JQuery 익히기 - 실전! jQuery 실습
jQuery : Event 처리 및 DOM 탐색
Form 태그 선택자
- Form 태그 내부의 입력에 관련된 태그들에 대한 선택자
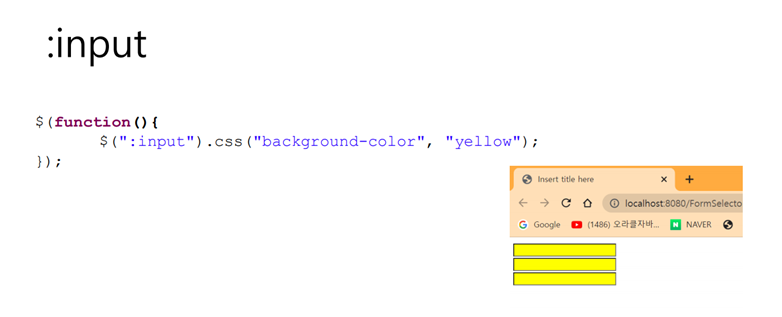
- :input : 모든 입력에 관련된 태그들을 선택

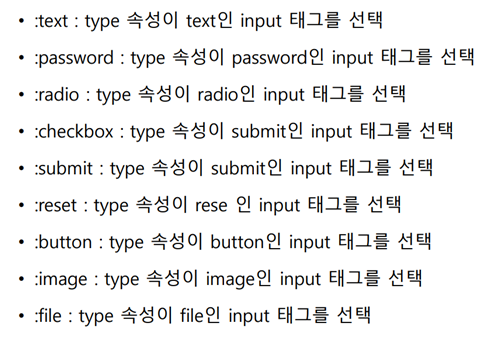
종류


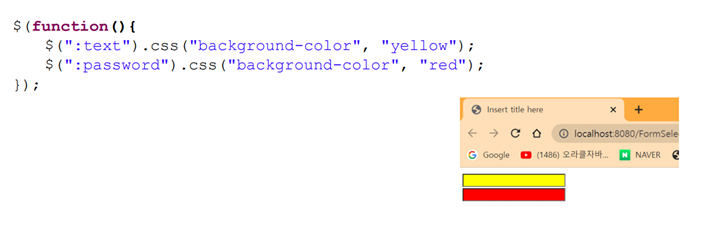
- :text, :password

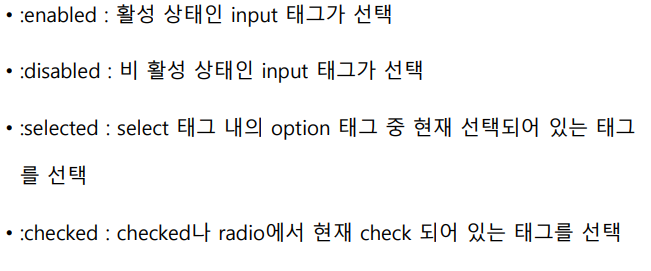
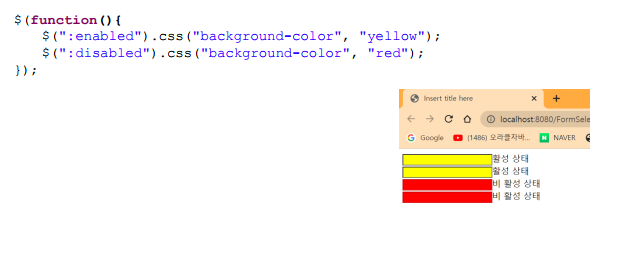
- :enabled,:disabled

