오늘의 코드
일단 첫번째 페이지의 모습의 90프로를 완성했다~!! 너무 행복하다. 새벽까지 어떻게든 여러방법을 토대로 알아보고 해결할수 있었다. 아래에 현재까지 코드이다.
html코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resoft</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<style>
*{margin: 0px; padding: 0px;}
div.project-t {
padding-left: 240px;
}
.bold {
top: 480px;
left: 240px;
font-size: 40px;
}
.medium {
top: 538px;
left: 240px;
font-size: 18px;
}
p.eco {
font-size: 22px;
}
</style>
</head>
<body>
<header>
<div id="header" style="top:80px; left:0px; width: 1920px; height: 300px;">
<span class="span">사업현황</span>
</div>
</header>
<div class="project_t">
<p class="bold">에코스</p>
<p class="medium">ECO-Clean Earth</p>
<div style="position: relative; top:54px;">
<img id="back" src="./img/Ecoce_back.png" width="679px" height="592px"></img>
<div style="position:absolute; left: 229px; top:58px;">
<img id="front" src="./img/Ecoce_front.png" width="475px" height="687px"></img>
</div>
</div>
</div>
<div style="position: absolute; left:1364px; top:618px;">
<p class="bold-r">국내 최초 <br>
탄소중립 실천인증 플랫폼</p>
</div>
<div style="position:absolute; left:1228px; top:846px;">
<img id="ecocelogo" src="./img/Ecoce.png" alt="" width="452px" height="125px">
</div>
<div style="position:absolute; left:1502px; top:1003px;">
<p class="eco">ECO-Clean Earth</p>
</div>
</body>
</html>
css코드
project-t {
padding-left: 240px;
}
p {
font-family: 'Noto Sans KR', sans-serif;
margin: 0px 0px 0px 0px; line-height: 150%;
}
.bold {
font-weight: 700;
text-align: left;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.medium {
font-weight: 500;
text-align: left;
color: #C8C8C8;
font: normal medium 18px/26px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
#header{
background: rgba(30, 30, 30, 1) 0% 0% no-repeat padding-box;
opacity: 0.;
