주소 바꾸기.. 바꾸기.. 바꾸기.. 바꾸기
이번 1차 프로젝트를 하면서 새로 배운것이 있다.
바로 API 주소를 JavaScript파일을 새로 만들어 변수처리해서 사용하는 것이다.
이번 프로젝트는 3명의 백엔드 분들이 있어 서버를 하나로 합치기 전 까지
3명의 API 주소를 바꾸면서 데이터를 맞춰봐야 했다.
이 얼마나 번거로운 작업인가..... 도와줘...이러다 다 죽어....
config 관리
때는 프로젝트 2주차 내 코드의 fetch함수 주소를 보신 멘토 래영님
"용우님 나중에 주소는 config로 관리해주세요" 라고 말씀해주셨다.
config.js라는 파일을 새로 만들고 그 안에서 API주소를 변수처리해서 사용해보시라고 했다.

바로 파일을 새로만들고 index.js와 같은 파일위치에 두었다.
백엔드에게 받은 주소를 모두 변수처리했다.
환경변수
BASE URL을 지정해두고 이제 이곳에 변경된 주소만 입력만 하면
일일이 파일 하나하나 주소를 변경하지 않아도 된다!
페이지마다 필요한 데이터가 다를텐대 그 때
백엔드가 지정해둔 엔드포인트, BASE변수를 ``(백틱)에 감싸 새로운 변수설정
config.js
const BASE_URL = 'http://0000.0000.00000.0000:000000';
export const API = {
MAIN: `${BASE_URL}/main`,
MYPAGE: `${BASE_URL}/users/private/user`,
USER_PAGE: `${BASE_URL}/users/public/user`,
SIGNUP: `${BASE_URL}/users/signup`,
WRITERDATA: `${BASE_URL}/users/?user_tag_id=`,
TAGDATA: `${BASE_URL}/branch_tags/userTagList`,
DITAILLIST: `${BASE_URL}/postings`,
KEYWORDS: `${BASE_URL}/keywords/list`,
LOGIN: `${BASE_URL}/users/signin`,
DETAIL_PAGE: `${BASE_URL}/postings/detail`,
RELATED: `${BASE_URL}/postings`,
};이번에 사용해보니 너무 편했다. 다음에는 프로젝트 처음부터 config를 관리해야겠다.
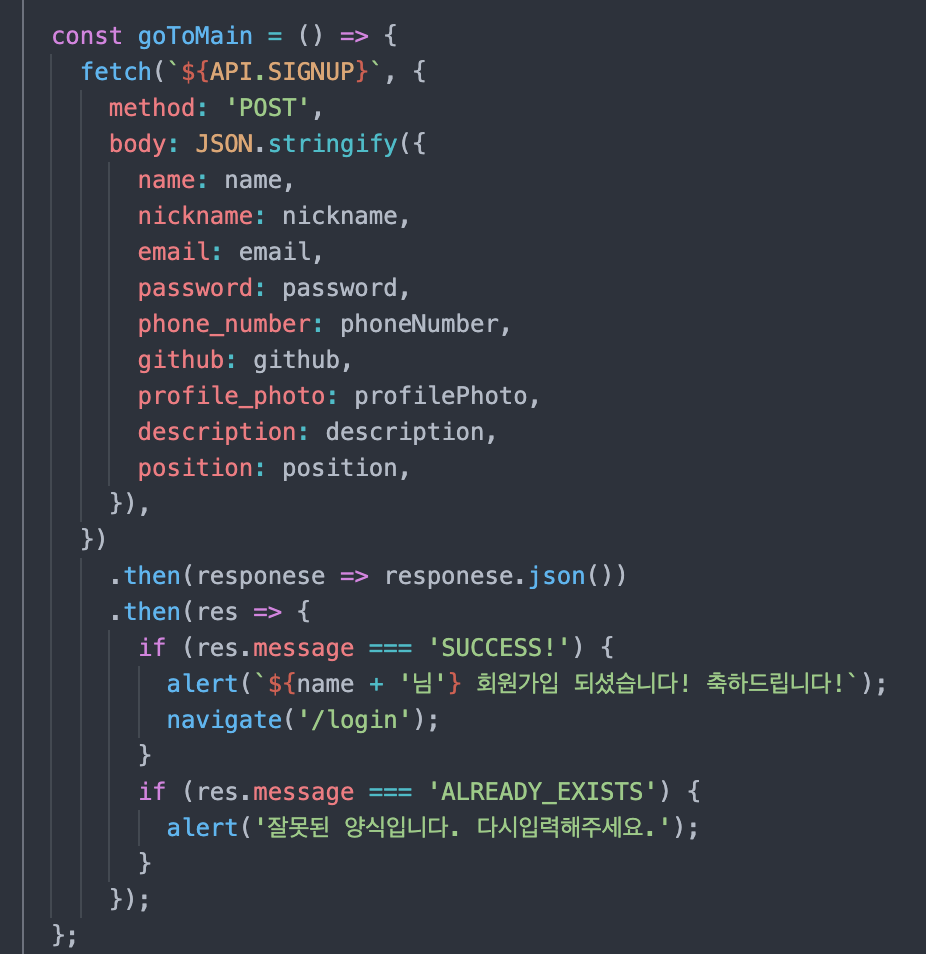
실제사용 예시
config 사용시에는 상단에 호출해야 사용 가능!!!