"Form 태그 선택자를 활용하면 input 태그에 접근 할 수 있다."
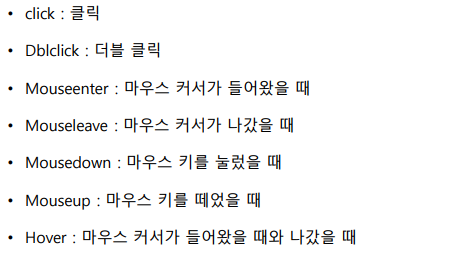
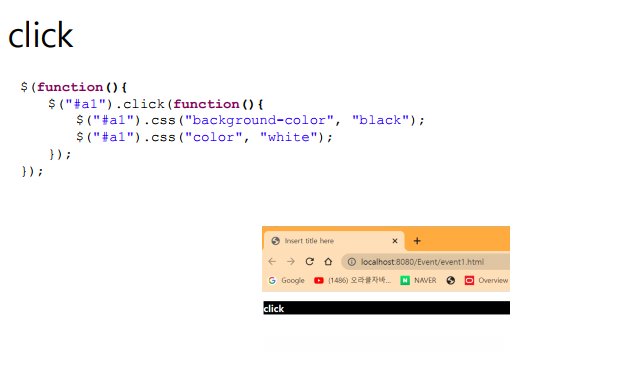
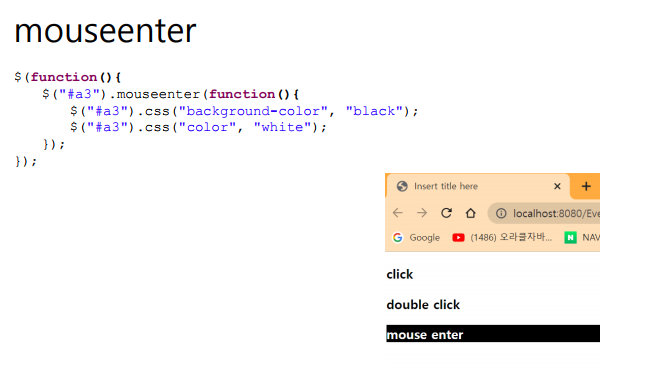
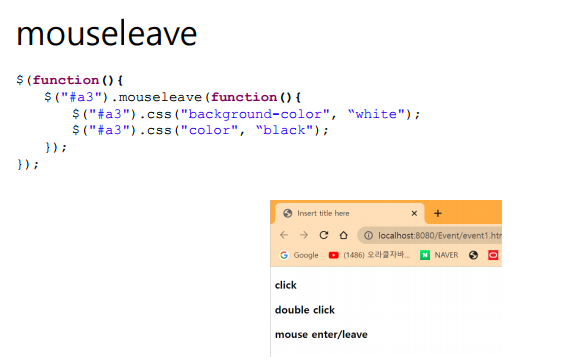
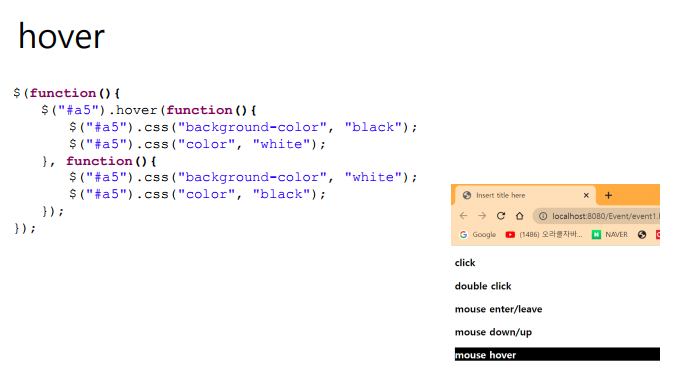
jQuery 이벤트 함수







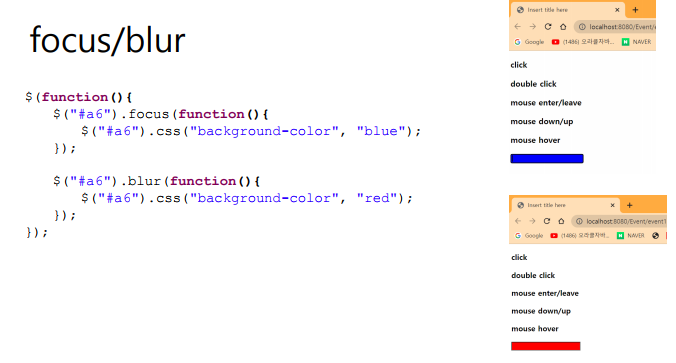
-focus : 포커스가 주어졌을 때
-Blur : 포커스를 잃었을 때

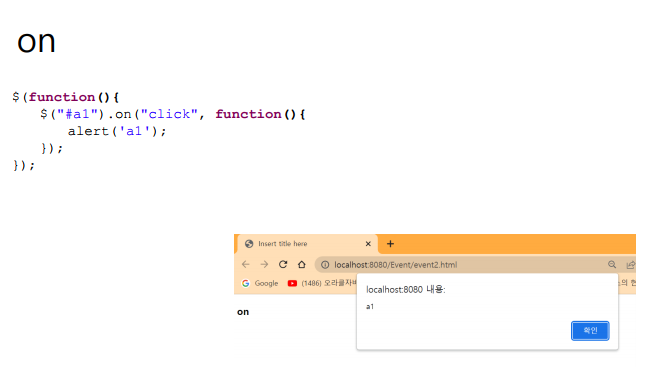
-on : 이벤트를 설정하는 함수
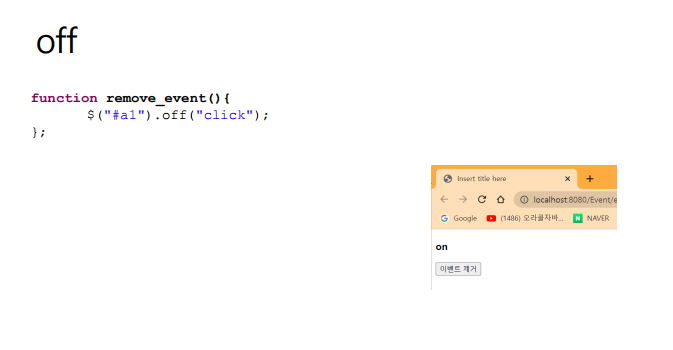
-off : 설정된 이벤트를 제거하는 함수
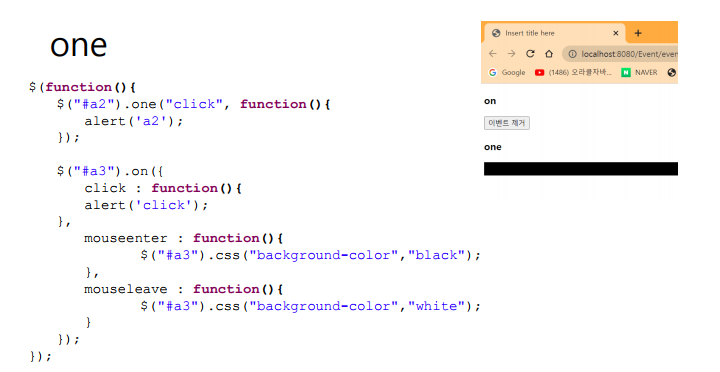
-one : 이벤트를 설정하고 이벤트가 발생했을 때 자동으로 제거



