오늘의 일지
오늘은 강사님과 멘토링미팅이 진행되었다. 궁금했던 점과 해결하지 못한부분들을 하나하나 알려주셔서 해결할수 있었다. 뭔가 가려운곳을 시원하게 긁어주신것 같은 느낌이 들어서 기분이 좋았다.
html코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resoft</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<style>
*{margin: 0px; padding: 0px;}
.bold {
top: 480px;
left: 240px;
font-size: 40px;
}
.medium {
top: 538px;
left: 240px;
font-size: 18px;
}
.container {
width: 679px;
height: 592px;
overflow: hidden;
position: relative;
}
.container > background {
position: absolute;
top: 618px;
left: 240px;
opacity: 1;
}
</style>
</head>
<body>
<header>
<div id="header" style="top:80px; left:0px; width: 1920px; height: 300px;">
<span class="span">사업현황</span>
</div>
</header>
<div class="project_t">
<p class="bold">에코스</p>
<p class="medium">ECO-Clean Earth</p>
<div id="container">
<article><img id="front" src="/img/Ecoce_front.png" alt="" width="475px" height="687px" ></article>
</div>
<div style="position: absolute; left:1364px; top:618px;">
<p class="bold-r">국내 최초 <br>
탄소중립 실천인증 플랫폼</p>
</div>
<img src="/img/Ecoce.png" alt="" width="452px" height="125px" X="1228px" Y="846px">
<div id="text">
<h3>ECO-Clean Earth</h3>
</div>
</div>
</body>
</html>
부모태크로 해서 이미지하나는 백그라운드에
자식태클고 해서 모바일이미지는 div태크로 구현Css코드
p {
font-family: 'Noto Sans KR', sans-serif;
margin: 0px 0px 0px 0px; line-height: 150%;
}
.div > projet-t {
padding-left: 240px;
}
.bold {
font-weight: 700;
text-align: left;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.medium {
font-weight: 500;
text-align: left;
color: #C8C8C8;
font: normal medium 18px/26px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
#header{
background: rgba(30, 30, 30, 1) 0% 0% no-repeat padding-box;
opacity: 0.;
background-image: url(./img/Head.png);
display:flex;
flex-wrap: nowrap;
justify-content:center;
align-items: center;
padding-left: 0px;
margin-left: 0px;
}
.span {
display: block;
width: 148px;
height: 58px;
left: 886px;
right: 201px;
color: #ffffff;
font-size: 100px;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.bold-r {
font-weight: 700;
font-size: 30px;
text-align: right;
font: var(--unnamed-font-style-normal) normal var(--unnamed-font-weight-bold) var(--unnamed-font-size-30)/var(--unnamed-line-spacing-44) var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
width: 317px;
height: 88px;
font: normal normal bold 30px/44px Noto Sans KR;
letter-spacing: 0px;
color: #1E1E1E;
opacity: 1;
}
#container {
background: 0% 0% no-repeat padding-box;
background-image: url(./img/Ecoce_back.png);
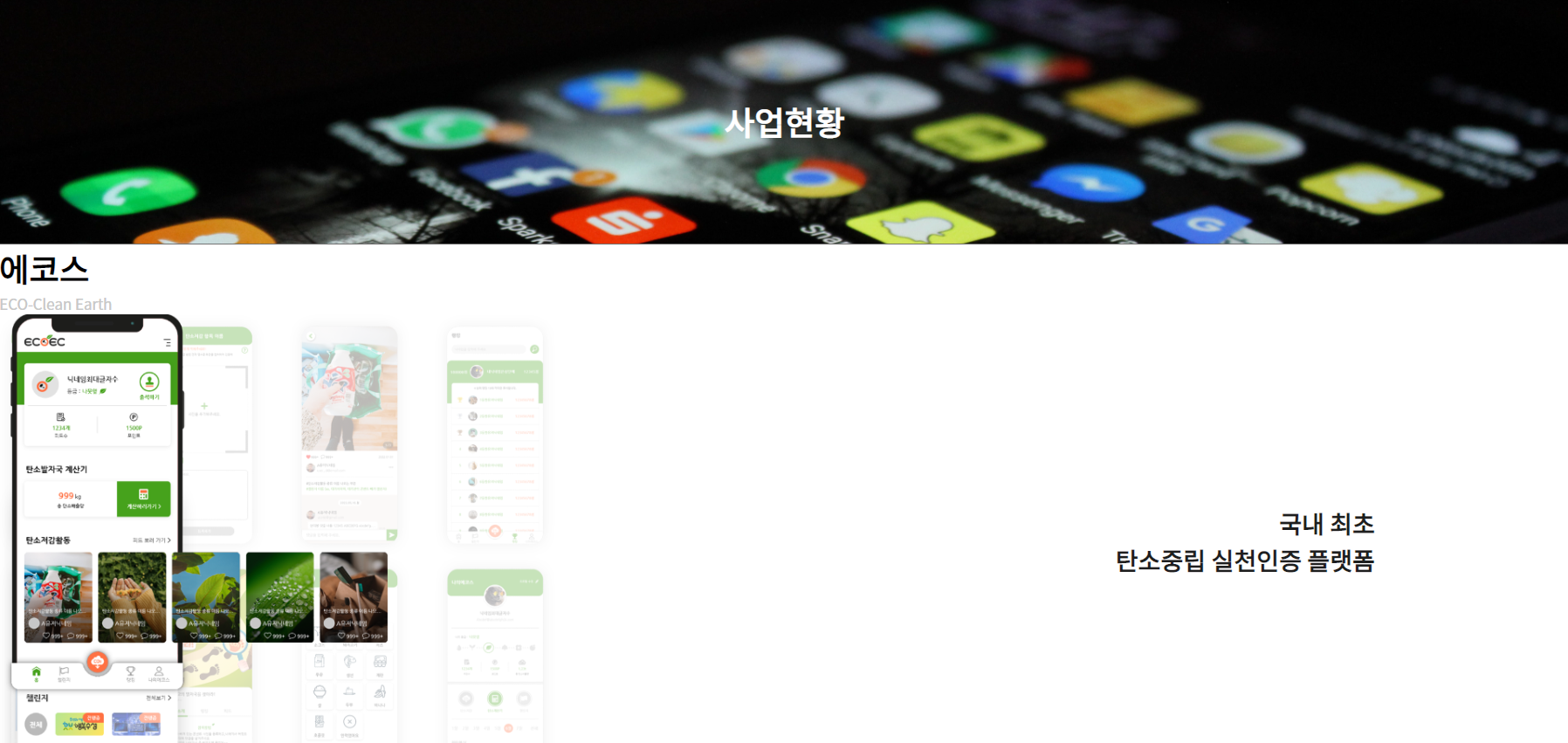
}결과물

일단 제일 고민이었던 헤드 이미지쪽에 생기는 빈공간들이 사라졌다. 에코스와 이미지간에 패딩이 들어가야하는데 개발자도구에서 패딩을 주면 분명 제대로 작동을 하는데 html코드에서는 어디에서 넣어야지 잘 작동할지는 고민을 하고 있는중이다.
느낀점
이게..팀프로젝트때문에 이것저것 찾아서 하다가보면 출결 알람을 설정해놨음해도 불구하고...자꾸 까먹게 된다. 출결 이슈가 많아지고 있는거 같아서 조금 걱정이 된다. 건망증 조심하자..하하
