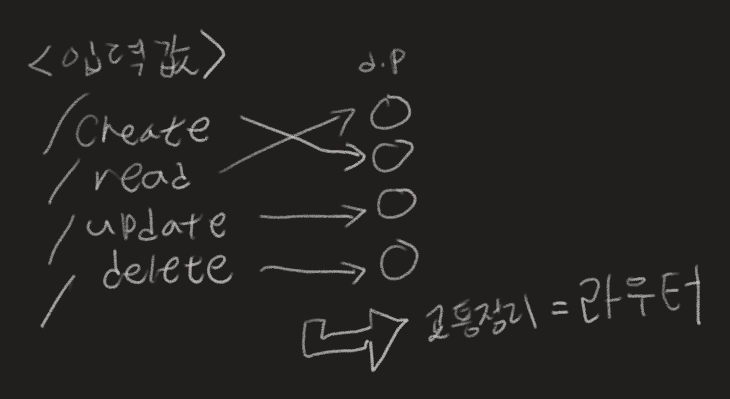
-라우터란?

<어려운점>
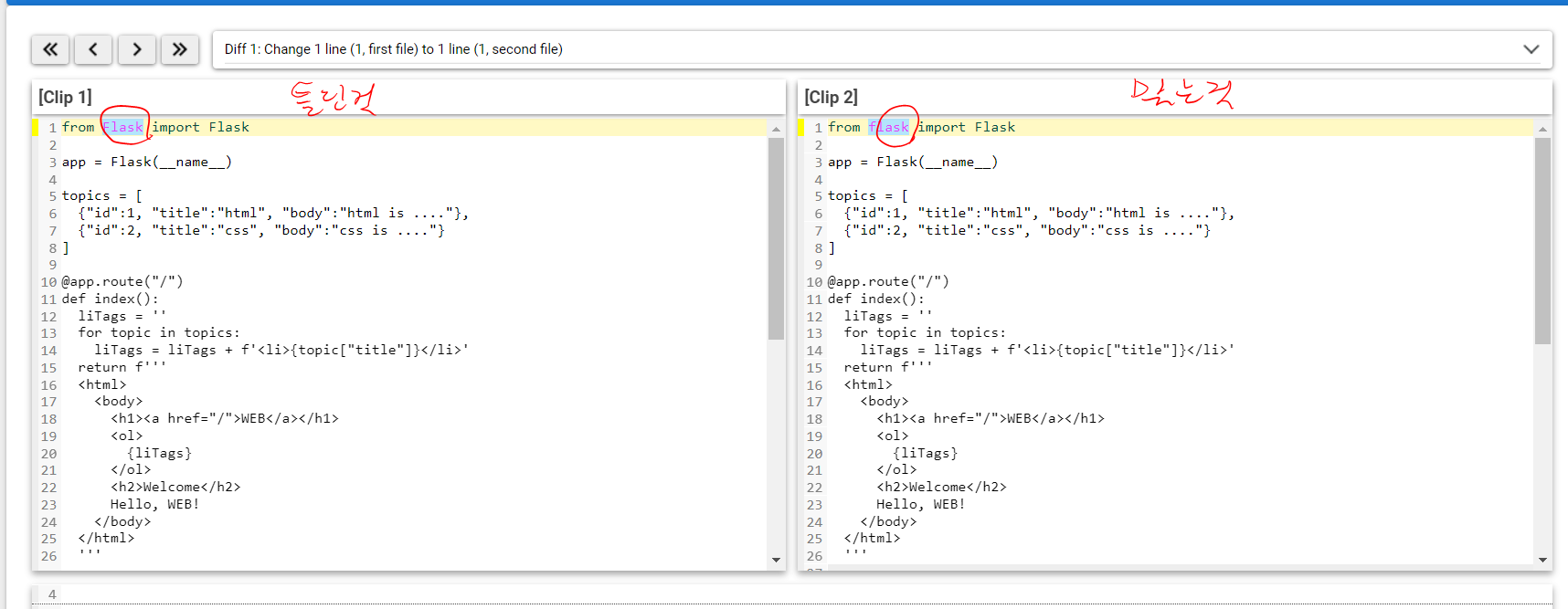
코드내에 오류가 발생함에 즉각 대응이 어렵다..