정리
-jQuery는 다양한 이벤트를 처리할 수 있도록 함수를 제공
-이벤트의 이름과 동일한 함수를 이용해 이벤트를 처리할 수 있음
-on을 사용하면 지정된 이벤트를 등록할 수 있다.
-off를 사용하면 지정된 이벤트를 제거할 수 있다.
-one을 사용하면 1회성 이벤트 드록이 가능하다.
DOM (Document Object Model)







정리
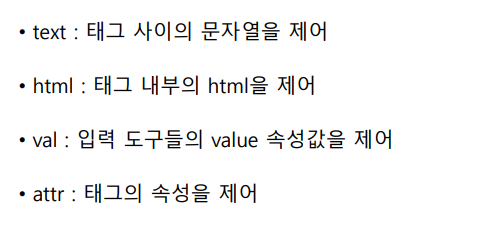
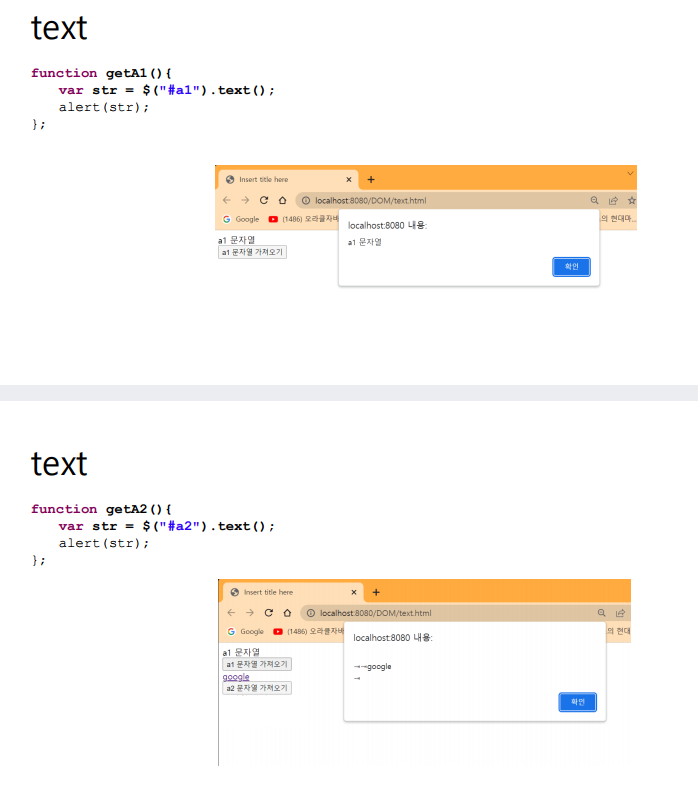
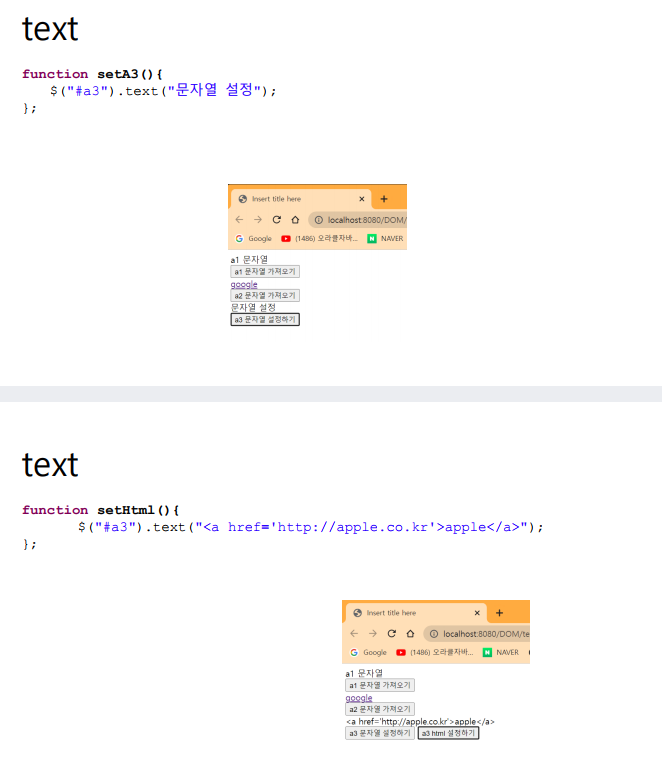
-text함수를 사용하면 태그 내부의 문자열을 제어할 수 있다.
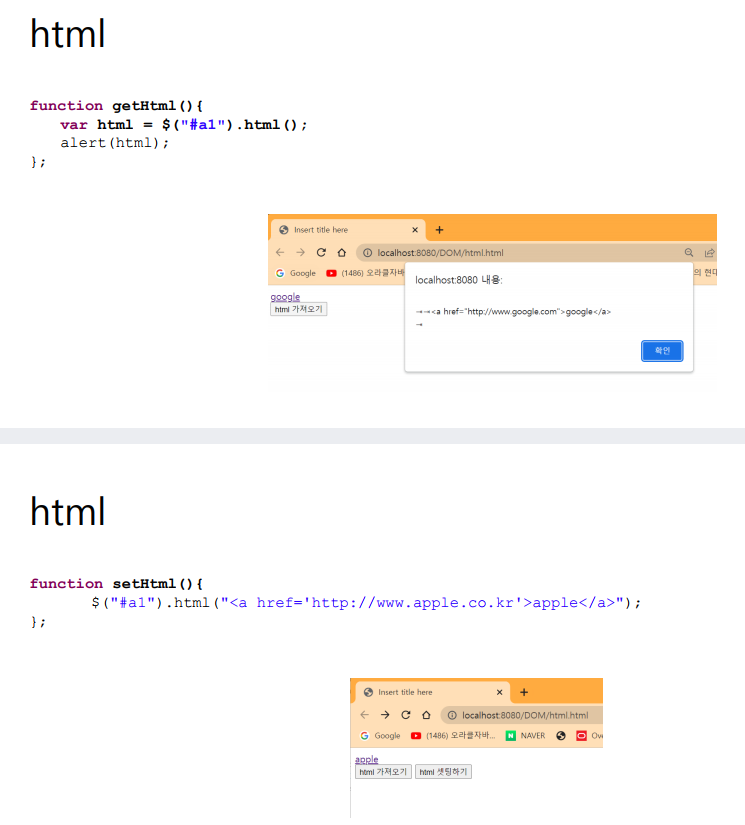
