[웹 렌더링 개념-2] CSSOM
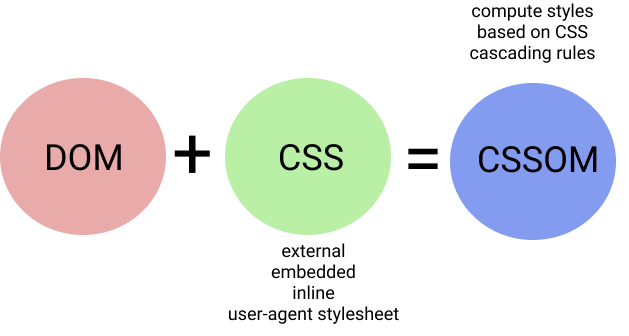
CSSOM (CSS Object Model)은 JavaScript에서 CSS를 조작할 수 있는 API 집합 HTML 대신 CSS가 대상인 DOM이라고 생각할 수 있으며, 사용자가 CSS 스타일을 동적으로 읽고 수정할 수 있는 방법입니다. MDN
HTML을 파싱하다 CSS링크를 만나면, CSS파일을 받와서 CSS파일은 파싱과정을 거쳐 역시 Tree형태의 CSSOM으로 만들어진다.

💥 CSSOM에는 우리가 정의한 스타일 뿐 아니라 브라우저에서 기본적으로 설정된 모든 속성 값들이 cascading rule에 의해 정의되어 있는데 이것을 computed styles라고한다.

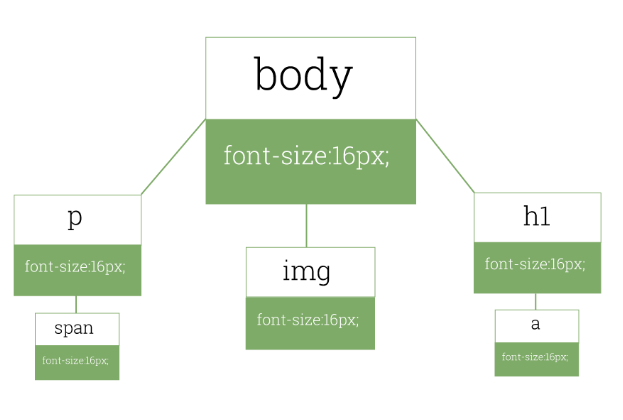
부모인 html에서 font size를 16px로 지정하면
cascading rule에 의해 body, section h1등 모든태그의 font size가 16px이 된다.
CSSOM에는 이렇게 계산된 모든 스타일에 관련된 속성들이 포함되어 있다
다음 DOM과 CSSOM을 합해서 사용자에게 최종적으로 브라우저에 표기될 것들만 render tree로 만들어진다 (DOM + CSSOM = Render Tree)
❗ HTML을 parsing 하는 도중 link라는 태그를 만나게 되는 경우 일반적으로 CSS 자체로는 HTML,DOM 구조를 변경시킬 수 없기 때문에 HTML 파싱을 block 하지 않는다.
❗ HTML을 parsing 하면서 DOM 트리를 만들다가 link 태그에 외부 css 파일이 있으면 다운로딩 요청만 해놓고 계속 DOM트리를 만든다.
