오늘의 코드
이제 마지막 주가 시작되기 전이다. 이번주 까지 생각보다 많이 진도를 나가지 못해서 아쉽다. 주말동안 최대한 모든 페이지를 작성하고, 세부적인 css도 작용할 수 있도록 노력해야겠다!!
html코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resoft</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<style>
*{margin: 0px; padding: 0px;}
.bold {
top: 480px;
left: 240px;
font-size: 40px;
}
.medium {
top: 538px;
left: 240px;
font-size: 18px;
}
p.eco {
font-size: 22px;
}
.moado {
padding-top: 250px;
}
</style>
</head>
<body>
<header>
<div id="header" style="top:80px; left:0px; width: 1920px; height: 300px;">
<span class="span">사업현황</span>
</div>
</header>
<div class="project_t">
<!-- 에코스 페이지 -->
<div id="head" style="width: 141px; height: 84px;">
<p class="bold">에코스</p>
<p class="medium">ECO-Clean Earth</p>
</div>
<div id>
<div style="position: relative; top:54px;">
<img id="back" src="./img/Ecoce_back.png" width="679px" height="592px"></img>
<div style="position:absolute; left: 229px; top:58px;">
<img id="front" src="./img/Ecoce_front.png" width="475px" height="687px"></img>
</div>
</div>
</div>
<div id>
<div style="position: absolute; left:1364px; top:618px;">
<p class="bold-r">국내 최초 <br>
탄소중립 실천인증 플랫폼</p>
</div>
<div style="position:absolute; left:1228px; top:846px;">
<img id="ecocelogo" src="./img/Ecoce.png" alt="" width="452px" height="125px">
</div>
<div style="position:absolute; left:1502px; top:1003px;">
<p class="eco">ECO-Clean Earth</p>
</div>
<div style="position: absolute; left:1273px; top:1175px; width: 188px; height: 57px; background-color: black; margin-right: 30px; border-radius: 69px;">
<div style="display: inline-block;vertical-align: top;">
<img id="appimg" src="./img/app.png" width="31px" height="35px"></img>
<div style="display: inline-block; top: 1181px; left: 1336px;">
<p class="app">Play Store에서<br> 다운로드</p>
</div>
</div>
</div>
<div style="position: absolute; left:1491px; top:1175px; width: 189px; height: 57px; background-color: black; border-radius: 69px;">
<div style="display: inline-block;">
<img id="appleimg" src="./img/apple.png" width="26.68px" height="35.22px"></img>
<div style="display: inline-block; top: 1181px; left: 1554px;">
<p class="apple">App Store에서<br> 다운로드</p>
</div>
</div>
</div><br>
</div>
<!-- 모아두 페이지 -->
<div class="moado" style="top: 1383px; width:1920px; height:820px;">
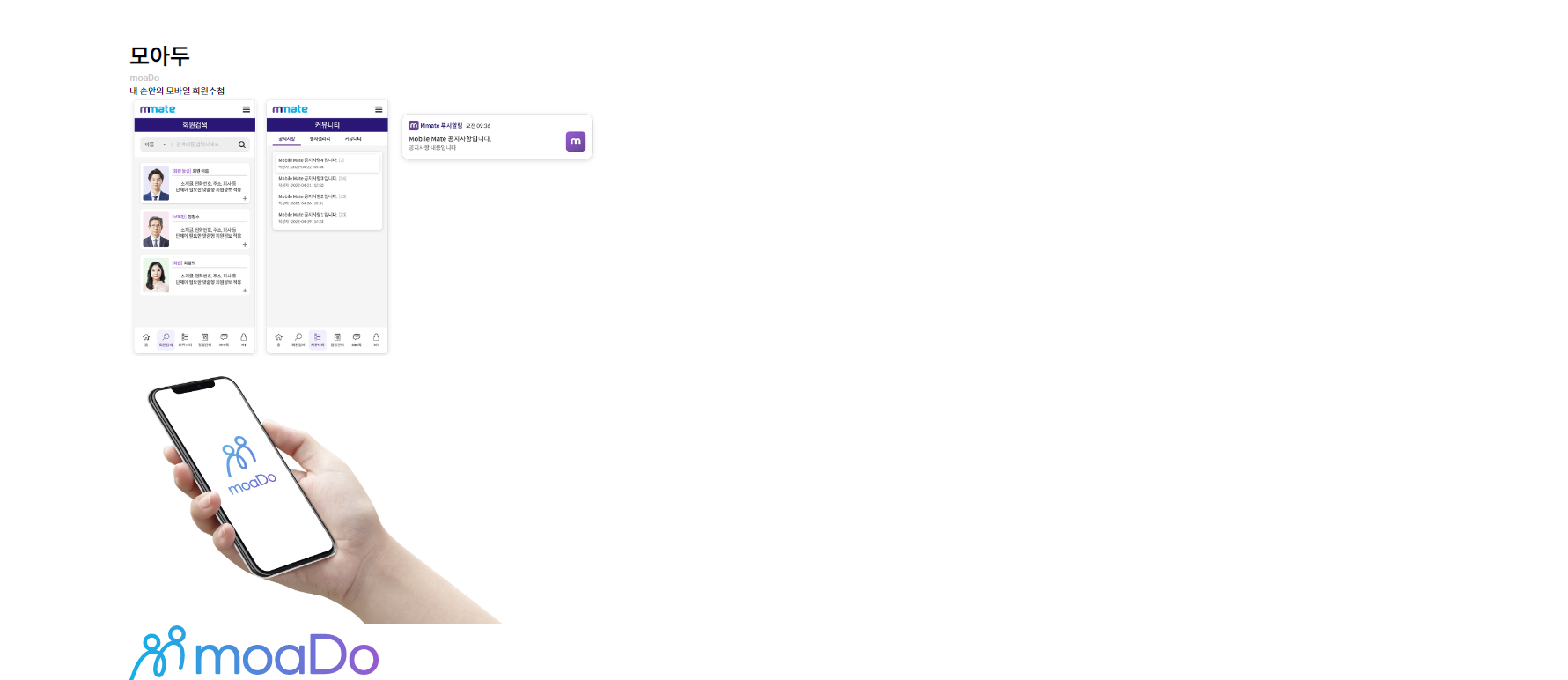
<p class="bold_m">모아두</p>
<p class="medium_m">moaDo</p>
<div class="moadopage" style="width:1920px; height:686px;"> <!--backgorund gradation effect needed!!-->
<p class="text">내 손안의 모바일 회원수첩</p>
<div id>
<img id="moadoback" src="./img/mmate.png" width="850px" height="471px">
</div>
<div id>
<img id="moadofront" src="./img/moado.png" width="680px" height="482px">
</div>
<div id>
<img id="moadologo" src="./img/moado_logo.svg" width="452px" height="105px">
</div>
</div>
</div>
</div>
</body>
</html>
<!-- 0804 강사님 코맨트
html에는 폰트 및 내용만 포함하도록 하고