-html함수를 사용하면 태그 내부의 html코드를 제어할 수 있다.
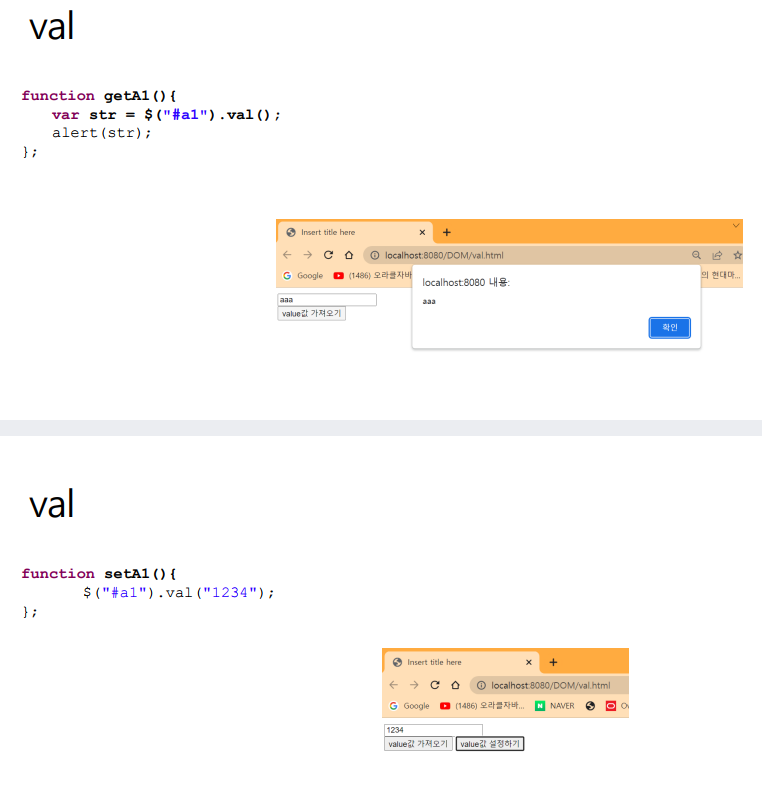
-val함수를 사용하면 입력 도구들의 value 속성을 제어할 수 있다.
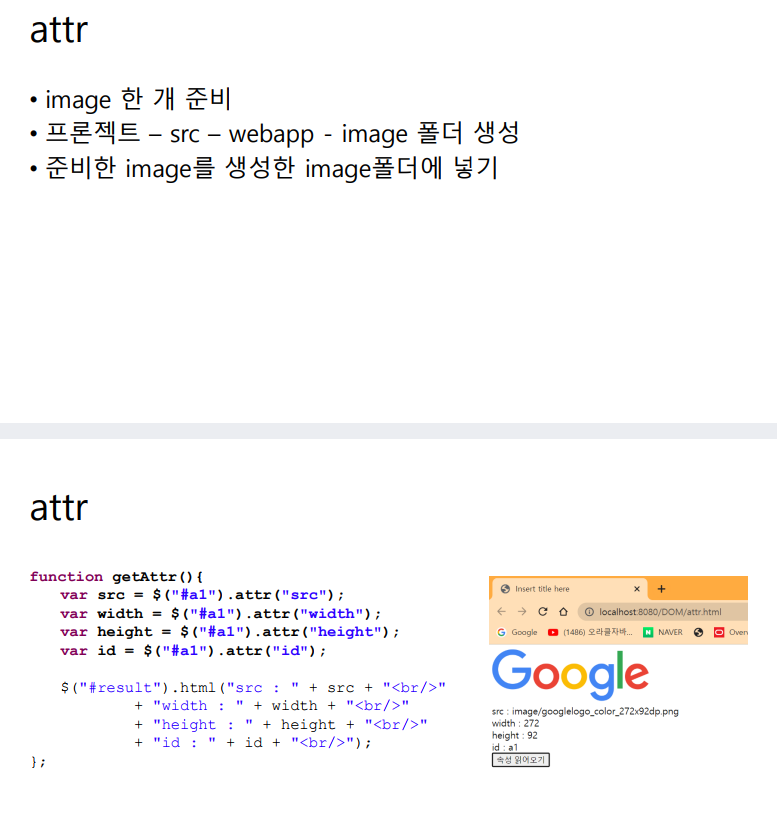
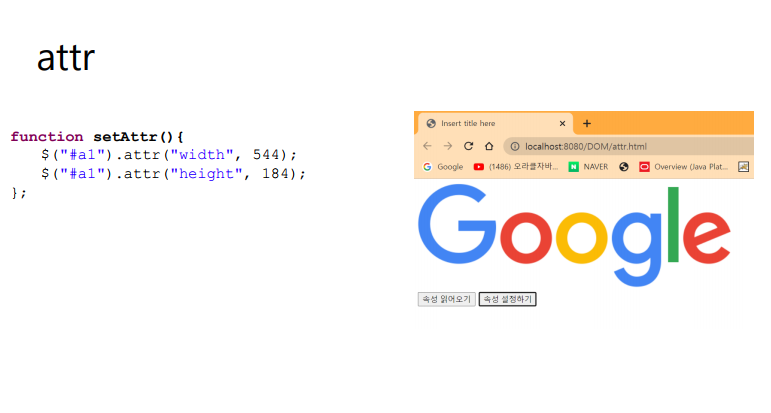
-attr함수를 사용하면 태그의 속성을 제어할 수 있다.
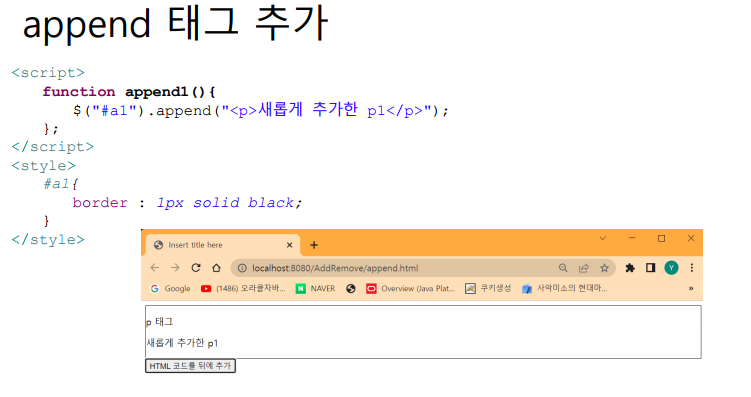
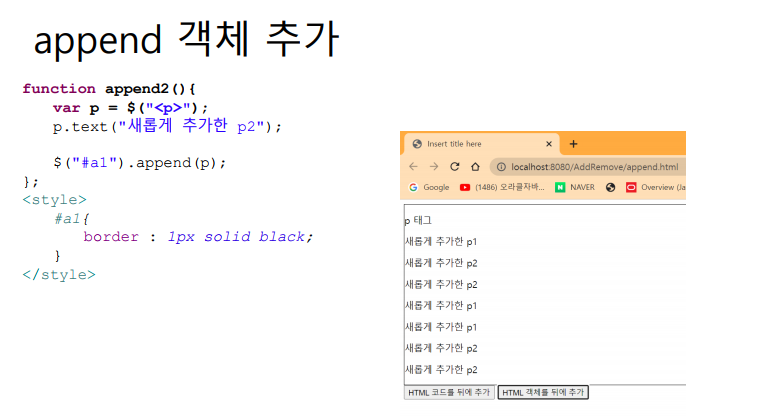
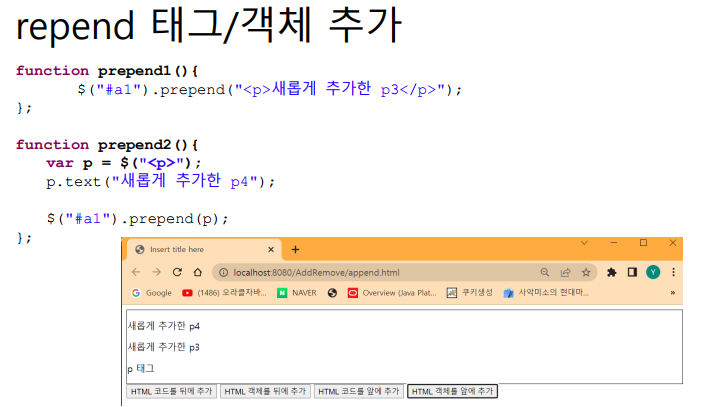
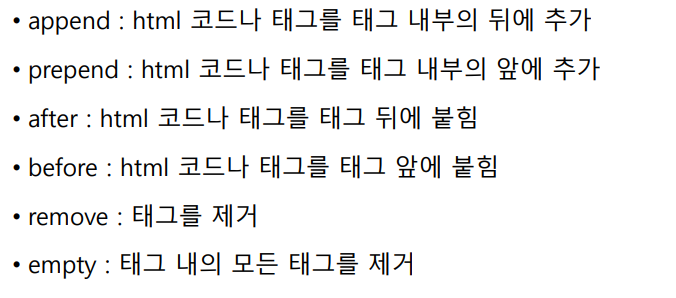
append, prepend




