지금까지 젠킨스를 설치하고, nginx 프록시 설정, 젠킨스 홈 화면으로 접속하는 것까지 해봤습니다.
이번에는 젠킨스와 GitHub 연동을 해보겠습니다.
GitHub에 연동하기 전에 키 생성할 필요가 있습니다.
- 키 생성하기 전에 젠킨스 사용자를 확인합니다.
ps aux | grep jenkins- 젠킨스가 사용자로 실행 중이면 현재 사용자를 젠킨스로 전환합니다.
sudo -u jenkins /bin/bash그러면 아래와 같이 bash 쉘로 전환이 될 것입니다.
bash-4.2$bash-4.2$로 전환이 되었으면.ssh디렉토리를 하나 생성하고 이동합니다.
$ mkdir /var/lib/jenkins/.ssh
$ cd /var/lib/jenkins/.ssh- 이제 이 디렉토리에 ssh 키를 생성합니다.
ssh-keygen -t rsa -f /var/lib/jenkins/.ssh/[프로젝트명]비밀번호는 입력하지 않고 Enter로 넘기면 됩니다.
이제 GitHub Repository에 이동합니다.
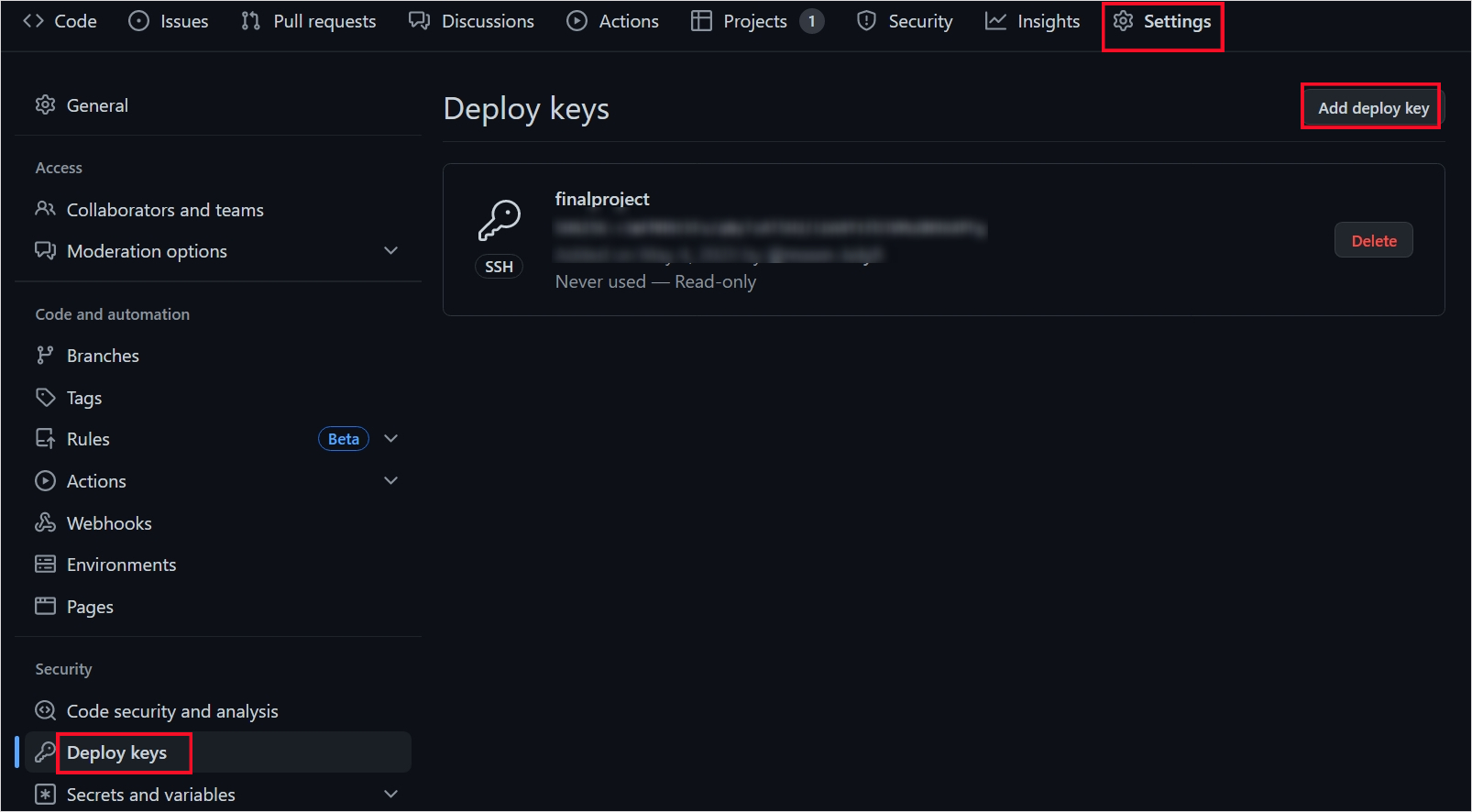
1. 아래와 같이 이동 후, [Add deploy key]를 클릭합니다.

