Quest 101 프로젝트 회고록
두번째 프로젝트는 일정관리와 체력관리가 힘들었던 부분이 있었지만
발표 전 날 팀원들과 밤을 새며 프로젝트를 성공적으로 마무리 할 수 있었다.
잊을 수 없는 나의 두 번째 프로젝트 좋은 사람들과 만나서 뜻 깊은 시간이였다.
Sprint 일정
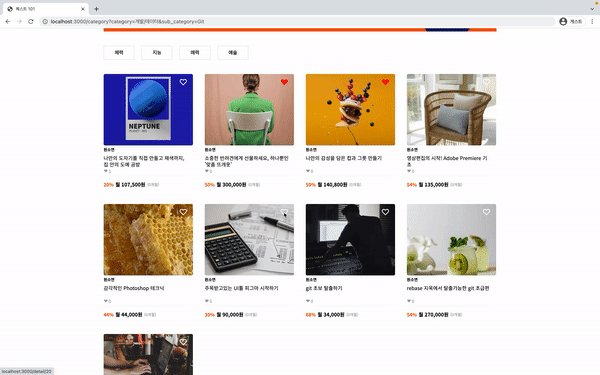
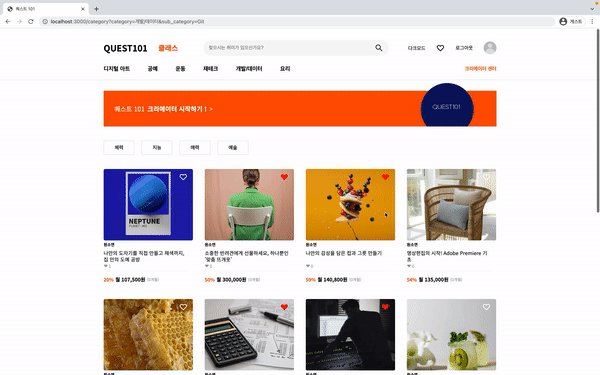
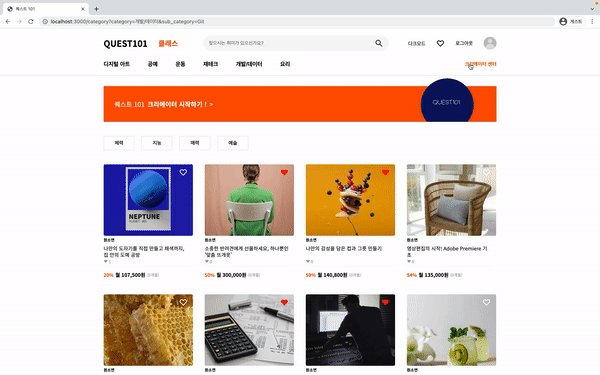
1주차에는 상세페이지와 마이페이지를 만들었다.
하지만....
상세페이지 레이아웃은 완료되었지만 기능적인 부분은 아직 미숙했기에
스프린트 일정의 70퍼센트 정도라고 생각한다.
이러한 이유로
2주차에는 기능구현과 백엔드와 데이터 바인딩이 주를 이루었고
필수구현을 맞추는 것!!
프로젝트
체력관리!
첫번째 프로젝트 때는 느끼지 못 했던 체력관리의 중요성!
누적된 피로, 연속으로 하루 1,2시간과 밤을 샜던 터라 체력이
너무 떨어졌다... 체력관리를 잘 하는 것도 능력이다!
체력이 떨어지면 업무의 능률도 하락되니
항상 체력관리를 하자!
이슈 발생🚨
프로젝트 발표 전 날 모든 브랜치를 합치고 데이터를 맞추었다.
각각 개별의 브랜치에서 데이터 바인딩을 할 때는 문제가 없었지만....
모두의 브랜치를 합치고나니 문제가 하나,둘... 점점 생기더니
하나의 문제를 해결하면 다른 문제가 생기고
프론트에서 문제가 해결되면 백엔드에서 문제가 생기고...
10시까지 결국 해결을 하지 못 했다
결국 방 하나를 잡고 모두 모여 문제를 해결하고
D-Day날 프로젝트를 마무리했다!!!