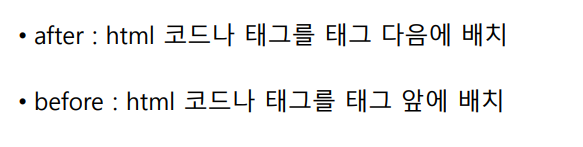
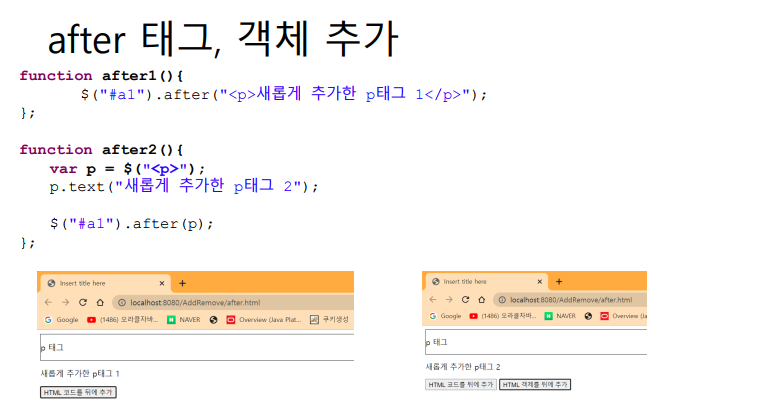
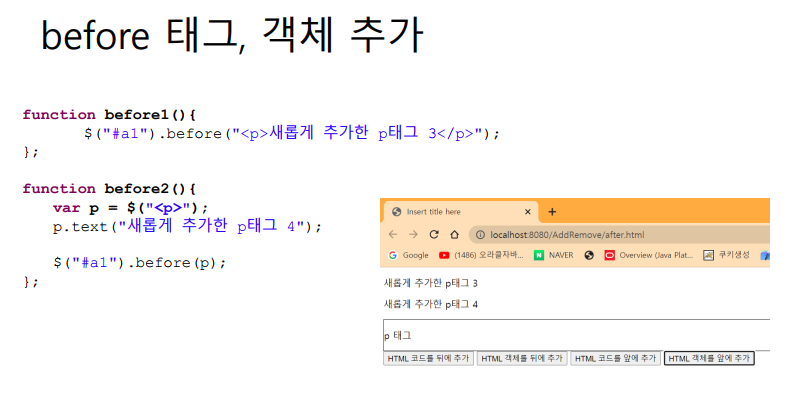
after, before



