SpringBoot에 DevTools 셋팅을 해보겠습니다.
✅ DevTools를 사용할 이유
-
자동 재시작 (Automatic Restart):
- 가장 큰 이유 중 하나입니다. REST API 개발 시에도 코드를 수정하면 애플리케이션을 재시작해야 변경사항이 반영됩니다. DevTools는 classpath에 있는 파일이 변경될 때 자동으로 애플리케이션을 재시작하여 개발자의 반복적인 수동 재시작 작업을 줄여줍니다. 이는 개발 생산성을 크게 향상시킵니다.
- 특히 API 엔드포인트 로직, 서비스 계층 로직, 도메인 객체, 데이터베이스 연동 코드 등 어떤 부분을 수정하든 자동 재시작이 적용됩니다.
-
클래스 로더 최적화 (Classloader Optimizations):
- DevTools는 애플리케이션의 클래스 로더를 두 개의 별도 클래스 로더로 분리합니다. 하나는 변경될 가능성이 낮은 라이브러리(third-party JARs)용이고, 다른 하나는 자주 변경되는 애플리케이션 코드용입니다.
- 자동 재시작 시에는 변경된 애플리케이션 코드만 다시 로드하고, 라이브러리 클래스 로더는 그대로 유지합니다. 이로 인해 재시작 시간이 훨씬 빨라집니다. REST API 개발 환경에서도 이 속도 향상은 매우 중요합니다.
-
캐싱 비활성화 (Caching Disabling):
- 개발 중에는 캐시로 인해 최신 변경사항이 반영되지 않아 혼란스러울 때가 많습니다. DevTools는 기본적으로 다음 캐싱 기술들을 개발 모드에서 비활성화합니다:
- 템플릿 캐싱 (Thymeleaf, FreeMarker 등) - 물론 REST API에서는 덜 중요할 수 있습니다.
- Spring MVC 정적 리소스 캐싱 (HTTP 캐싱 헤더)
- 일부 데이터베이스 캐싱 (예: Spring Data JPA의 쿼리 캐싱)
- REST API 개발에서도 데이터베이스 쿼리 결과나 다른 유형의 캐시가 개발 시점에 최신 상태를 반영하지 않는 문제를 방지하는 데 도움이 됩니다.
- 개발 중에는 캐시로 인해 최신 변경사항이 반영되지 않아 혼란스러울 때가 많습니다. DevTools는 기본적으로 다음 캐싱 기술들을 개발 모드에서 비활성화합니다:
-
로그 상세화 (Enhanced Logging):
- 기본적으로 DevTools는 H2 데이터베이스 콘솔과 같은 일부 개발 관련 도구에 대한 접근을 허용하거나, 개발 환경에서 더 상세한 로그를 볼 수 있도록 도와주는 추가적인 속성을 설정할 수 있습니다. 이는 API 디버깅에 유용할 수 있습니다.
-
글로벌 설정 (Global Settings):
- DevTools를 사용하면 특정 IDE나 빌드 도구에 구애받지 않고,
.spring-boot-devtools.properties파일 등을 통해 전역적인 개발 환경 설정을 관리할 수 있습니다.
- DevTools를 사용하면 특정 IDE나 빌드 도구에 구애받지 않고,
REST API 개발 시 DevTools의 한계 (그리고 왜 여전히 유용한지)
- Hot Swapping의 제한: DevTools는 완벽한 Hot Swapping (실행 중인 애플리케이션에 코드 변경사항 즉시 반영)을 제공하지 않습니다. 메서드 시그니처 변경, 새로운 필드 추가 등 구조적인 변경은 여전히 자동 재시작이 필요합니다. 하지만 간단한 로직 변경이나 메서드 본문 수정 등은 IDE의 Hot Swapping 기능과 결합하여 어느 정도는 가능합니다. 그럼에도 자동 재시작 기능은 매우 유용합니다.
