
2주의 시작!
새로운 첫 주가 시작 되었다! 수업 들으면서 드는 생각은 지금 시대가 개발 공부하기 참 편하고 좋을 때라고 생각이든다.
어릴때만 해도 프로그래밍은 그냥 나와는 먼 이야기 진짜 머리 좋은 사람들만 하는거다 라고 생각했는데 물론 틀린 말은 아니지만 아무튼 더 일찍 했더라면 이라는 아쉬움이 들어서 말해본다..
1.비구조화할다(=구조분해할당)
2.실무 폴더구조
3.props
1.비구조화할다(=구조분해할당)
1-1 객체를 꺼내 먹자
우리가 처음 배열,객체를 배우고 안에 내용을 빼려면 아래와 같은 방법으로 이용을 했다.
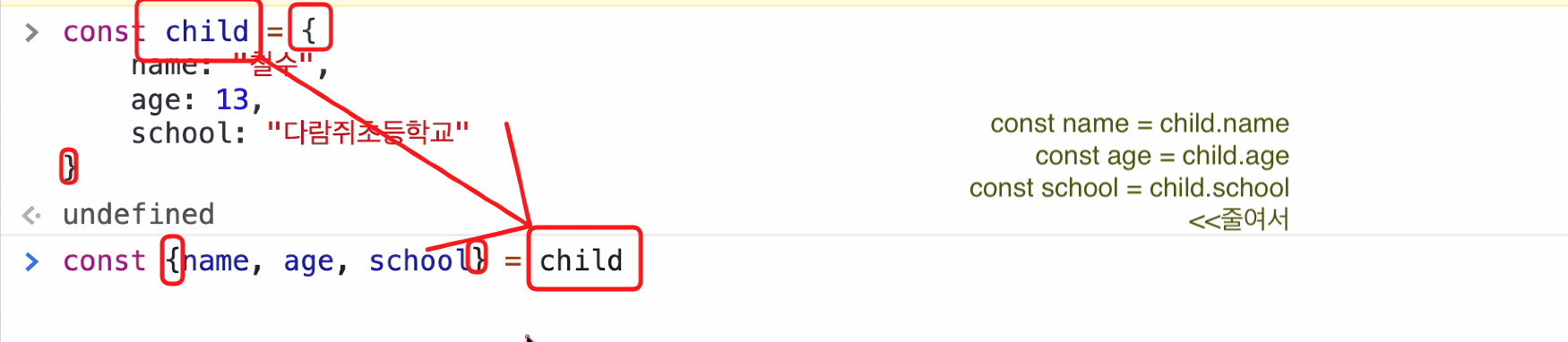
ex) const child ={
name:'철수',
age:13,
school:'땡땡초등학교'
}
const name = child.name
const age = child.age
const school = child.school
틀린것은 아니지만 많은 내용을 가지고 오려면 코드가 길어 질 수 밖에 없고 불편하다.
이런식으로 사용하면 한번에 많은 객체 값을 꺼내 올 수 있고 또 이런 방법도 가능 하다..png)
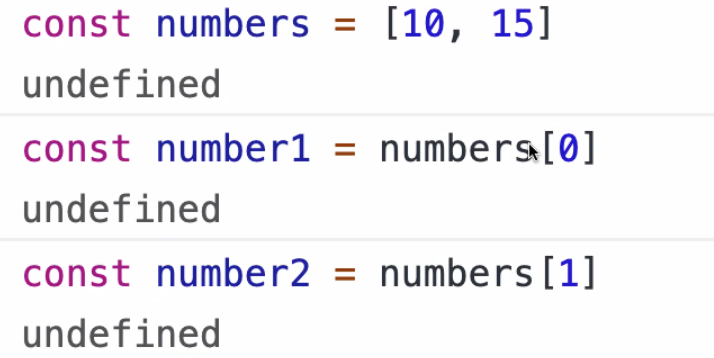
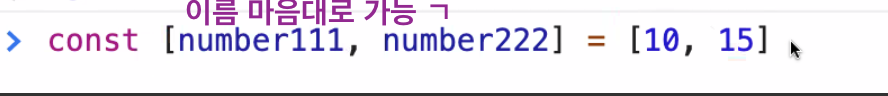
1-2 배열을 꺼내 먹자
배열도 마찬가지로 
이 방법이 아래 처럼 가능하다.