remove, empty


정리

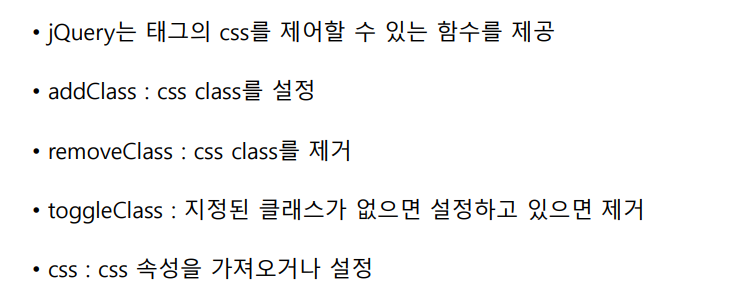
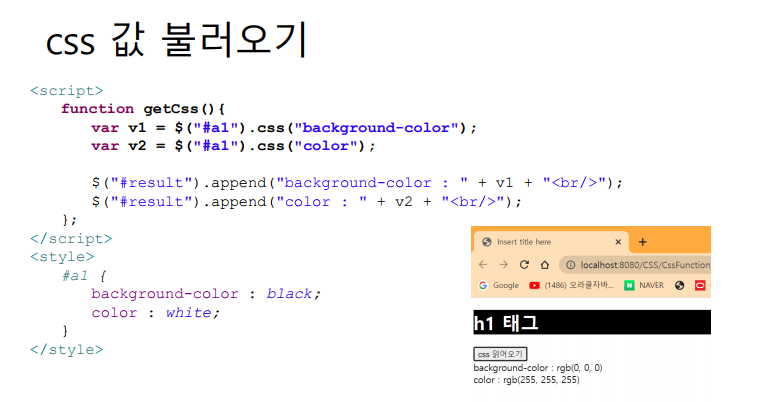
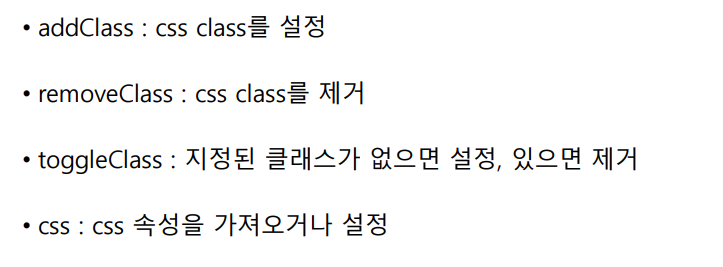
CSS제어