- 프로덕션 환경 배포 금지: DevTools는 개발용 라이브러리이며, 프로덕션 환경에 배포해서는 안 됩니다. (Maven/Gradle에서
scope=runtime또는optional=true로 설정하여 프로덕션 빌드에서 제외하는 것이 일반적입니다.)
결론적으로
REST API 개발은 백엔드 로직의 반복적인 수정과 테스트를 수반합니다.
spring-boot-devtools는 이러한 반복 작업을 줄여주고, 재시작 시간을 단축하며, 개발 과정에서 발생할 수 있는 캐싱 문제를 예방하여 전반적인 개발 효율성과 생산성을 크게 향상시킵니다. 따라서 타임리프 사용 여부와 관계없이 REST API 기반의 Spring Boot 프로젝트에서도 DevTools를 사용하는 것은 매우 권장됩니다.
DevTools의 LiveReload 기능이 제일 많이 쓰입니다.
LiveReload 이란?
LiveReload 기능은 정적소스(html, css, js)에 변화가 있을 때 application이 자동으로 브라우저 새로 고침을 트리거 할 수 있게 해주는 프로토콜입니다.
설정
이제 설정 방법을 알아보겠습니다. 설정 방법은 간단합니다.
0) build.gradle
dev 모드에서만 사용하게 developmentOnly 로 라이브러리를 사용해야 한다!
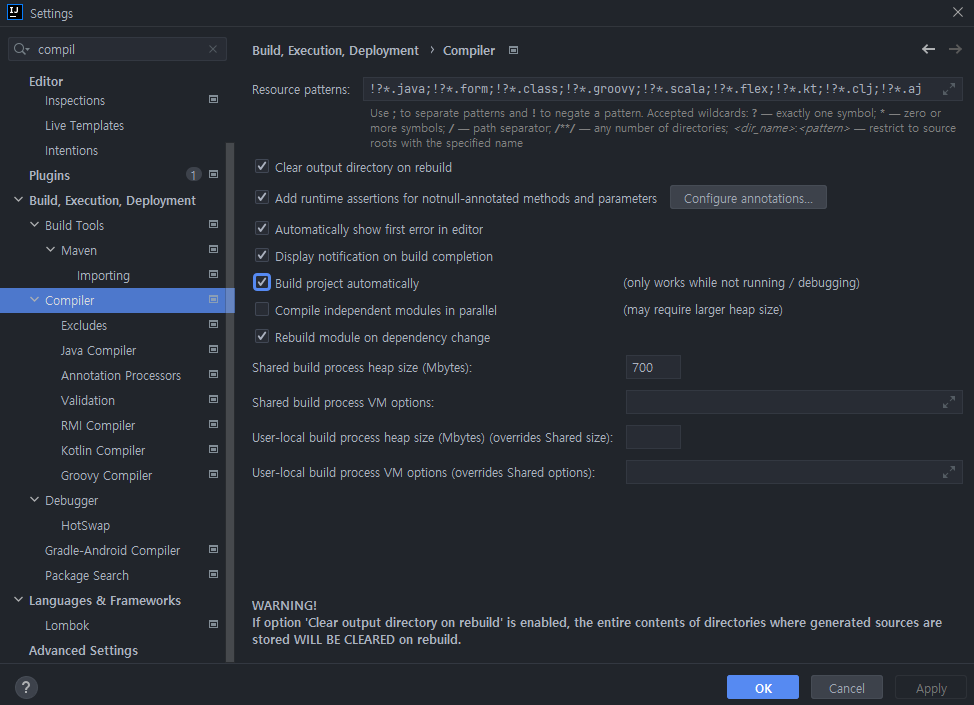