2.실무 폴더의 구조
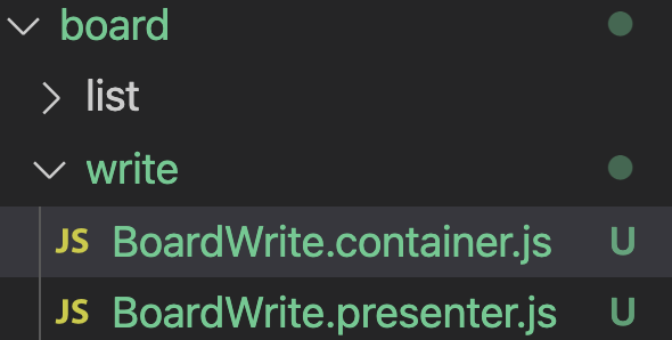
2-1실무용 폴더구조(container / presenter)
사실 개발을 처음 공부할때 폴더까지 신경 써야하는지 전혀 몰랐고 여러가지 패턴이 존재한다고 한다. 요즘 많이 쓰이는 리엑트에서 주로 사용하는
1.container / presenter 패턴
2.atobic 패턴
1번 패턴에 대해 알아보자
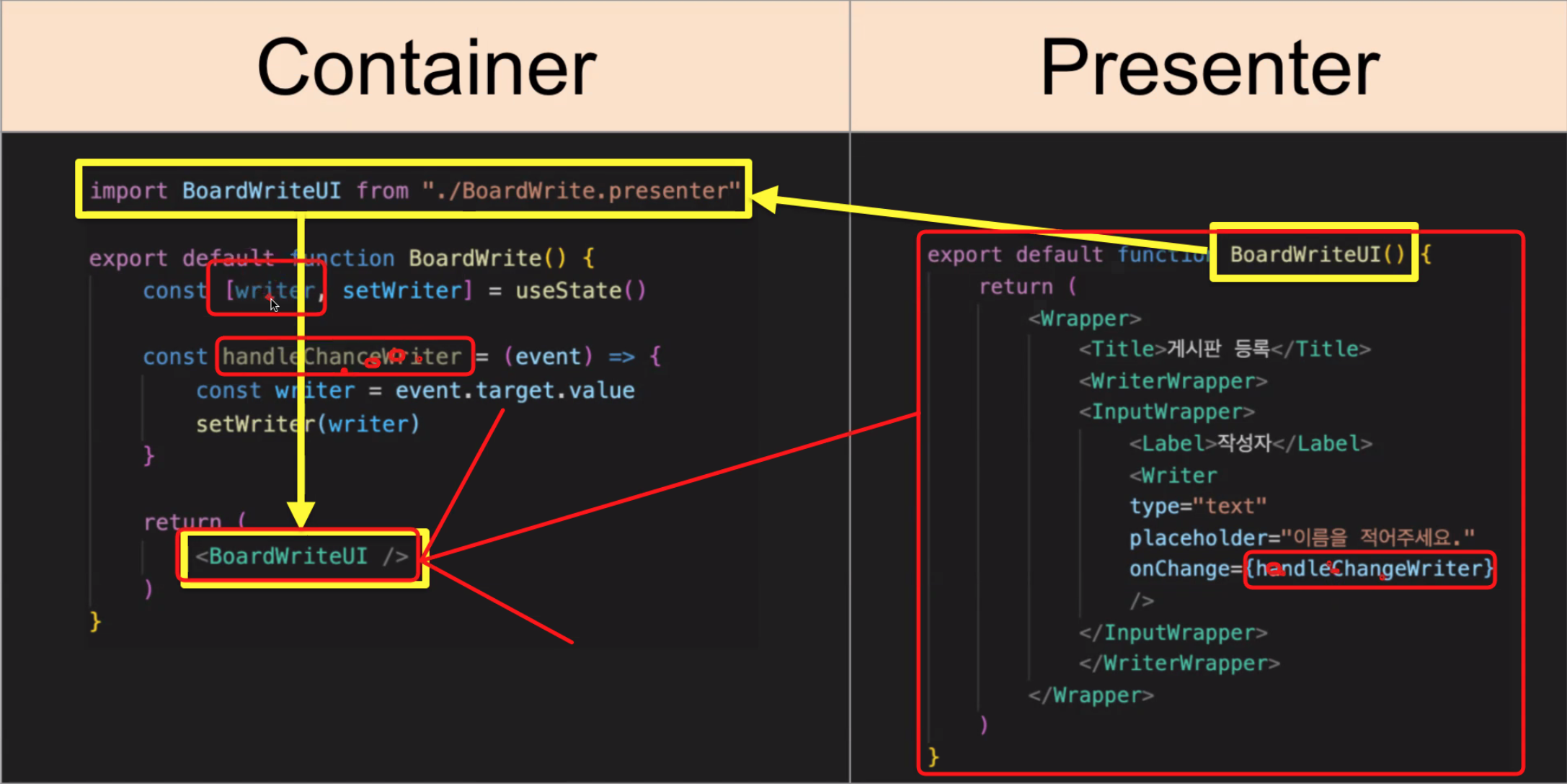
2-2 container / presenter 패턴


더 디테일한 부분이 많지만 제일 메인이 되는 부분만 가져왔다.
