오늘부터는 조별로 예시로 주어지는 홈페이지 동일하게 구현해내는 프로젝트를 시작했다.
예시 홈페이지는 아래 링크처럼 구현해야된다.
(www.resoft.kr)
조원들은 총 5명으로 7개의 페이지를 3명:4개/2명:3개로 나누어 진행하기로 했다.
나는 3명으로 이루어진 조에 들어가서 페이지의 상단부분에서 맡아 진행하게 되었다.
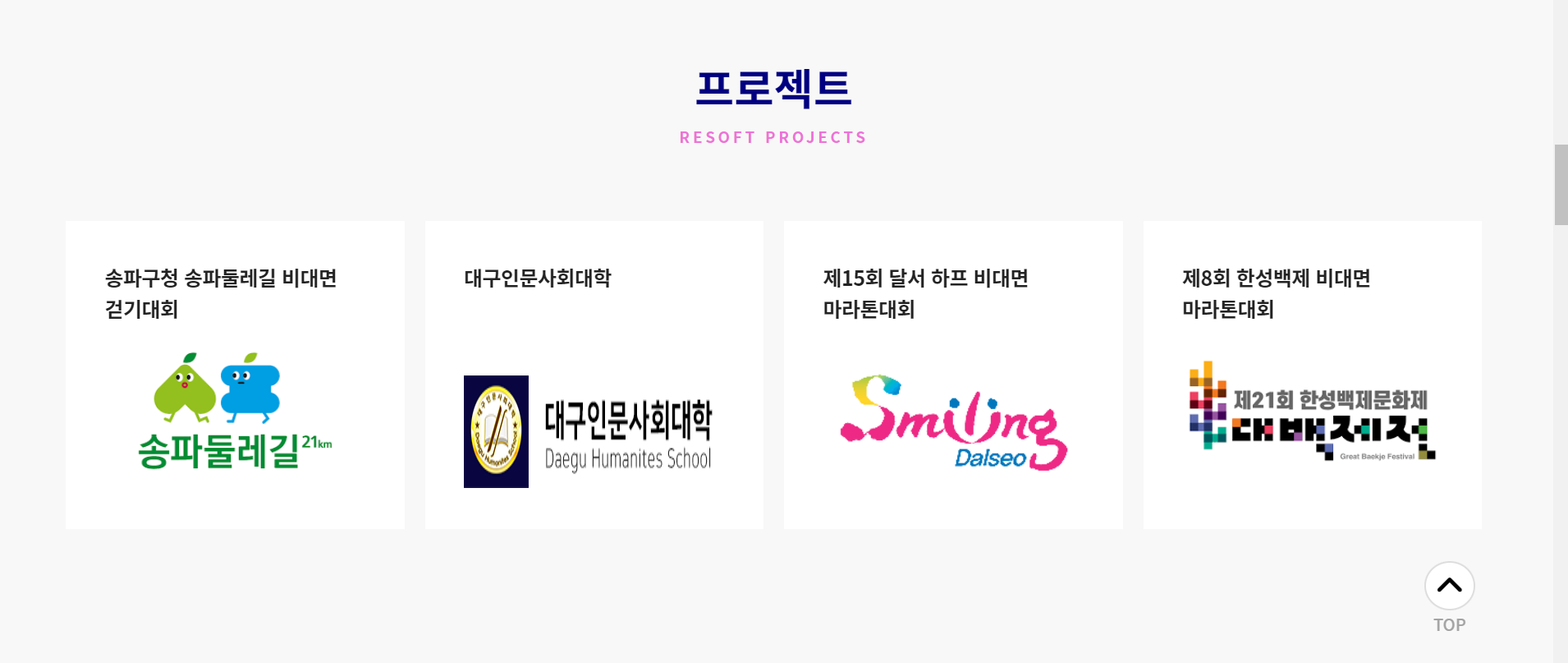
아래 사진이 내가 구현해야하는 부분이다.

- 우선 각 네모창들이 2~3초에 한번씩 옆으로 자동으로 넘어간다.
- 네모창들에 마우스를 가져가면 색이 변한다.
일단, 이전에 구현한 코드들을 공부하기 시작했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resoft</title>
</head>
<body>
<div id="pj-container">
<header id="pj-header">
<h1>프로젝트</h1>
<h3>RESOFT PROJECTS</h3>
</header>
</body>
</html>
오늘은 html 코드로 입문만 했다.
배운점
오늘 github를 통해 같은 드라이브창을 VScode에서 구동시키는걸 알게되었다. 팀원분중 잘 아시는분이 계셔서 깃헙을 새로 깔고 cmd에서 clone github + 깃헙주소창 으로 드라이브를 컴퓨터에 저장시킨이후 code . 을 실행하니 VScode가 자동으로 나왔다.
느낀점
아직..프로젝트를 진행하기 까지 많이 부족해 보이지만..괜찮다. 할수 있을거 같다!! 주말동안 열심히 연구해 봐야겠다.
PS> 조별 이름을 짓는데 그래도 기여했다. mbti에 앞자리만 따와서 "E1I4"로 결정했다!
