이미지 저장하기
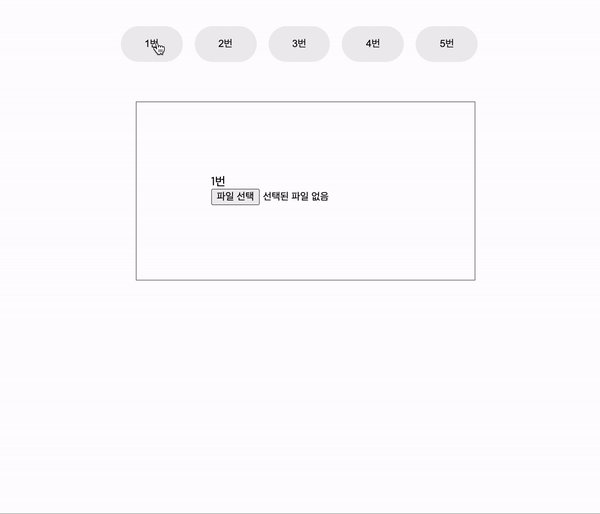
input 태그의 속성 file을 통해 파일을 업로드 할 수 있습니다.
<input type="file" />하지만 사진파일을 선택하면 파일명만 노출이 되고 이미지가 보이지 않습니다.
1. 파일정보를 저장 할 state 생성
업로드한 파일의 정보를 저장할 state를 만든다.
const [file, setFile] = useState({});2. URL.createObjectURL() 이용하기
이미지 미리보기 url을 state값에 저장한다.
const imageUpload = e => {
setFile(URL.createObjectURL(e.target.files[0]));
};
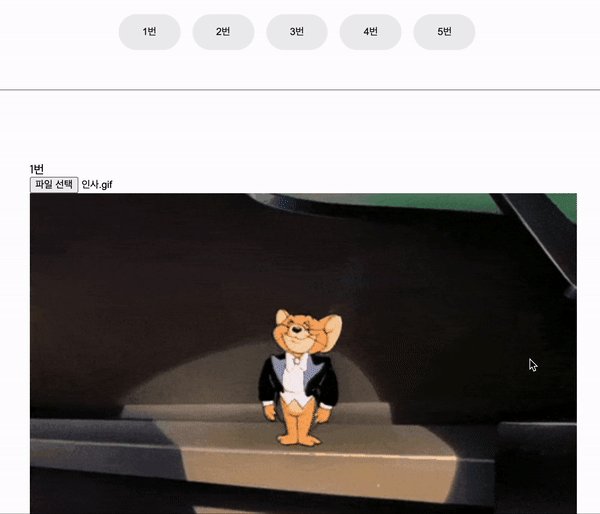
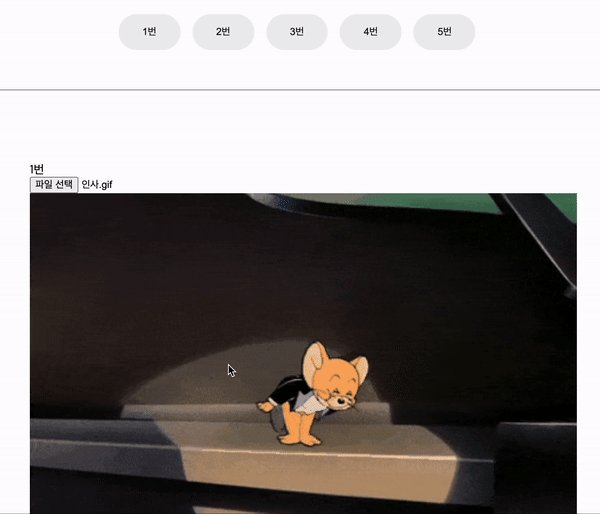
<input type="file" onChange={imageUpload} />3. img 태그 추가
옵셔널 체이닝을 활용해 state값 (파일업로드)이 업데이트 된다면
렌더링 되도록 설정한다.
<input type="file" onChange={imageUpload} />
{image && <img src={image} />}
4. 동영상 업로드 설정하기
이미지와 동영상파일을 구분하기 위해 file의 type을 인식하는 로직을 추가한다.
setFile을 객체형식으로 수정하고 type, url 데이터를 넣는다.
const imageUpload = e => {
const imageTpye = e.target.files[0].type.includes('image');
const videoTpye = e.target.files[0].type.includes('video');
setFile({
url: URL.createObjectURL(e.target.files[0]),
image: imageTpye,
video: videoTpye,
});
console.log(imageTpye);
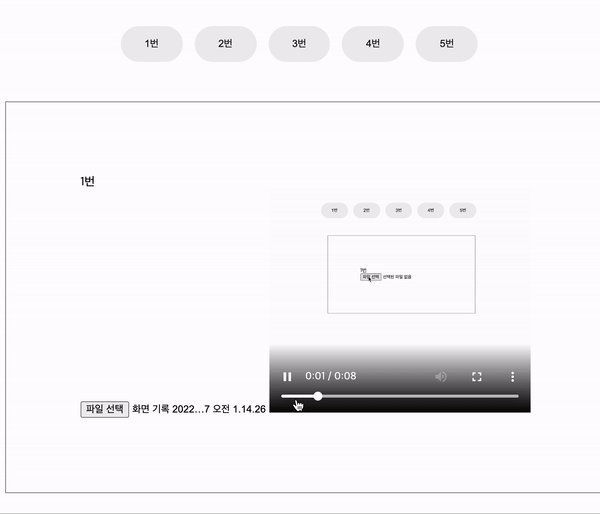
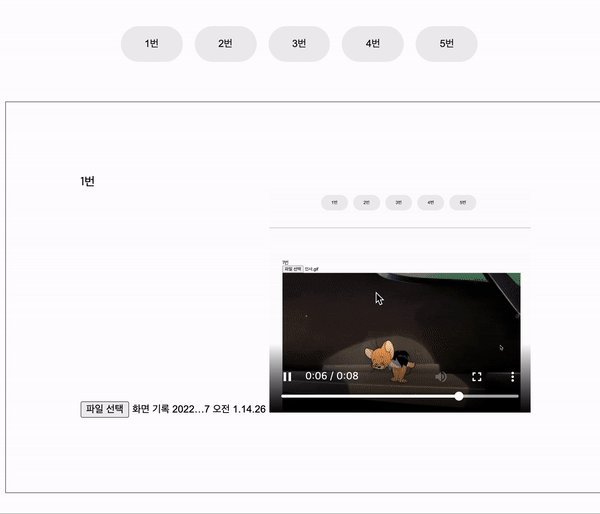
};5. video 태그 추가 및 img 태그 수정
{file.image && <img src={file.url} />}
{file.video && <video src={file.url} controls width="350px" />}video태그는controls 속성을 추가하면 재생,소리버튼이 생깁니다.

전체코드
import React, { useState } from 'react';
import styled from 'styled-components';
const First = () => {
const [file, setFile] = useState({});
const imageUpload = e => {
const imageTpye = e.target.files[0].type.includes('image');
const videoTpye = e.target.files[0].type.includes('video');
setFile({
url: URL.createObjectURL(e.target.files[0]),
image: imageTpye,
video: videoTpye,
});
console.log(imageTpye);
};
return (
<Wrap>
<h1>1번</h1>
<input type="file" onChange={imageUpload} />
{file.image && <img src={file.url} />}
{file.video && <video src={file.url} controls width="350px" />}
</Wrap>
);
};
export default First;
const Wrap = styled.div`
border: 1px solid gray;
padding: 100px;
`;