background-image: url(./img/Head.png);
display:flex;
flex-wrap: nowrap;
justify-content:center;
align-items: center;
padding-left: 0px;
margin-left: 0px;
}
.span {
display: block;
width: 148px;
height: 58px;
left: 886px;
right: 201px;
color: #ffffff;
font-size: 100px;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.bold-r {
font-weight: 700;
font-size: 30px;
text-align: right;
font: var(--unnamed-font-style-normal) normal var(--unnamed-font-weight-bold) var(--unnamed-font-size-30)/var(--unnamed-line-spacing-44) var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
width: 317px;
height: 88px;
font: normal normal bold 30px/44px Noto Sans KR;
letter-spacing: 0px;
color: #1E1E1E;
opacity: 1;
}
.back {
background: transparent 0% 0% no-repeat padding-box;
opacity: 1;
}
.front {
background: transparent 0% 0% no-repeat padding-box;
opacity: 1;
}
#ecoce {
opacity: 1;
width: 452px;
height: 125px;
}
.eco {
font: var(--unnamed-font-style-normal) normal var(--unnamed-font-weight-bold) 22px/32px var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
text-align: right;
font: normal normal bold 22px/32px Noto Sans KR;
letter-spacing: 0px;
color: #1E1E1E;
opacity: 1;
width: 178px;
height: 32px;
}
.project_t {
padding-left: 240px;
padding-top: 100px;
}
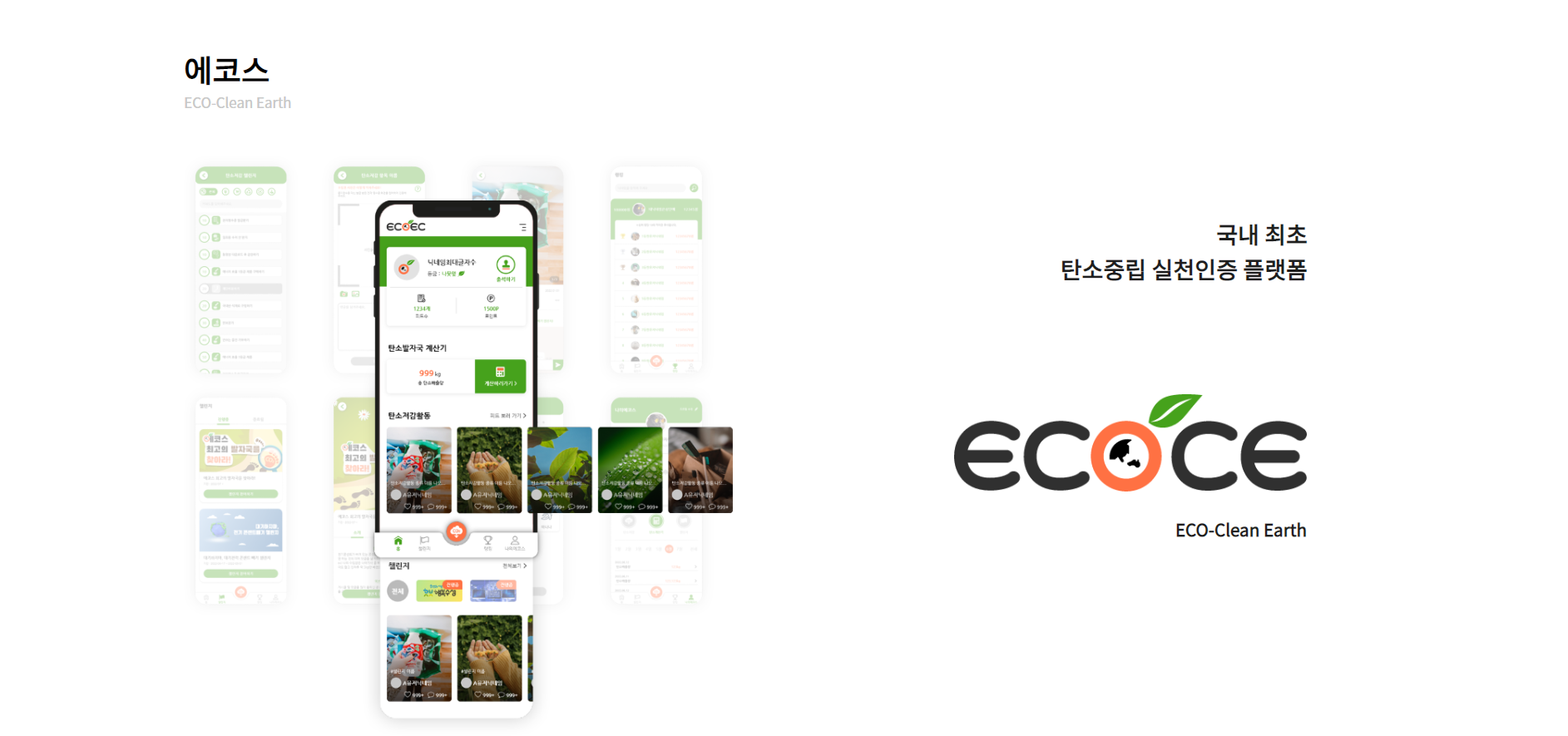
결과물 사진


ecoce로고 아래에 이제 안드로이드와 애플 어플다운받는 검은색 버튼만 추가하면 완료이다.
[이미지 2개 겹쳐서 구현하기]
https://bebeya.tistory.com/entry/css-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EA%B2%B9%EC%B9%98%EA%B8%B0-2%EA%B0%9C-3%EA%B0%9C-position-absolute-relative
여기에서 엄청 도움을 받고 해결했다. 서로 각자의 이미지에 div클래스를 주고 top, left 값을 주어 배치해보려고 했으나, 결국엔 이미지가 하나만 남게되거나 갑자기 이미지가 안보이는 현상들이 일어나기도했었다.
느낀점
진짜 구글은 대단하다. 뭐든 검색하면 알아볼수있는것들이 너무 많다. 든든한 지원군이 있는 느낌이다. 그래도 고민하던 부분을 해결할 수 있게 되어 좋다. 앞으로 더 열심히 해봐야겠다!!
