Scope - 스코프
Scope란, 우리가 작성하는 코드의 접근 범위를 결정하는 개념으로 식별자에 대한 유효범위이다.
함수가 정의될 때 결정된다. 정의 됐을 때 가지고 있던 정보를 그대로 유지할 수 있다.
ES6에서는 블록에 의해서도 스코프 경계가 추가 되었다.
스코프에서 외부로 정보를 노출시키는 유일한 방법은 해당 정보를 return(반환)하는 것이다.
함수를 return 한다고 해도 스코프와 lexical environmentsms(어휘적 환경)은 변하지 않는다.
즉, 최초 선언할 때의 정보를 유지한다.
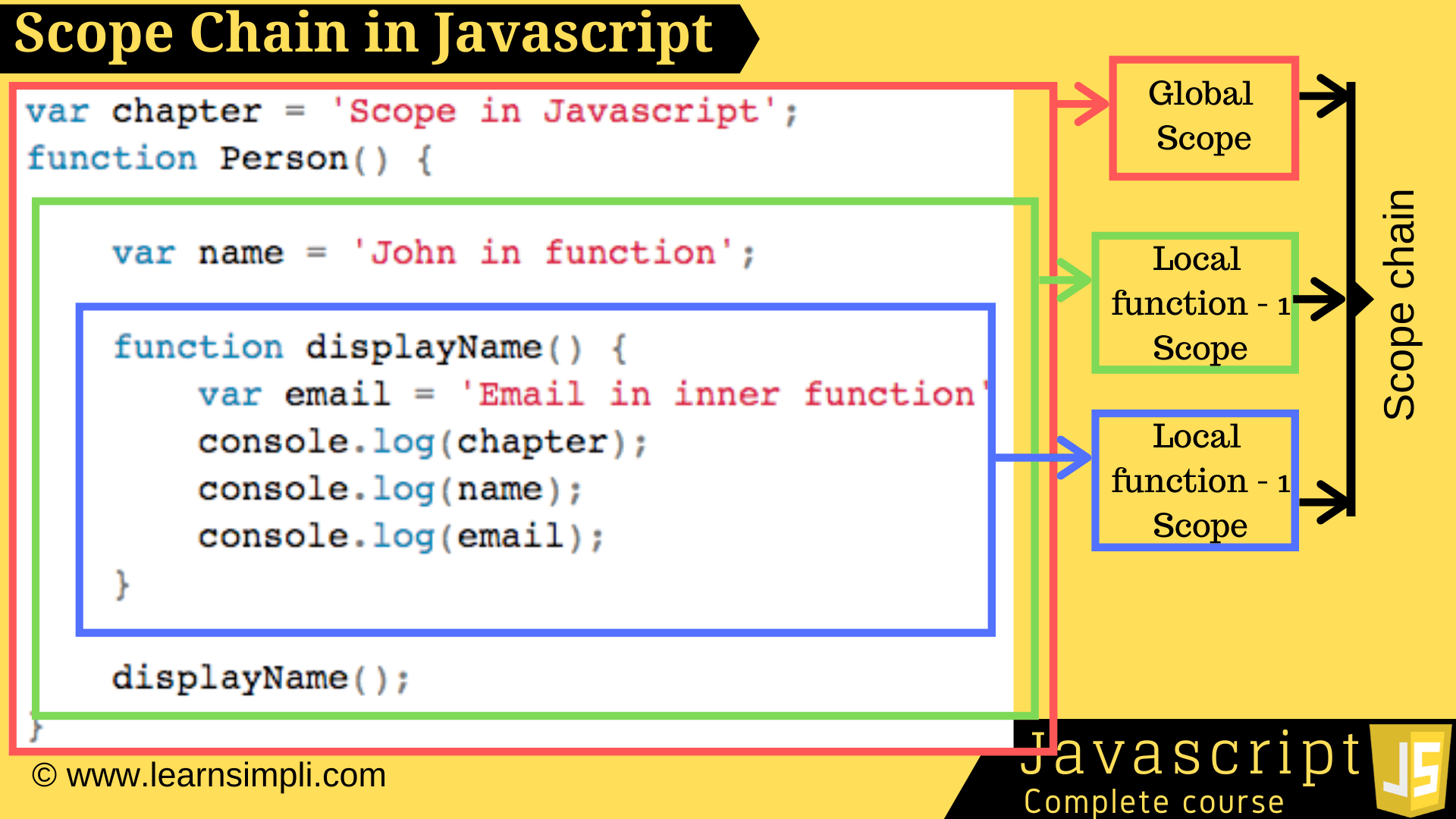
Scope Chain

Scope Chain 도식화 출처
식별자의 유호범위를 안에서부터 바깥으로 차례로 탐색해 나가는것을 스코프 체인이라고 한다.
