인스타그램 댓글기능을 구현하기위해 세가지 메서드를 사용했다.
createElement()
Document.createElement() 메서드는 지정한 tagName의 HTML 요소를 만들어 반환한다.
let element = document.createElement('p');
let list = document.createElement('li');이렇게 자바스크립트에서 p태그를 만들 수 있다. 하지만 태그를 만들었다고 해도 할 일이 남아있습니다. 지금은 태그만 만들었을 뿐 어느 위치에 둘지, 태그 속에 어떤 내용을 넣을지 안정했기 때문이다.
appendChild()
Node.appendChild() 메소드는 한 노드를 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙입니다. 이미 문서에 존재하는 노드를 참조하고 있다면 appendChild() 메소드는 노드를 현재 위치에서 새로운 위치로 이동시킵니다.
새로운 단락 요소를 생성하고 문서에 있는 바디 요소의 끝에 붙입니다.
let p = document.createElement("p");
document.body.appendChild(p);appendChild()의 인자속에 추가하고 싶은 변수를 넣고.
appendChild()앞에 자식으로 속하고 싶은 위치를 넣는다.
innerText
HTMLElement 인터페이스의 innerText 속성은 요소와 그 자손의 렌더링 된 텍스트 콘텐츠를 나타냅니다. innerText는 사용자가 커서를 이용해 요소의 콘텐츠를 선택하고 클립보드에 복사했을 때 얻을 수 있는 텍스트의 근삿값을 제공합니다.
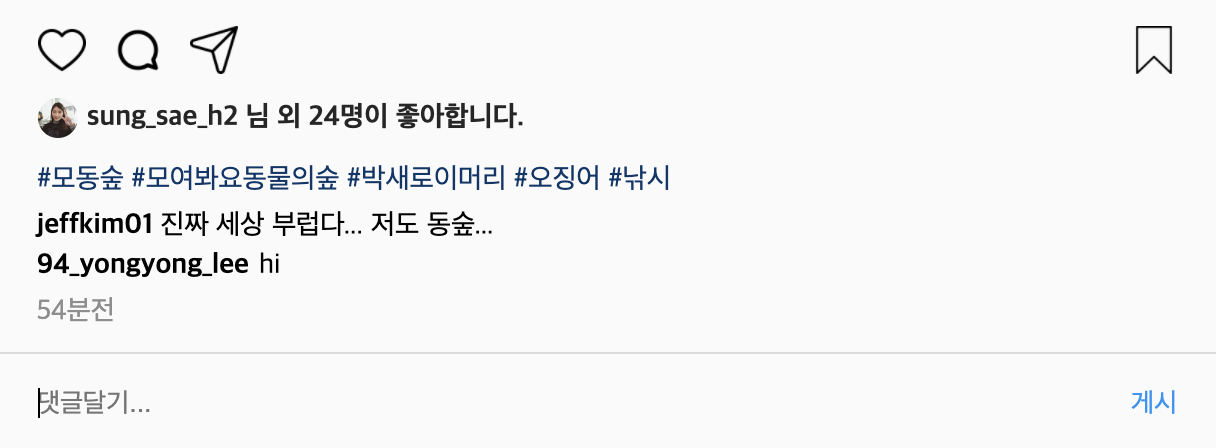
인스타그램 댓글 창
HTML에서 input과 초기댓글 화면값
const commentInput = document.querySelector('.commentWrap input');
const addComment = document.querySelector('.textWrap .comment');
keyup 이벤트 추가
commentInput.addEventListener('keyup', function(value){
let myName = '94_yongyong_lee';
let addCommentUnoderList = document.createElement('ul');
let addCommentList = document.createElement('li');
let boldNameWrap = document.createElement('h4');
if(value.code === "Enter"){
-----ul > h4 > li -----
h4: 이름고정 , li :댓글입력값
boldNameWrap.innerText = myName;
addCommentList.innerText = commentInput.value;
addComment.appendChild(addCommentUnoderList);
addCommentUnoderList.appendChild(boldNameWrap);
addCommentUnoderList.appendChild(addCommentList);
-----스타일추가-----
boldNameWrap.style.marginRight = "5px";
addCommentUnoderList.style.display ="flex";
console.log(commentInput.value);
return commentInput.value = "";
};
})