developmentOnly 'org.springframework.boot:spring-boot-devtools'1) Setting > Build auto 셋팅

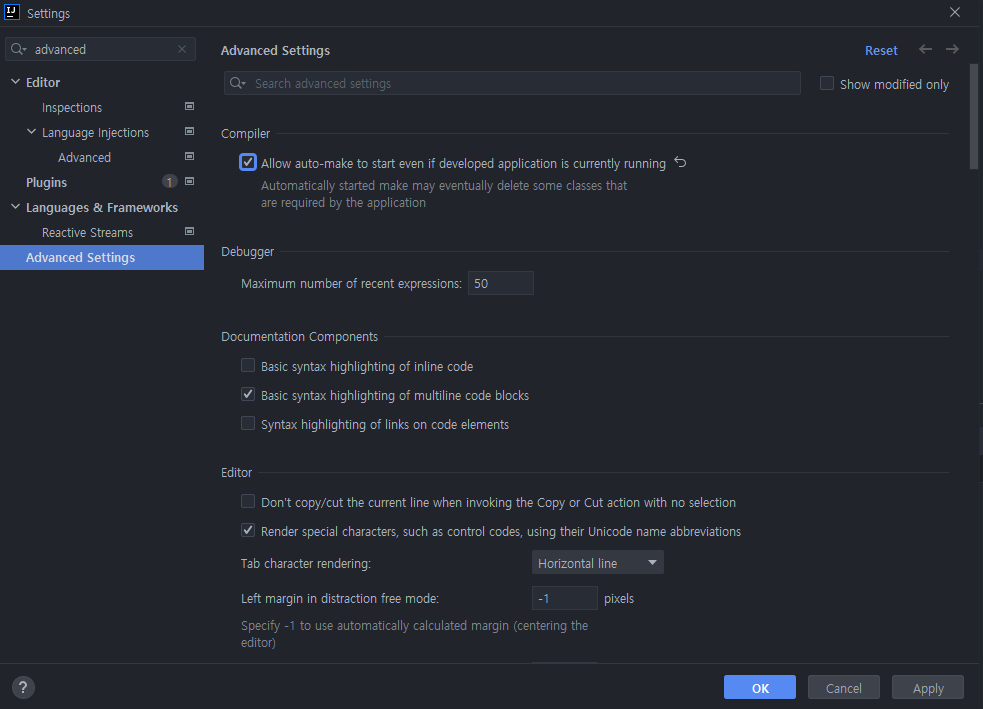
2) Advanced Setting > Allow auto-make to start even.. 셋팅

4) LiveReload 브라우저 확장프로그램 설치

Thymeleaf DevTools 추가 설정
Thymeleaf를 사용한 html 파일 수정에도 바로 reload가 적용되기 위해서는 추가 작업이 필요합니다.
0) application.yml
: Thymeleaf가 캐싱해서 가져오는 것 막기
spring:
devtools:
livereload:
enabled: true
# thymeleaf cache 비활성화
thymeleaf:
cache: false다른 방법 - 수동으로 리컴파일(Recompile)
실제로 위 방식으로 해봤지만 나는 잘 되지 않았다.
그래서 수동으로 리컴파일을 하니 잘되고 있다.. 왜 안되는지 다른 분들이 좀 알려주시면 감사하겠다. ^^;;
수동으로 빌드하는 방법

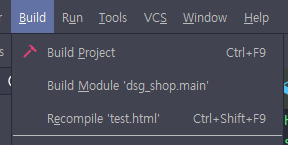
html 파일을 수정한 후 Build탭을 확인해 보면 아래 사진과 같이 해당 파일의 Recompile(ctrl+shift+F9)이 활성화하면 된다.
클릭하고 확인하면 정상적으로 반영이 됨을 확인 할 수 있다!