모든 디자인이나 포지션설정은 css 파일에서 설정하기
최대한 오류가 나는거를 줄이고 팀프로젝트중 손쉽게 수정하고 눈으로 보기 편하다. -->
css코드
p {
font-family: 'Noto Sans KR', sans-serif;
margin: 0px 0px 0px 0px; line-height: 150%;
}
.bold {
font-weight: 700;
text-align: left;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.medium {
font-weight: 500;
text-align: left;
color: #C8C8C8;
font: normal medium 18px/26px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
#header{
background: rgba(30, 30, 30, 1) 0% 0% no-repeat padding-box;
opacity: 0.;
background-image: url(./img/Head.png);
display:flex;
flex-wrap: nowrap;
justify-content:center;
align-items: center;
padding-left: 0px;
margin-left: 0px;
}
.span {
display: block;
width: 148px;
height: 58px;
left: 886px;
right: 201px;
color: #ffffff;
font-size: 100px;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.bold-r {
font-weight: 700;
font-size: 30px;
font: var(--unnamed-font-style-normal) normal var(--unnamed-font-weight-bold) var(--unnamed-font-size-30)/var(--unnamed-line-spacing-44) var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
width: 317px;
height: 88px;
left: 1124px;
top: 138px;
font: normal normal bold 30px/44px Noto Sans KR;
letter-spacing: 0px;
color: #1E1E1E;
opacity: 1;
}
.back {
background: transparent 0% 0% no-repeat padding-box;
opacity: 1;
}
.front {
background: transparent 0% 0% no-repeat padding-box;
opacity: 1;
}
#ecoce {
opacity: 1;
width: 452px;
height: 125px;
}
.eco {
font: var(--unnamed-font-style-normal) normal var(--unnamed-font-weight-bold) 22px/32px var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
text-align: right;
font: normal normal bold 22px/32px Noto Sans KR;
letter-spacing: 0px;
color: #1E1E1E;
opacity: 1;
width: 178px;
height: 32px;
}
.project_t {
padding-left: 240px;
padding-top: 100px;
}
.apple {
font: var(--unnamed-font-style-normal) normal medium 14px/22px var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
text-align: left;
font: normal normal medium 14px/22px Noto Sans KR;
letter-spacing: 0px;
color: #FFFFFF;
opacity: 1;
}
.app {
font: var(--unnamed-font-style-normal) normal medium 14px/22px var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
text-align: left;
font: normal normal medium 14px/22px Noto Sans KR;
letter-spacing: 0px;
color: #FFFFFF;
opacity: 1;
}
.appimg {
padding-top: 1106px;
padding-left: 1293px;
padding-right: 596px;
}
.appleimg {
left: 1510.01px;
top:1185.75px;
}
.bold_m {
font-weight: 700;
text-align: left;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.medium_m {
font-weight: 500;
text-align: left;
color: #C8C8C8;
font: normal normal medium 18px/26px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
#moadopage {
background: transparent
linear-gradient(223deg, #E4CDE800 0%, #339BE133 100%) 0% 0% no-repeat padding-box;
opacity: 1;
}
.moadoback {
padding-top: 1597px;
padding-left: 240px;
}결과물

느낀점
생각보다 많이 해놓은건 없지만..그래도 주말에 많이 해야겠다.