3.props
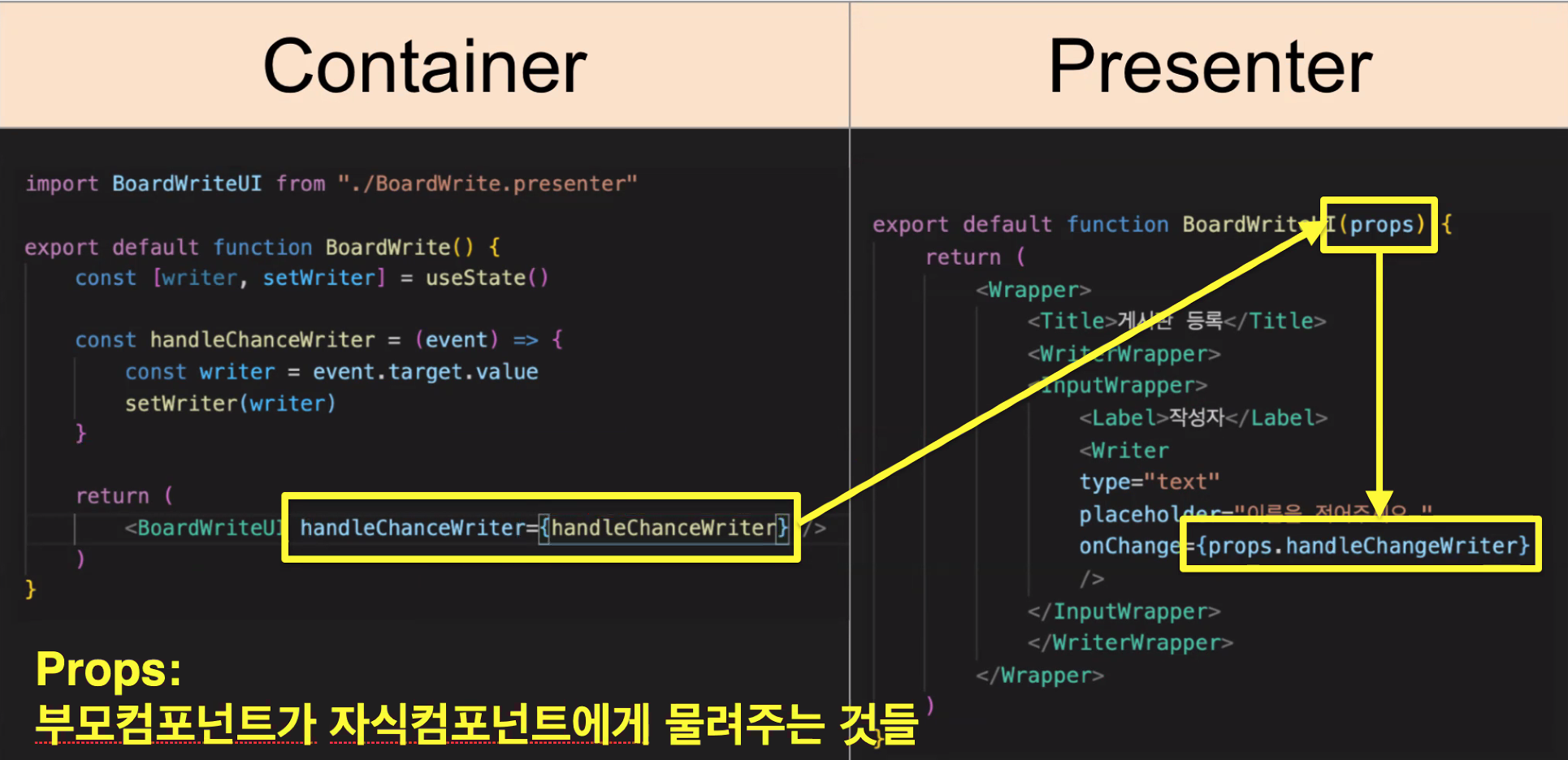
3-1 porps
props는 부모컴포넌트가 자식컴포넌트에게 넘겨준 데이터, 기능 등을 의미하는데 실무용 폴더를 사용하면 기능과 UI를 각 파일로 분리하는데 기능들을 연결 시켜주려면 props가 필요하다. 
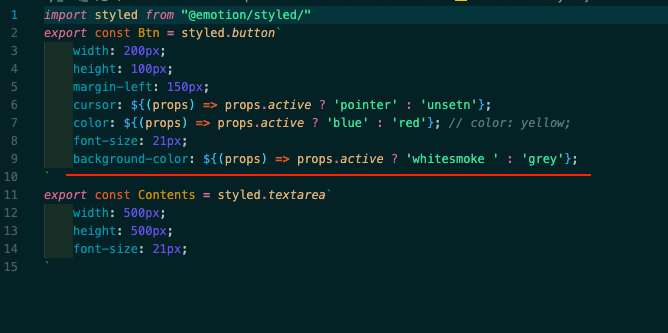
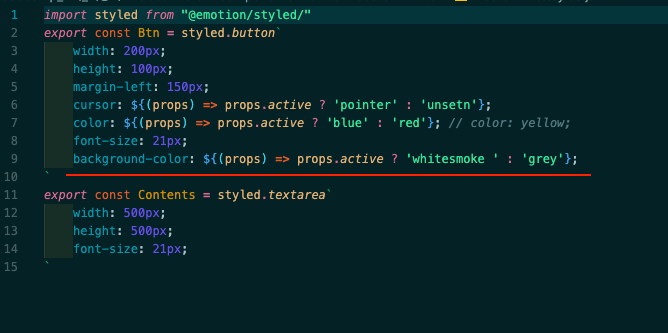
3-2 emotion에 props
emotion 으로 만들어진 태그에도 props를 전달할 수 있고, 특정 태그를 클릭하는 등의 행위가 일어나는 경우, props를 활용하여 CSS를 변경할 수 있다.

ㄴemotion

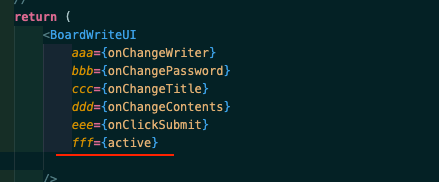
ㄴUI(presenter)

ㄴ기능 부분(container)
이런식으로 연결 시켜서 원하는 기능 행위의 css를 변경 할 수 있다.
오늘 마무리
월요일이라 그런지 내용이 어려운지 폴더에서 버거워 할 줄은 몰랐는데 한번에 많은걸 담으려고 해서 그런지 적응이 안되서 그런지 지금 생각으로는 실무에 나가면 폴더만 1시간 분석 하고 있을 듯한 느낌이다..
더 많은 걸 배우기전에 이전에 했던 내용들을 다시 훑어 봐야겠다.