나의 작업
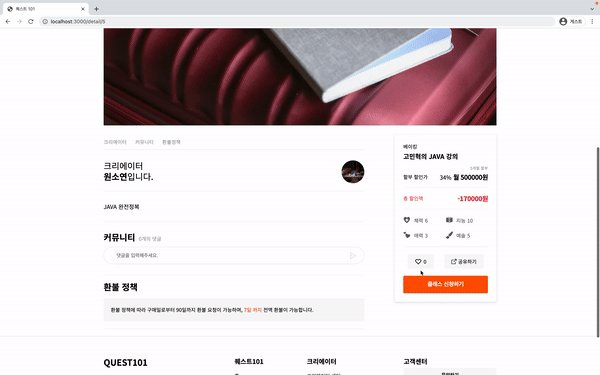
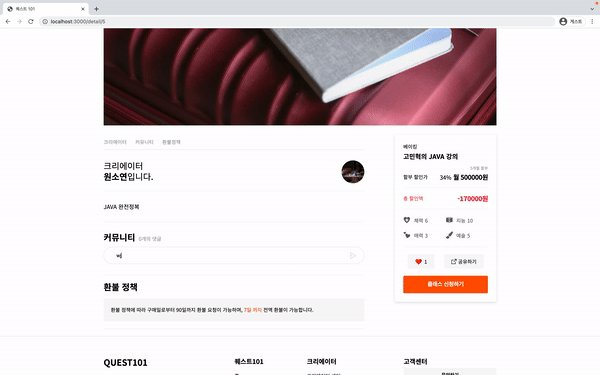
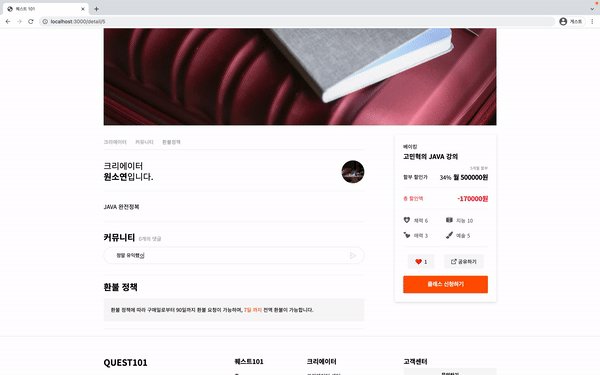
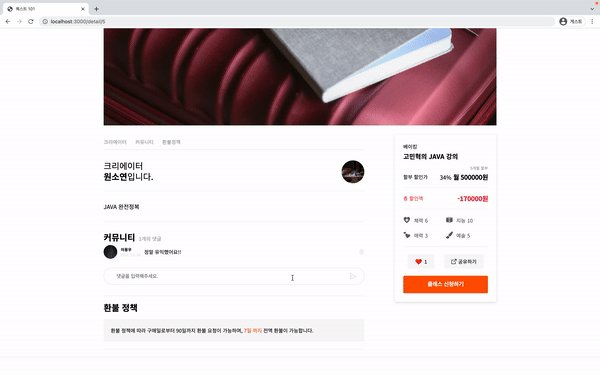
상세페이지
- 댓글작성 및 삭제
- 좋아요 기능
- 구매클릭 시 구매하기로 이동
상세페이지에서 댓글의 데이터를 받고,보내고
우측 배너의 좋아요를 클릭하면 이 페이지의 좋아요
상태 데이터를 전달하는 기능을 구현 했습니다.
구매하기를 클릭하면 구매하기 목록으로 데이터를 전달 하는 것 까지만 구현했습니다.
코드 리팩토링을 하게되면 구매하기 창을 구현 할 예정입니다!

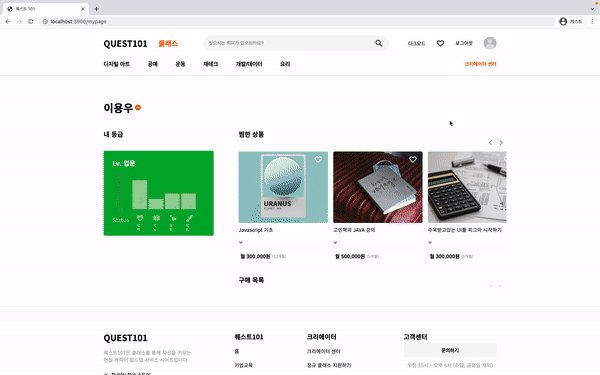
마이페이지
- 슬라이드 배너
- 차트 라이브러리 사용(chart.js)
이번에 사용된 라이브러리는 chart.js 라는 차트 라이브러리다.
처음 사용해 보는 터라 원하는 옵션을 조작하는 시간이 걸리기도 했지만
움직이는 차트 애니메이션을 보는게 너무 재밌었다ㅎㅎ
슬라이드 배너는 라이브러리를 사용하다가 좀 더 세심한 조작을 하기위해
라이브러리를 사용하지 않고 슬라이드를 제작했습니다.

프로젝트를 마치며
D-day날에 프로젝트를 마치고 느낀 것이 많았다.
아무래도 모두 처음 구현하는 기술을 맡았기에 예상했던 시간을 초과해서 작업했다.
나 또한 슬라이드와 댓글데이터 부분에서 시간을 많이 소비했다.
서로 모르는 부분을 알려주면서, 멘토님께 질문하고 구글링을 하면서 잘 헤쳐나갔다!
Quest101의 시간은 평생 잊지 못 할 것 같다.
우리 101팀 D-day를 꼭 지킨다구!!!!!