재고
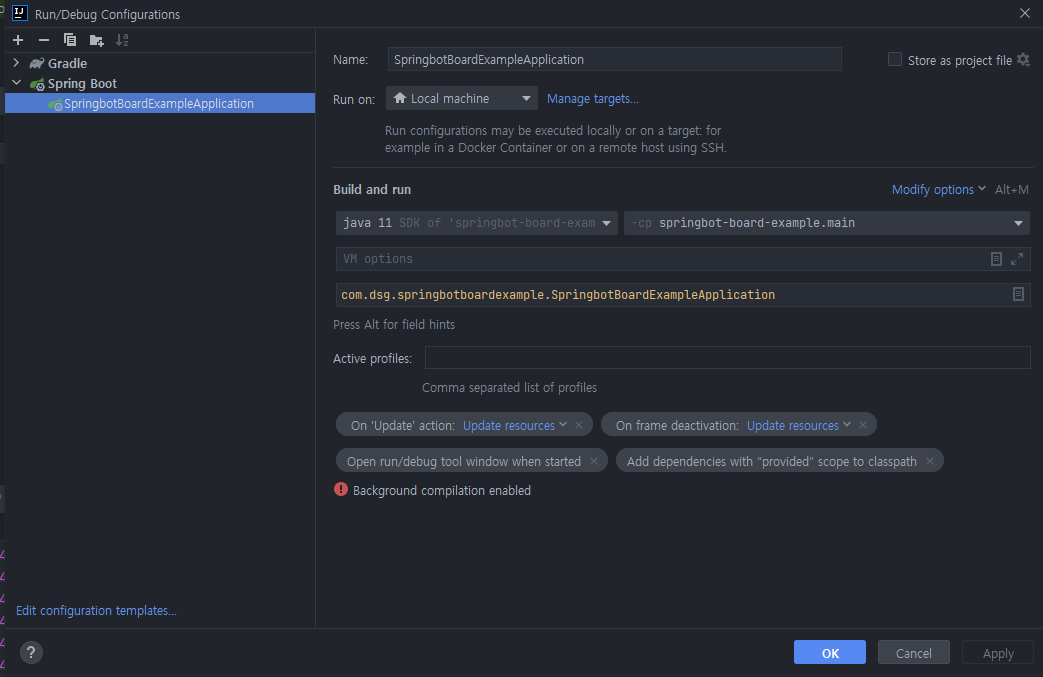
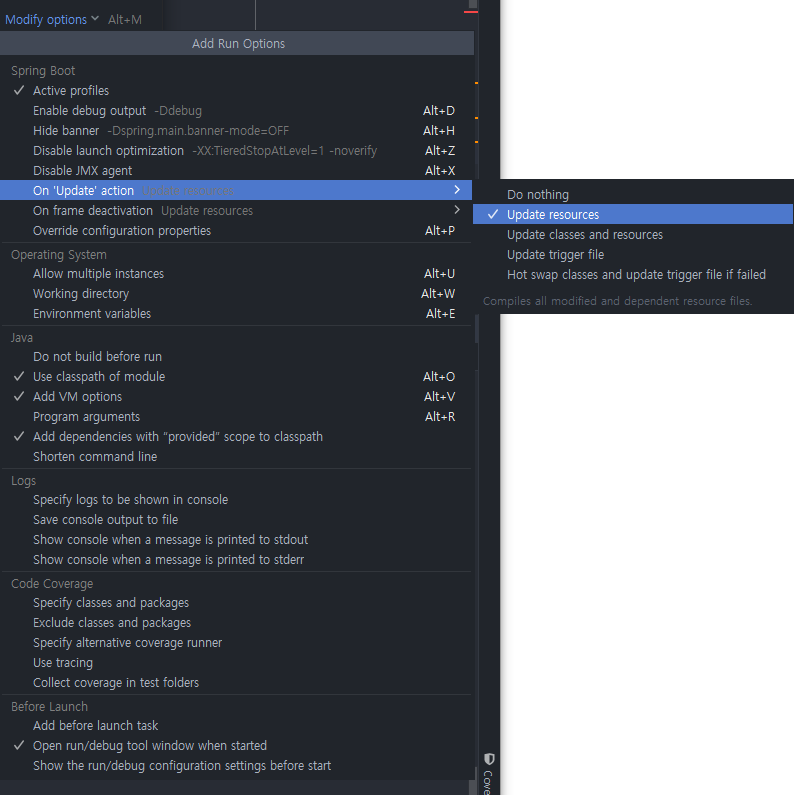
1) `Edit Configuration` > `Modify options`
`On 'Update' action`, `On 'frame' deactivation` -> `Udate resources`