fetch() 👨💻
fetch함수는 데이터를 전달 할 때 사용하는 javascript 내장함수입니다!
함수표현식
fetch('api 주소')
.then(function(res) {
return res.json();
})
.then(function(res) {
// 데이터를 응답 받은 후의 로직
});화살표 함수형
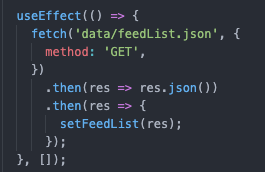
fetch('api주소')
.then(res => res.json())
.then(res => {
//데이터를 응답 받은 후의 로직
})fetch에서 API 주소를 받고 then은 promise 를 처리 할 때 사용되는 메서드다.
promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.
1. method
fetch 함수에서 method는 데이터를 전달하는 방식을 정하는 메서드입니다.
"GET" , "POST" 두 가지 방법이 있습니다. 기본값은 "GET" 상태입니다.
- GET 메서드는 데이터를 가져올 때만 사용합니다.
- POST 메서드는 서버로 데이터를 전송합니다.
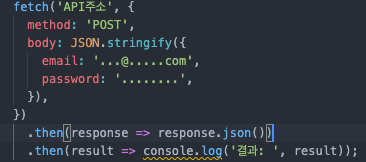
2. body
프론트엔드에서 method를 POST 방식으로 데이터를 전달해야 한다면
- fetch의 두 번째 인자에 method 와 body****를 입력합니다.
method는 POSTbody는 JSON형태로 보내기 위해 JSON.stringfy() 함수에 객체를 인자로 전달하여 JSON형태로 변환합니다.

3. then
.then(res => res.json())
.then(res => { 데이터를 응답 받은 후의 로직 })첫 번째 then 함수에 전달된 인자 res는 http 통신 요청과 응답에서 응답의 정보를 담고 있는 객체입니다.
Response Object 라고 합니다.응답으로 받는 JSON 데이터를 사용하기 위해서
Response Object 의 json 함수를 호출하고, return 해야합니다.
두 번째 then 함수에서 응답 body의 데이터를 받을 수 있습니다.