
- HTML은 정보다
- css는 디자인이다
3. Javascript는 사용자와 상호작용한다
Javascript 접속방법
1. 웹사이트 접속이후 '마우스 오른쪽-검사-console' 이후 코드 console 내에서 수정
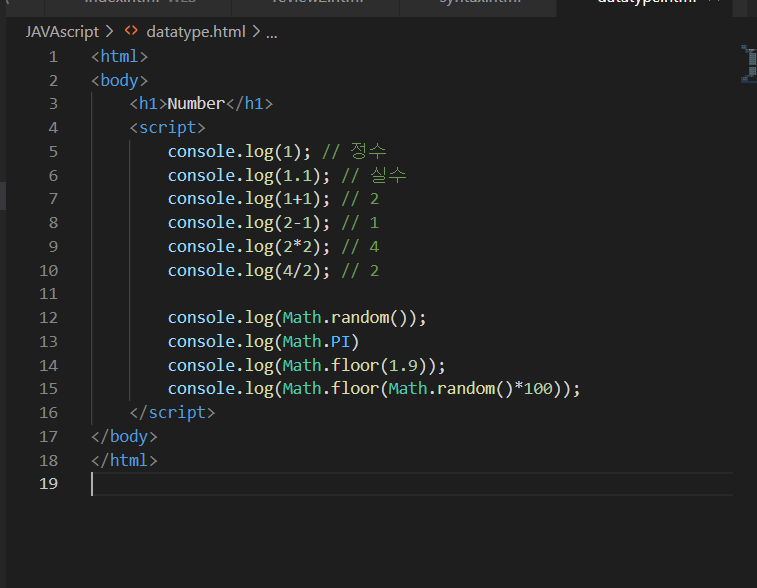
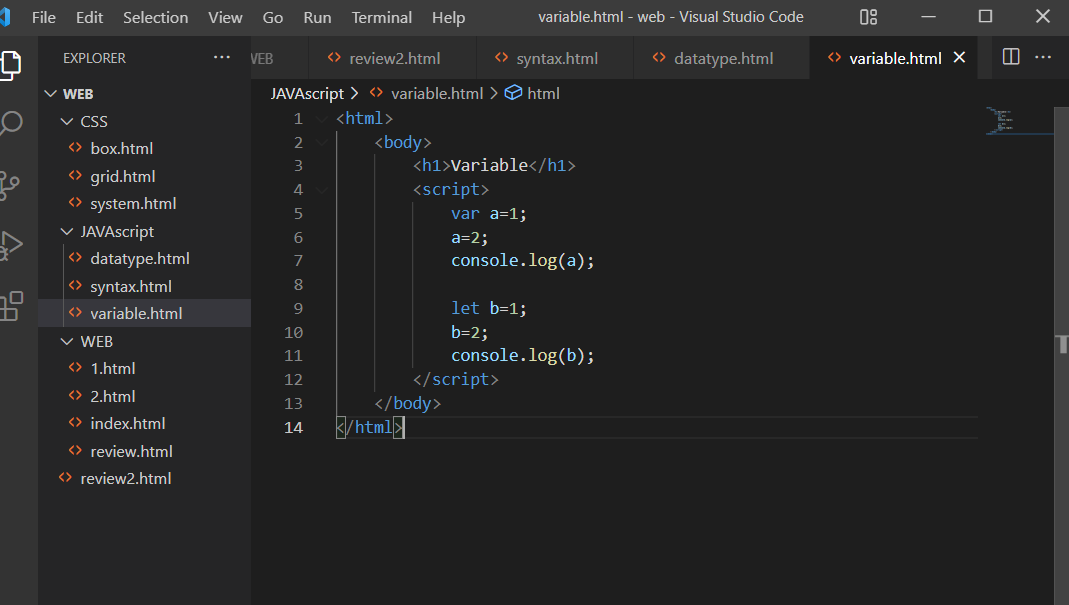
2. script 코드 활용
console.log(1);
*사진참고하여 console.log 활용
[Variable 활용]
변수는 데이터에 이름을 붙인것!

var과 let은 동일하나, 주로 let 활용하는게 편리함
다크모드 설정
document.querySelector('body').style.backgroundColor = 'black';
- 아래에 아래 코드 삽입
- 상자 추가후에 클릭시 배경화면 색 변경됨
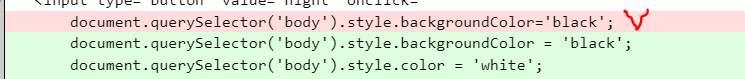
<<이해하기 어려운부분>>
1) 상자추가후 배경색 변경
#코드 내에 띄어쓰기 주의, 오탈자 주의
복습용 인터넷 링크 및 참고용 사이트
1. 코드 비교용 사이트: textcompare.com
2. 복습용 강의 링크: https://youtu.be/61iolhWgQt0