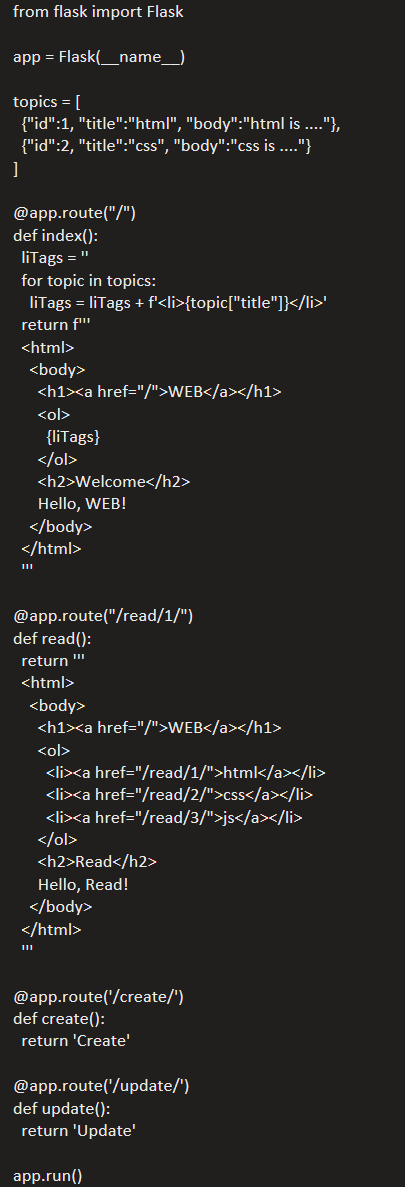
ex) -맞는 코드-
from flask import Flask
app = Flask(__name__)
topics = [
{"id":1, "title":"html", "body":"html is ...."},
{"id":2, "title":"css", "body":"css is ...."}
]
@app.route("/")
def index():
liTags = ''
for topic in topics:
liTags = liTags + f'<li>{topic["title"]}</li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
<h2>Welcome</h2>
Hello, WEB!
</body>
</html>
'''
@app.route("/read/1/")
def read():
return '''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/read/1/">html</a></li>
<li><a href="/read/2/">css</a></li>
<li><a href="/read/3/">js</a></li>
</ol>
<h2>Read</h2>
Hello, Read!
</body>
</html>
'''
@app.route('/create/')
def create():
return 'Create'
@app.route('/update/')
def update():
return 'Update'
app.run()
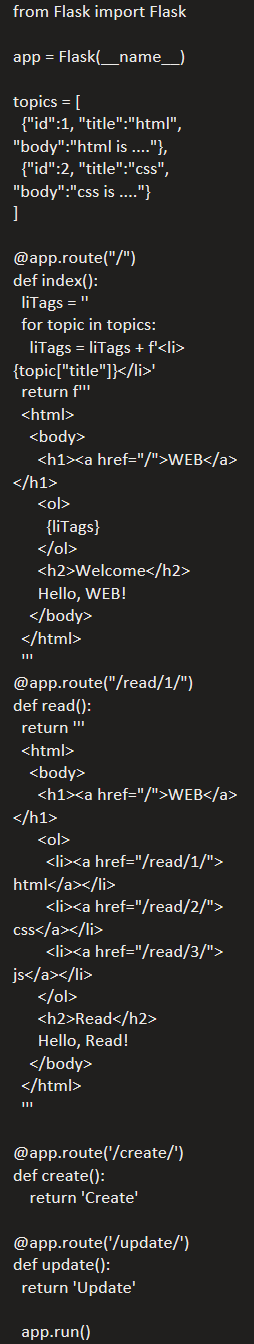
-틀린코드-
from Flask import Flask
app = Flask(__name__)
topics = [
{"id":1, "title":"html", "body":"html is ...."},
{"id":2, "title":"css", "body":"css is ...."}
]
@app.route("/")
def index():
liTags = ''
for topic in topics:
liTags = liTags + f'<li>{topic["title"]}</li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
<h2>Welcome</h2>
Hello, WEB!
</body>
</html>
'''
@app.route("/read/1/")
def read():
return '''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/read/1/">html</a></li>
<li><a href="/read/2/">css</a></li>
<li><a href="/read/3/">js</a></li>
</ol>
<h2>Read</h2>
Hello, Read!
</body>
</html>
'''
@app.route('/create/')
def create():
return 'Create'
@app.route('/update/')
def update():
return 'Update'
app.run()
```
코드를 입력하세요- 코드 시작시 from flask (소문자)로 기입하기

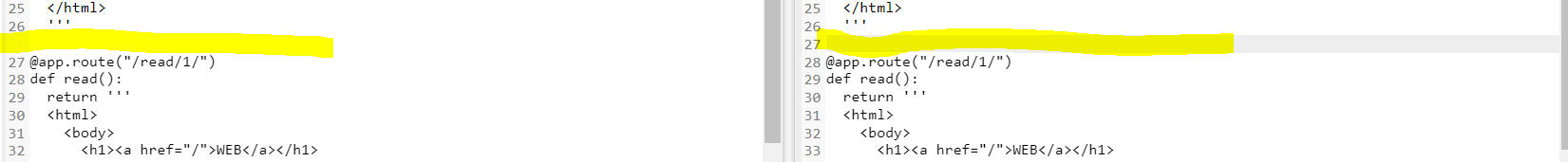
- 줄 띄어쓰기 없음

<학습소감>
지속적으로 html을 복습하다보니 익숙해져가는게 느껴진다.
파이썬까지 마스터 하기보다 이렇게 다양한 종류의 코드들이 있구나 배워가고 있다고 생각하려 한다.
