SPA (single page application)
우선 SPA 라는 개념을 알아야한다!
SPA는 single page application 는 하나의 페이지로 구성된 애플리케이션입니다.
이전 웹페이지 같은 경우 페이지의 개수마다 HTML 파일이 존재했지만
SPA로 작업된 웹페이지는 단 한 개의 HTML로 구성되어있습니다!😎
리액트에서 구성된 HTML은 오직 한 개의 파일입니다.
한 개의 웹페이지를 여러 페이지를 보여주는 방법이 Routing 입니다.
Routing 😎
라우팅(Routing)이란 다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것입니다.
리액트에서는 기본적으로 제공해주지 않는 시스템으로 리액트가 프레임워크가 아닌 라이브러리인 이유입니다.
react-router 는 리액트 Third-Party 라이브러리 중 가장 많이 사용됩니다!
Router-install
npm install react-router-dom --saveRouter 컴포넌트
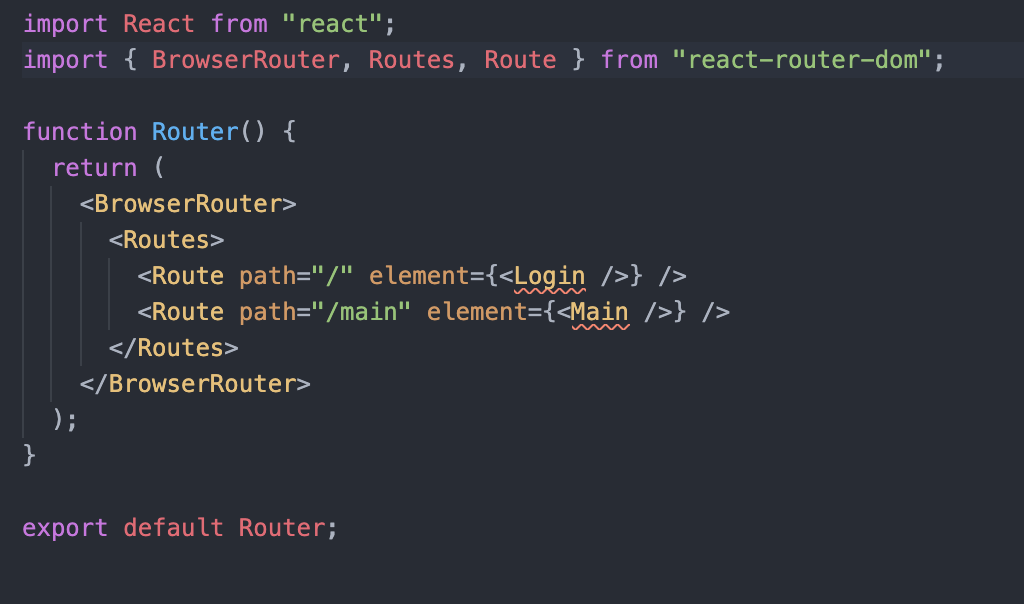
Router.js 파일을 새로 생성 후 라우터 할 주소를 적고
최상단에 라우터환경을 import해준다.import { BrowserRouter, Routes, Route } from "react-router-dom";

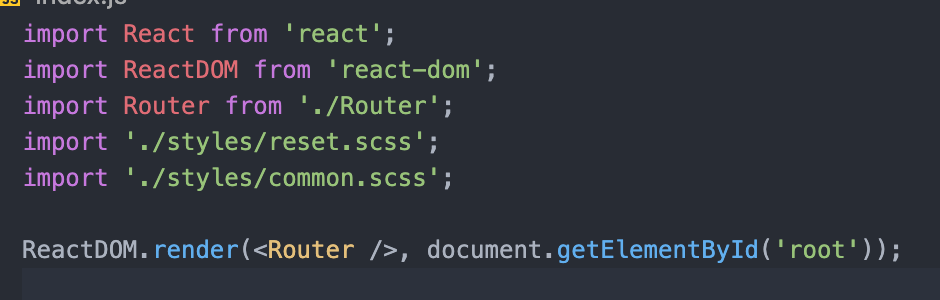
index.js 에서 Router.js를 최종적으로 ReactDOM에 렌더링 해주면 된다.
ReactDOM.render(<Router />, document.getElementById('root'));

Route 이동하기 ➡️
Link
최상단 라우터 돔 환경에 Link 를 import해줍니다.
import React from "react";
import { Link } from "react-router-dom";
function Login() {
return (
<div>
<Link to="/signup">회원가입</Link>
</div>
);
}
export default Login;<a> 태그와 마찬가지로 <Link> 컴포넌트도 지정한 경로로 바로 이동시켜주는 기능을 합니다. Link태그는 JSX에서 a태그로 변환됩니다!.
<a> : 외부 사이트로 이동 할 시 사용
<Link> : 프로젝트 내부에서 이동 할 시 사용
useNavigate
최상단 라우터 돔 환경에 useNavigate 를 import해줍니다.
import React from "react";
import { useNavigate } from "react-router-dom";
function Login() {
const navigate = useNavigate();
const goToMain = () => {
navigate("/main");
};
return (
<div>
<button className="loginBtn" onClick={goToMain}>
로그인
</button>
</div>
);
}
export default Login;useNavigate는 페이지 이동을 진행하는 함수를 반환합니다.
만약에 로그인에 필요한 추가적인 로직을 추가한다면 로직에 맞게 페이지를 이동 할 수 있습니다!
Link 와 useNavigate 의 활용방법
Link : 클릭 시 바로 이동해야 하는 로직
ex) Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭 시 > 상세 페이지로 이동
useNavigate : 페이지 이동 시 추가적인 로직이 필요한 경우
ex) 로그인버튼 클릭시
- Case 1 : 회원 가입이 되어 있는 사용자 > Main 페이지로 이동
- Case 2 : 회원 가입이 되어 있지 않은 사용자 > Signup 페이지로 이동