정리

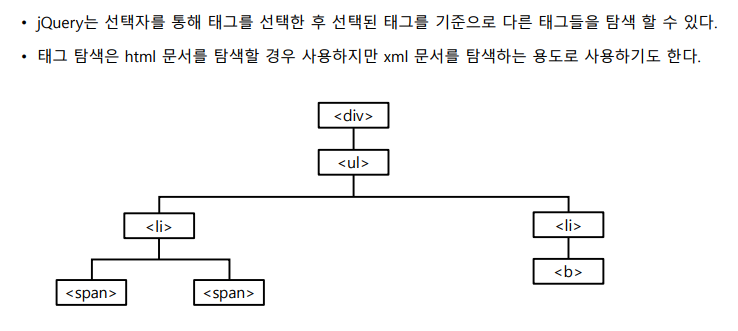
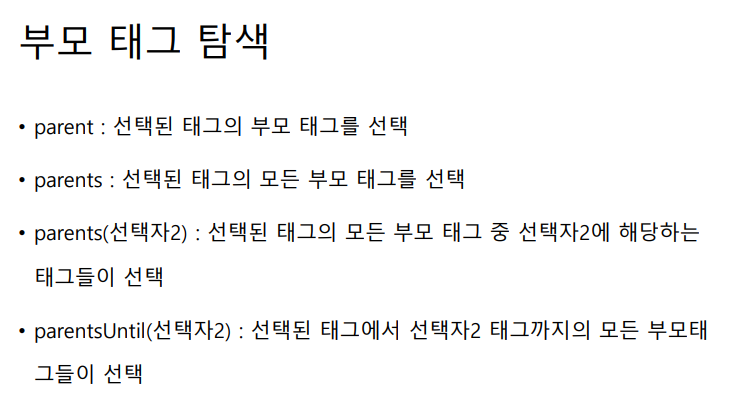
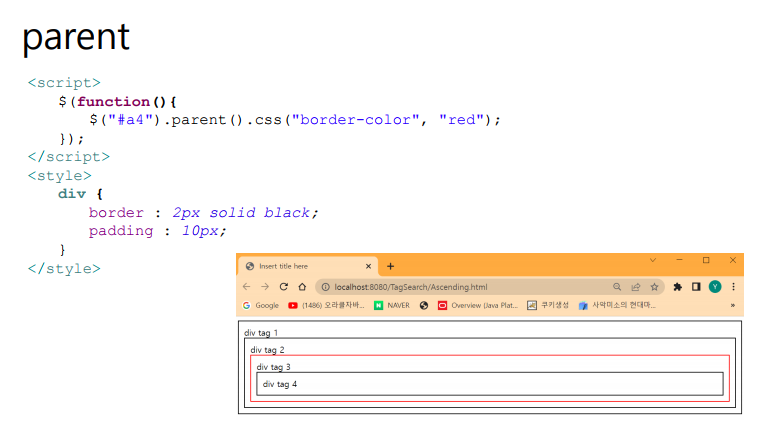
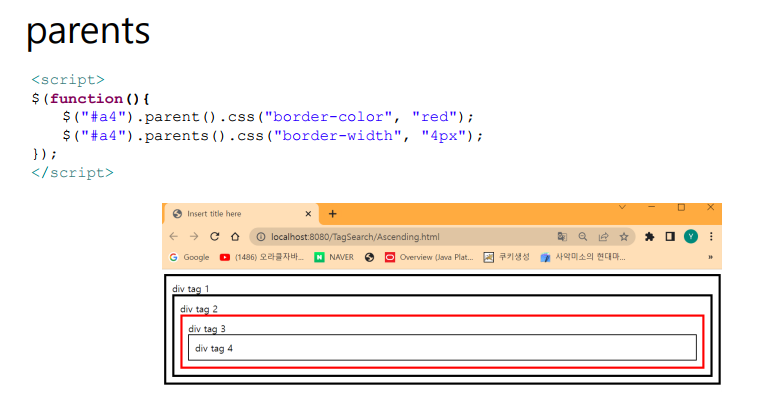
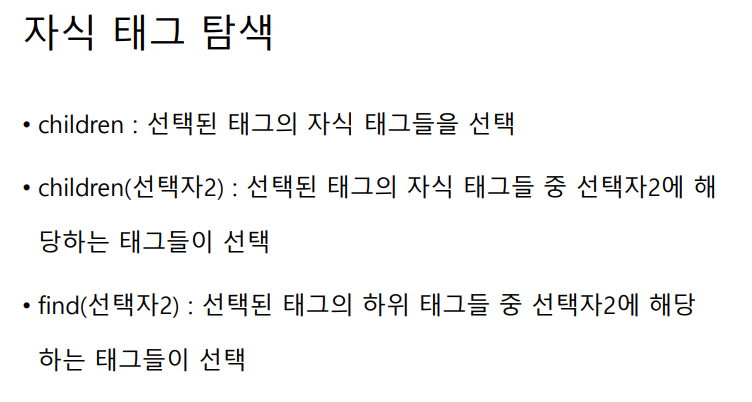
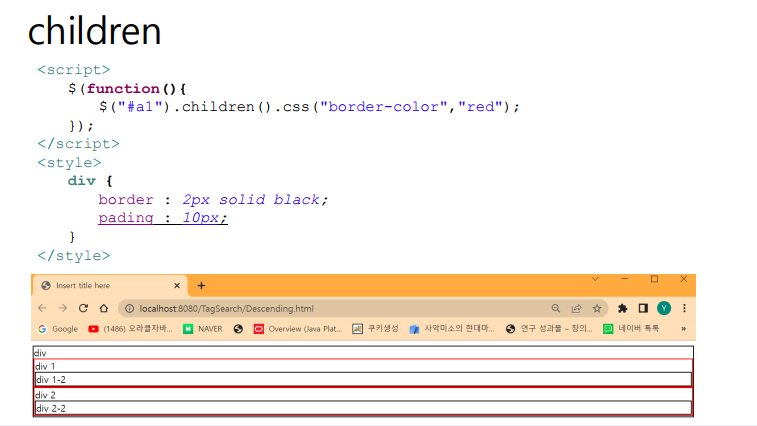
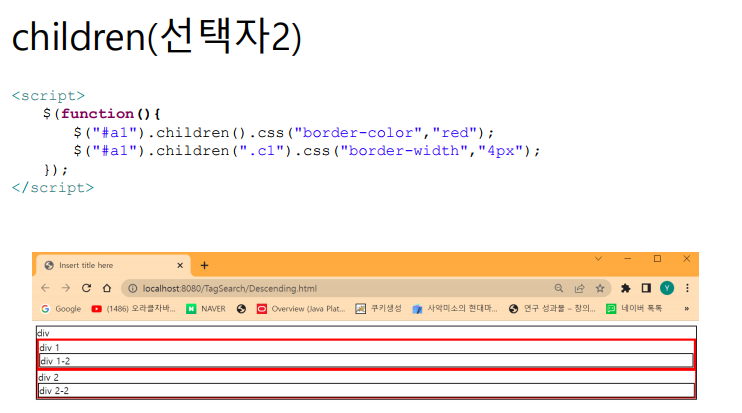
