CSS란
Cascading Style Sheets 의 줄임말로 documents가 사용자에게 어떻게 보여질까를 기술하는 언어이고 보통 HTML 문서를 시각적으로 꾸미는 용도로 사용한다.
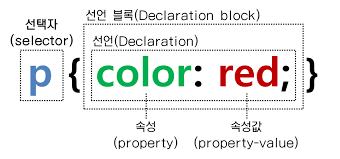
css는 선택자, 선언, 속성 이렇게 세 가지로 이루어져 있다.

CSS 연결 방법
<link rel="stylesheet" type="text/css" href="css/index.css" >box-model
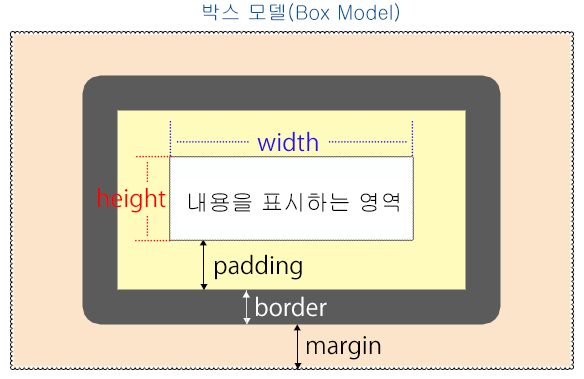
HTML 요소는 박스 모델로 되어 있다. 태그를 통해 요소를 만들 때마다 새로운 box가 생기고 그 박스에 style을 주어서 문서를 꾸밀 수 있게 되는 것이다.

내용을 표시하는 영역(Content Area)부터 바깥 영역 여백(Margin)까지를 한 박스 모델의 영역이라고 보면 된다.
width
내용을 표시하는 영역에서 가로 길이를 나타낸다.
height
내용을 표시하는 영역에서 세로 길이를 나타낸다.
width와 height 을 구하는 기준은 기본이 위 그림이지만, box-sizing 속성을 통해서 border-box를 지정하면 테두리를 width와 height를 계산하는 기준으로 변경할 수 있다.
padding
내용과 border 사이의 영역을 나타내고 안쪽 여백 역할을 담당한다.
border
내용에 패딩을 더한 영역의 경계를 나타내며 margin과 padding의 경계가 되기도 한다. 테두리 역할을 한다.
margin
border 부터 box model의 maximum 범위 까지를 나타내는 영역이다. 바깥 여백 영역 역할을 한다.
외부 요소와의 거리를 조절하는 용도로 많이 사용된다.
display

display 속성은 요소를 어떻게 보여줄지를 결정한다. 주로 4가지 값이 쓰이는데 none, block, inline, inline-block이 쓰인다.
none은 아예 요소를 아예 보여주지 않고 지워버린다.
block은 기본적으로 가로영역을 전부다 차지하는 놈이다. 대표적으로 div, p, h, li 태그들이 그러한 때문에 요소 다음에 오는 요소는 개행이 된 것 처럼 보여진다. width, height을 지정할 수 있지만 여전히 다음 요소는 개행되어 나타난다.
inline 은 block 과 달리 줄 바꿈이 되지 않고, width와 height를 지정할 수 없다는게 그 특징이다. 대표적으로 span b strong i 태그가 있다.
inline-block 은 block과 inline의 중간 단계다. 즉, width와 height는 지정할 수 있지만 개행은 되지 않는 놈이다.
font
페이지에서 사용할 폰트의 종류를 외부에서 받아올 수 있다. 부분마다 폰트를 사용할 수 있고 body 전체에 걸쳐서 특정 폰트를 사용하게 설정할 수 있다. 구글 폰트 페이지에서 import 하는 link를 가져와서 body에 적용시키면 쉽게 적용할 수 있다.
font 관련된 속성으로는 font-size, font-weight, text-style 등이 있습니다.
출처
https://velog.io/@ljinsk3/CSS-%EA%B8%B0%EC%B4%88-%EB%82%B4%EC%9A%A9-%EC%A0%95%EB%A6%AC
