Execution Context - 실행 컨텍스트
실행 컨텍스트는 실행되는 코드 덩어리로 추상적인 개념이다.
실행 컨텍스트는 실행될 때 생성된다.
실행 컨텍스트에는 호이스팅 후 코드의 함수 본문 내용과 this 바인딩 등의 정보가 담긴다.
자바스크립트에서 실행 컨텍스트를 구성하는 방법은 함수(전역공간)를 실행하는 것뿐이다.(ES6에서 블록스코프 개념이 추가됨)
사용자가 함수를 호출했을 때 내부적으로 해당 함수를 실행하기 위해 필요한 환경 정보들을 불러 모아놓은 하나의 집합체 혹은 객체이다.
실행 컨텍스트가 담고 있는 정보
- 변수 정보 (일반 변수, 매개 변수, 함수 선언 등)
- 스코프 정보
this정보
var a = 1;
function outer() {
console.log(a); // 1: 1
function inner() {
console.log(a); // 2: undefined
var a = 3;
}
inner();
console.log(a); // 3: 1
}
outer();
console.log(a); // 4: 1this 바인딩? this의 정보를 담는 과정이라고 이해하면 된다.
Call Stack - 콜스텍
콜스텍은 함수 호출이 쌓이는걸 말한다.
현재 어떤 함수가 동작하고 있는지, 다음에 어떤 함수가 호출되어야하는지 등을 제어하는 자료구조다.
프로그램이 함수 호출(Function call)을 추적할 때 사용하며, 각 function call 당 하나의 Stack들로 이루어져 있다.
Stack
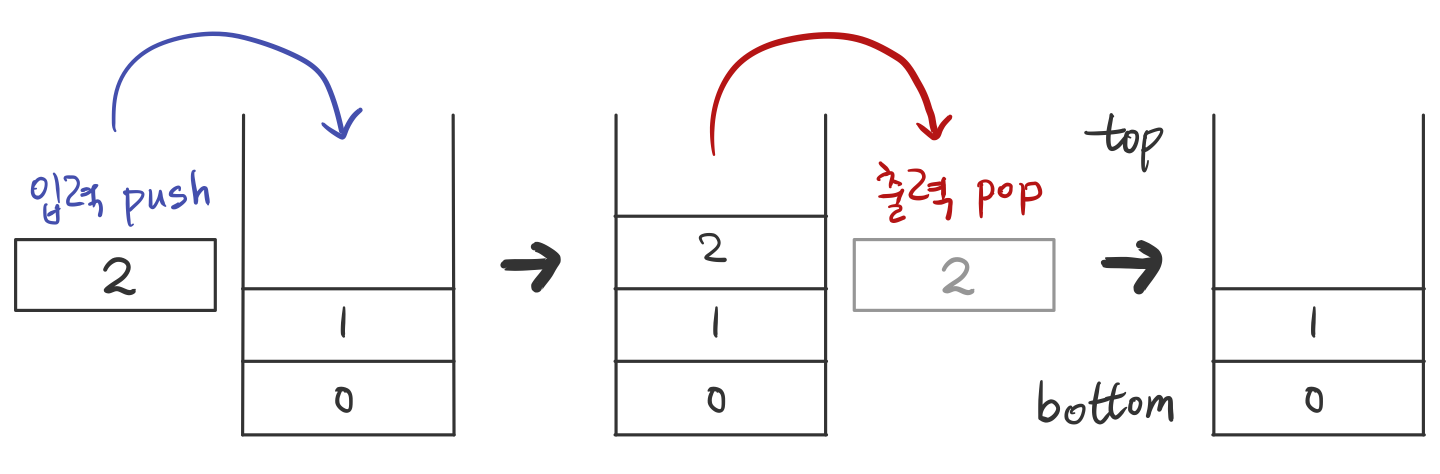
Stack은 마지막에 들어온 것이 먼저 나가는 LIFO(Last In First Out) 구조를 가진 자료구조다.
순서대로 데이터가 쌓이고 나중에 쌓인 순서대로 데이터가 꺼내진다.
스택에서 데이터를 넣는 것을 push, 데이터를 꺼내는 것을 pop이라고 한다. push와 pop을 하는 위치를 top이라하고, 스택의 가장 아랫부분을 bottom이라고 한다.

개발자도구의 sources 탭에서 call stack을 확인해 볼 수 있다.
콜스텍이 제어되는 규칙
- 함수(A)가 호출될 경우, 해당 함수가 Call Stack에 쌓인다.
- 함수(A)에 의해 호출된 다른 함수(B)가 있다면 함수(A) 위에 함수(B)가 쌓인다.
- 현재 함수의 실행이 종료될 경우, 종료된 함수는 Call Stack에서 제거된 후, 그 아래에 쌓여있던 함수의 실행이 재개된다.
- Call Stack이 과도하게 남용될 경우, Stack Overflow가 발생한다.
함수의 스택에 저장되는 정보
- Variable Environment
- Lexical Environment
- environmentRecord: 현재 문맥의 식별자(hoisting)
- outerEnvironmentReference: 외부 식별자(scope chain)
- this Binding
🔎 참고자료: 재귀와 스택
🔎 참고자료 🔎
- MDN
- 생활코딩
- PoiemaWeb
- javascript info
- 코어 자바스크립트
- 러닝 자바스크립트
- 인사이드 자바스크립트