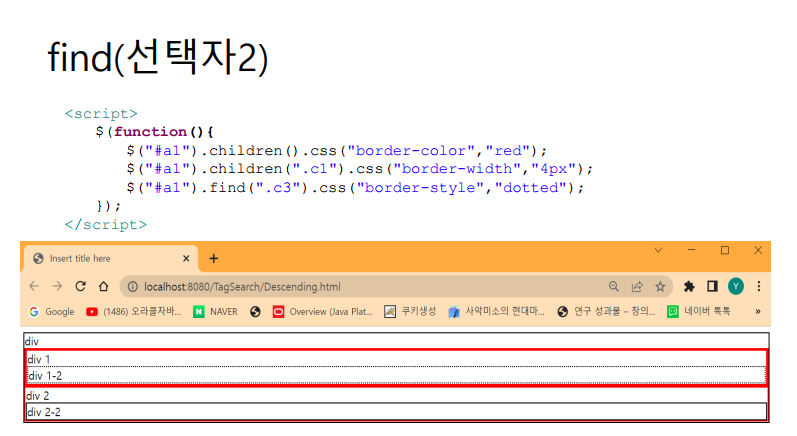
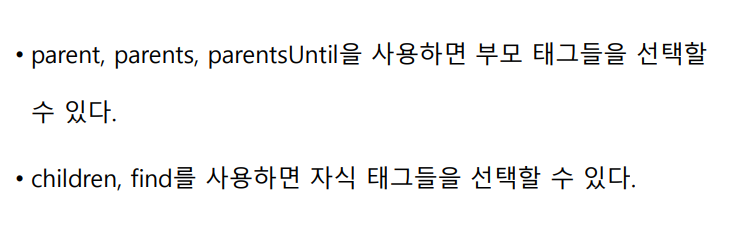
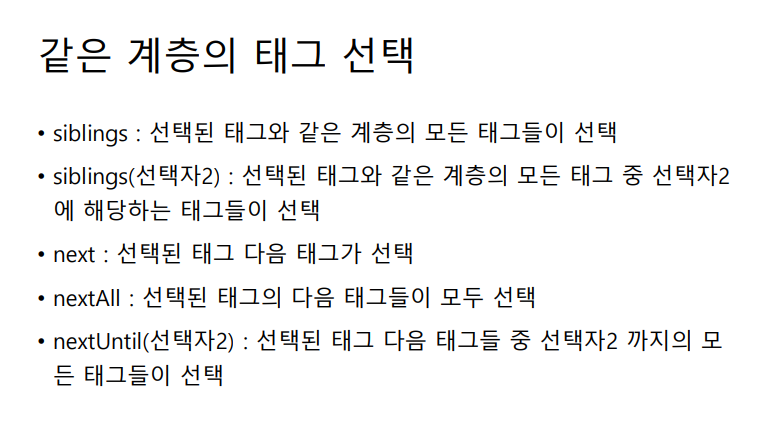
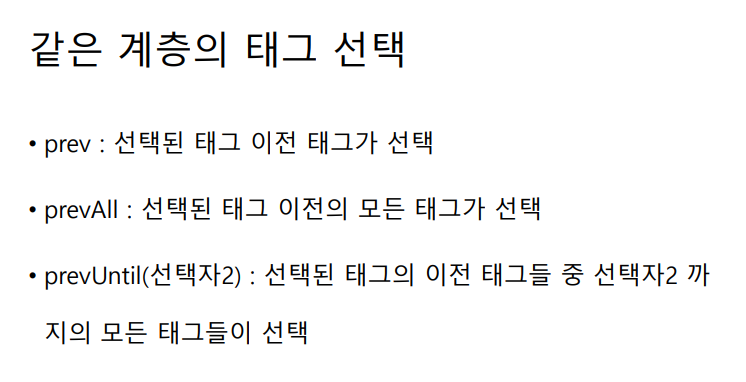
태그탐색








정리



정리

느낀점
혼자 프로젝트성으로 "모바일 청첩장"을 만들고 있다. 오픈코드들을 짜집기 해놔서 이해하기 조금 어려운 코드들도 있었는데 오늘 강사님의 수업을 듣고나니 코드들이 새롭게 보인다.
