
Day-22
4주차의 시작이 왔습니다.
저번주 4일동안 혼자하는 시간이 많아서 내가 어떤걸 잘 몰랐는지 내가 어떤게 잘 습득 됐는지 알 수 있었고 새로운 기술을 또 배운다고 생각하니 설레였는데 역시 막상 들으니 어렵네요...
1.Hooks API(useEffect,useRef)
2. Component (class,함수형)-개념
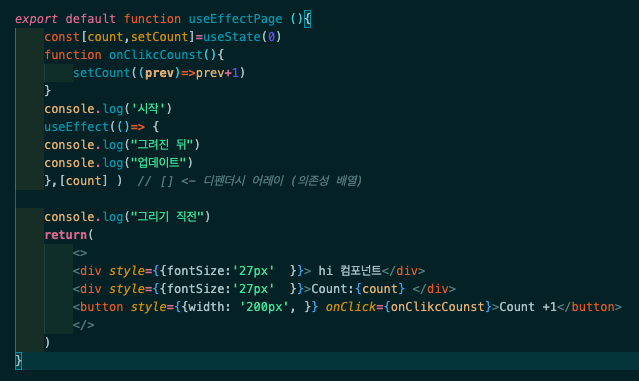
1. useEffect
useEffect ?
useEffect는 컴포넌트가 그려진 이후에 실행되는 함수
class형 컴포너는에서 제공했던 componentDidMount, componentDidUpdate ,componentWillUnmount,등을
useEffect로 사용 할 수있다.
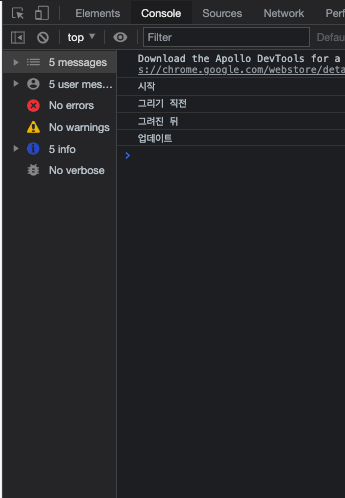
<렌더링 되는 순서>


주의사항
1.가능한 useEffect 에 setState를 넣지 않는다
(컴포넌트가 리레런더 되서 불필요한 렌더링이 1번 더 일어난다.)
2. 의존성 배열명시하지 않고 state를 변경하면 무한루프가 발생한다.
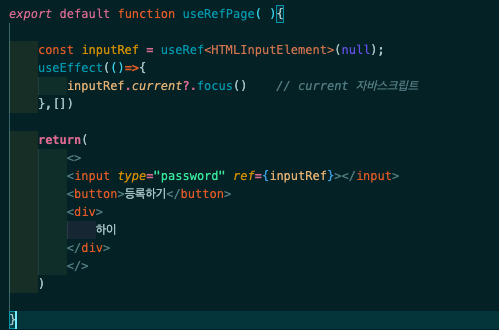
2. useRef
useRef란
useRef는 특정 태그를 조작하기 위해 선택할 때 사용하는 도구
대표적인 예로, input 태그를 선택하여 커서를 깜빡이도록 하고 싶다면 useRef를 사용하여 input 태그를 선택하고, focus() 기능을 활용하여 커서를 깜빡이도록 할 수있다.
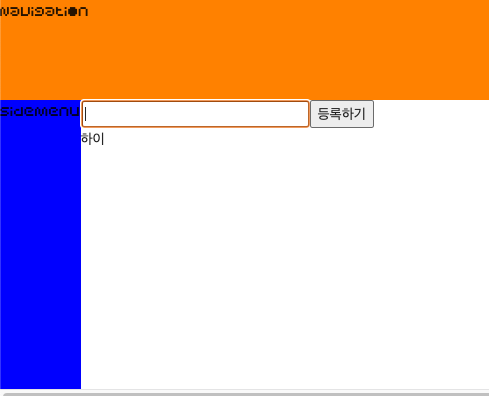
<useEffect와 useRef를 함께 사용하는 예제>


2. Component (클래스형, 함수형)
2-1 클래스형 ,함수형
react 컴포넌트 선언하는 두가지 방식이 있다
클래스형과함수형
현재 함수형을 사용하지만,기업들중 이제 클래스형에서 함수형으로 유지보수를 하는 곳이 있어서 기본적인 개념을 이해하고 있어야한다.
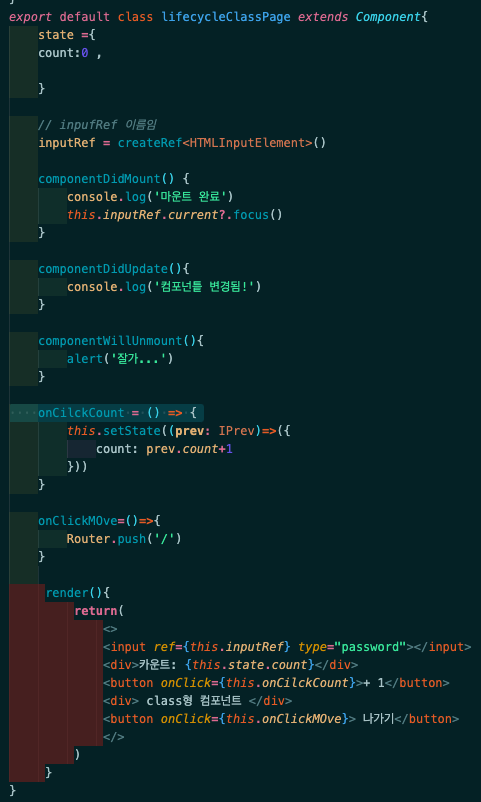
<클래스형>
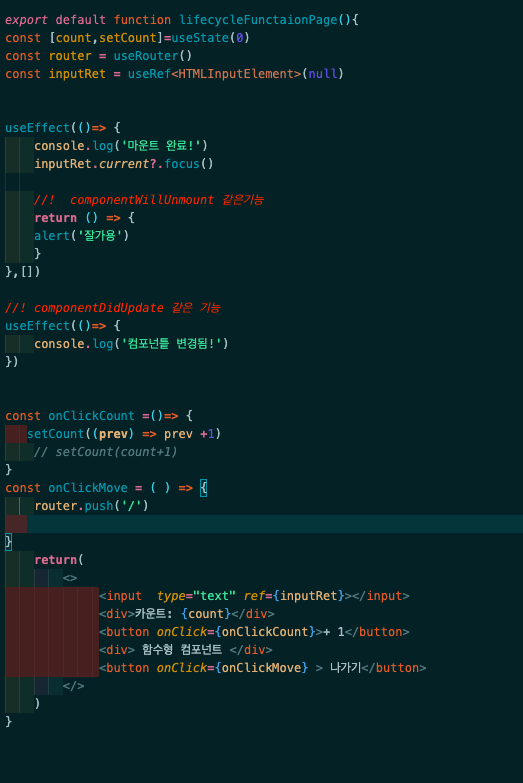
<함수형>
기본적으로 처음 봤을때는 클래스형이 보기도 편하고 state 도 객체로 사용하니깐 더 좋은거 아니냐 했지만 useState가 확실히 번거로운점이 덜 하고,useEffect 보다 직관적인 componentDidMount 를 사용이 더 쉬워 보이지만 신기술은 괜히 나온것이 아닌것 같다
마무리로
아직 기본적으로 알아야 할 개념들이 많다.
기초가 중요한 것은 사실이지만 또 새로 나온 기술을 얼마나 요긴하게 써먹냐도 중요 한 것 같다.