가장 최상위 Scope는 Global Scope라고 하며, 하위엔 함수 생성을 기준으로 (지역)Scope라고 한다.
하위 Scope에서부터 원하는 정보를 찾을 때까지 멈추지 않고 Global Scope까지 탐색을 계속한다.
상위 Scope에서 하위 Scope 내부 정보를 탐색할 수 없다.
여러 스코프에서 동일한 식별자를 선언한 경우, 무조건 스코프 체인에서 가장 먼저 발견된 식별자에만 접근이 가능하다.
변수를 선언할때, 해당 변수가 사용되는 스코프를 잘 판단하여 불필요하게 상위 스코프에 선언하지 않도록 한다.
전역변수와 지역변수
전역변수 Global Variable
- 전역 스코프에서 선언한다.
- 전역에서 접근이 가능한 변수다. 즉, 모든 지역스코프 안에서도 변수에 접근 할 수 있다.
지역변수 Local Variable
- 지역 스코프에서 선언한다.
- 변수를 선언한 스코프 내에서만 접근이 가능한 변수다.
동일한 이름의 지역변수와 전역변수 선언
지역변수와 전역변수가 동일한 이름으로 정의되었을 경우, 지역스코프 내에서는 지역변수가 우선한다.
예제
var globalScope = 'global 전역변수';
var localScope1 = '변수 선언';
var localScope2 = '변수 선언';
function testScope(){
localScope1 = 'local';
var localScope2 = '지역변수';
alert('testScope의 반환 값: 함수 밖의 ' + globalScope + ' / 함수 안의 ' + localScope1 + ', ' + localScope2);
}
testScope();
// testScope의 반환 값: 함수 밖의 global 전역변수 / 함수 안의 local, 지역변수
alert('반환 값: 함수 밖의 ' + globalScope + ', 함수 안의 ' + localScope1 + ', ' + localScope2);
// 반환 값: 함수 밖의 global 전역변수 / 함수 안의 local, 변수 선언함수 안과 밖에서 localScope1, localScope2의 값이 다른 이유?
localScope1는 testScope함수 내(지역 스코프)에서 지역변수를 선언할 때 var를 사용하지 않았기 때문에 전역변수가 된다.
localScope2는 testScope함수 내(지역 스코프)에서 지역변수를 선언할 때 var를 사용했기 때문에 변수가 재정의 되면서 전역변수에서 지역변수로 변경하게 된다.
전역변수의 사용
전역변수로 사용해야하는 경우, 함수 내에서는 변수의 값이 변경될 수 있기 때문에 전역변수는 var를 사용하지 않는 것이 좋다.
로직을 짤때 전역변수는 각기 다른 로직에서 같은 이름의 변수를 사용하면 함수의 동작이 달라지고 버그의 원인이 되기 때문에 var을 쓰는 것과 쓰지 않는 것의 차이를 잘 이해한다.
불가피하게 전역변수를 사용해야 하는 경우는 하나의 객체를 전역변수로 만들고 객체의 속성으로 변수를 관리하는 방법을 사용한다.
전역변수를 사용하고 싶지 않다면 익명함수(즉시실행함수) 활용, 네임스페이스 활용, 모듈패턴 등 여러가지 방법으로 전역변수 사용의 최소화한다.
유효범위의 대상
함수
자바스크립트는 함수를 선언할 때마다 새로운 스코프를 생성한다.
함수 내에서 선언된 변수는 해당 함수 안에서만 유효하다.
이를 함수 스코프(function-scoped)라 하고, 지역변수의 예라고 할 수 있다.
함수는 서로의 스코프에 접근할 수 없다.
중괄호({})
블록 스코프(Block Scope)라고 하고, ES2015(ES6)에서 let / const 추가 되었다.
함수가 아닌 일반 블록, 중괄호({}) 블록에서 지역변수를 선언하면 그 변수들은 중괄호 블록 내부에서만 유효하다.
정적 유효범위
자바스크립트는 함수가 사용될 때가 아니라 선언(정의)된 시점에서의 유효범위를 갖는다.
유효범위의 방식을 정적 유효범위(static scoping), 혹은 렉시컬(lexical scoping)이라고 한다.
함수가 다른 함수 내부에서 정의되었다면, 내부 함수는 외부 함수의 변수에 접근할 수 있고 ,외부 함수는 내부 함수의 변수에 접근할 수 없다.
정적 유효범위.. 클로저와 연결해서 보자
var i = 5;
function a(){
var i = 10;
b();
}
function b(){
atert(i);
}
a(); // 5🔎 참고자료 🔎
- MDN
- 생활코딩
- PoiemaWeb
- javascript info
- 코어 자바스크립트
- 러닝 자바스크립트
- 인사이드 자바스크립트
