1.화면을 예쁘게! - styled-components
명령어:yarn add styled-components```
import React from 'react';
// 패키지에서 styled를 불러올게요!
import styled from 'styled-components';
function App() {
return (
<div className="App">
{/* props로 bgColor를 줘볼까요! */}
<MyStyled bgColor를={"red"}>hello React!</MyStyled>
</div>
);
}
// scss처럼 자기 자신을 지칭할 때 &를 쓸 수 있습니다!
// props 주는 방법! 이제 알고 있죠?
const MyStyled = styled.div`
width: 50vw;
min-height: 150px;
padding: 10px;
border-radius: 15px;
color: #fff;
&:hover{
background-color: #ddd;
}
background-color: ${(props) => (props.bgColor를 ? "red" : "purple")};
`;
export default App;
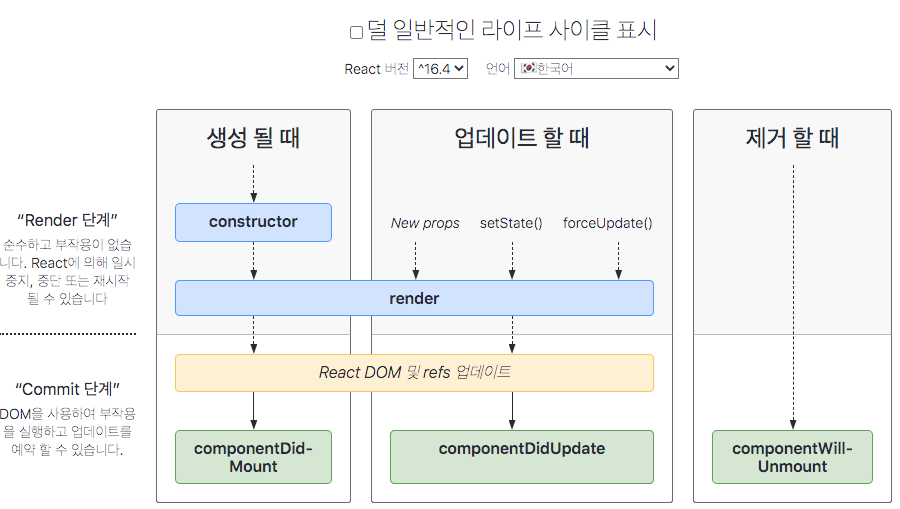
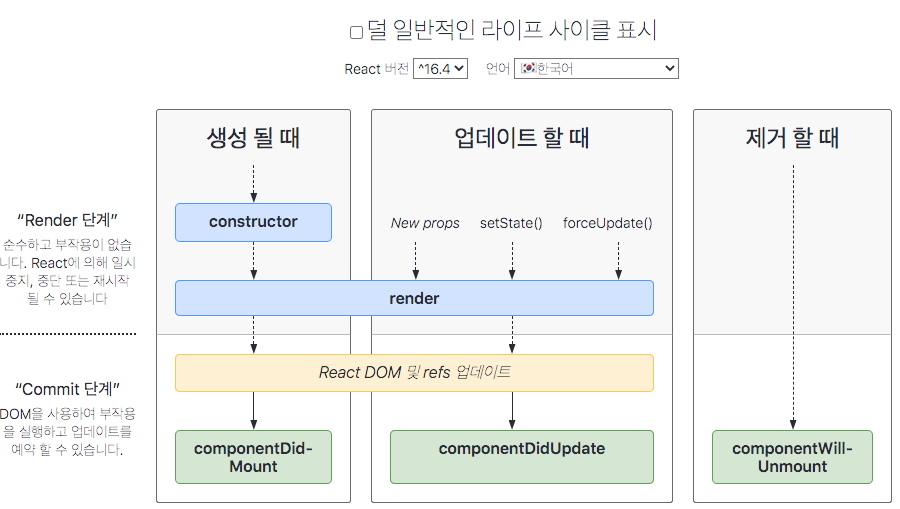
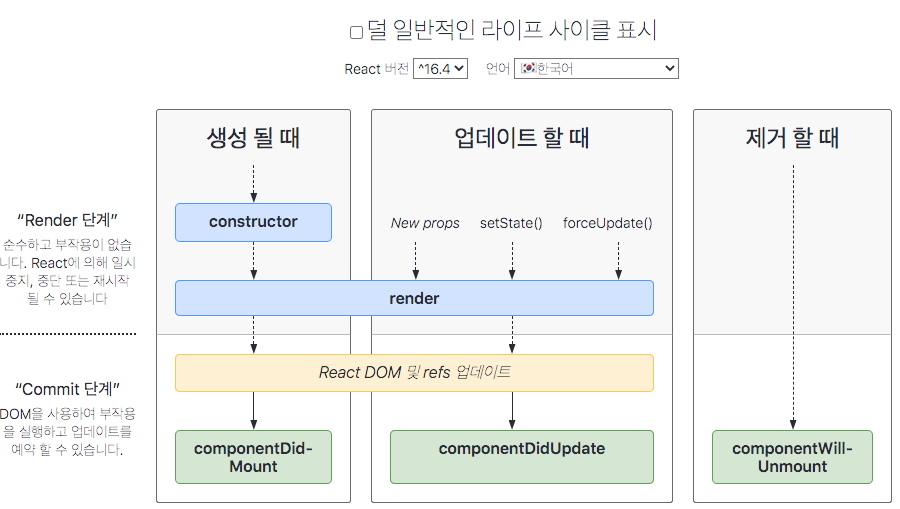
2.라이프 사이클

- 컴포넌트는 생성되고 → 수정(업데이트)되고 → 사라집니다.
- 생성은 처음으로 컴포넌트를 불러오는 단계입니다.
- 수정(업데이트)는 사용자의 행동(클릭, 데이터 입력 등)으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링할 때 업데이트 됩니다. 아래의 경우죠!
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 업데이트 되었을 때(=리렌더링했을 때)
- 또는, 강제로 업데이트 했을 경우! (forceUpdate()를 통해 강제로 컴포넌트를 업데이트할 수 있습니다.)
- 제거는 페이지를 이동하거나, 사용자의 행동(삭제 버튼 클릭 등)으로 인해 컴포넌트가 화면에서 사라지는 단계입니다.