2. ls -al을 입력하여 공개키가 생성되었는지 확인합니다.
bash-4.2$ ls -al- 생성한 공개키 코드를 cat 통해 복사합니다.
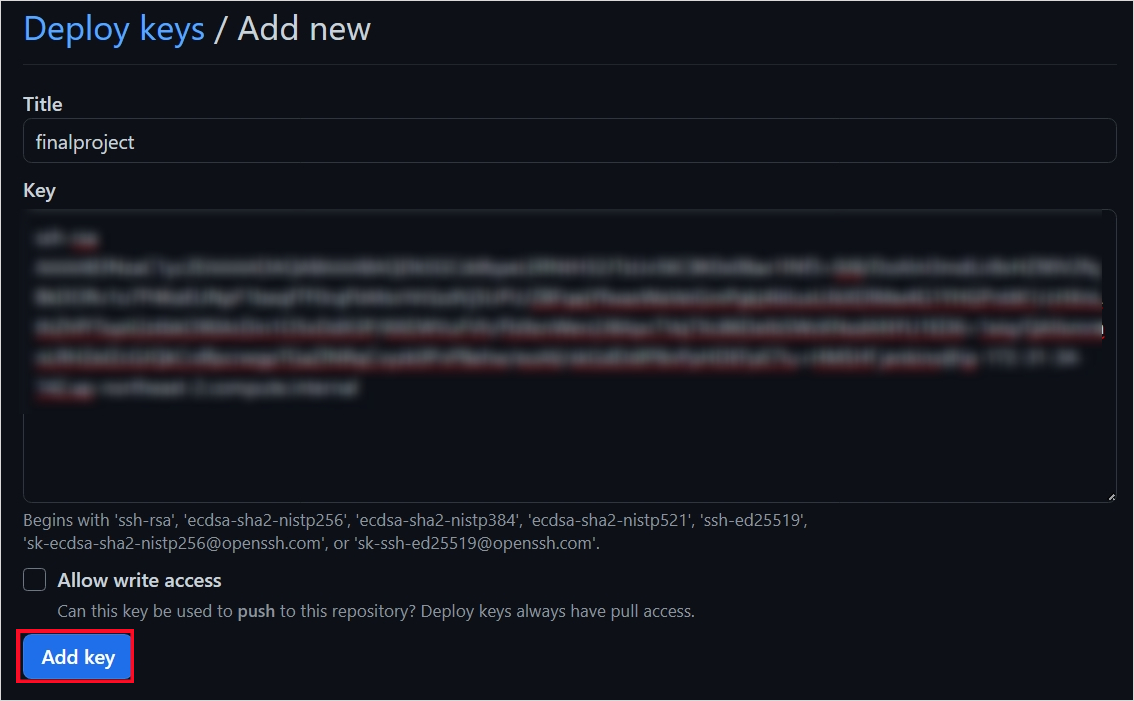
cat /var/lib/jenkins/.ssh/파일명.pub- 공개키 코드를 아까 GitHub deploy key에 복사합니다. 그리고 Add Key를 누릅니다.

이제 다시 젠킨스로 이동합니다.
- 아까 공개키 등록을 했으니, 젠킨스에 비밀키를 등록합니다. 그 전에 아까 위에서 생성한 키 파일에서 비밀키 코드를 복사합니다.
cat /var/lib/jenkins/.ssh/[파일명]
-
이제 젠킨스에서
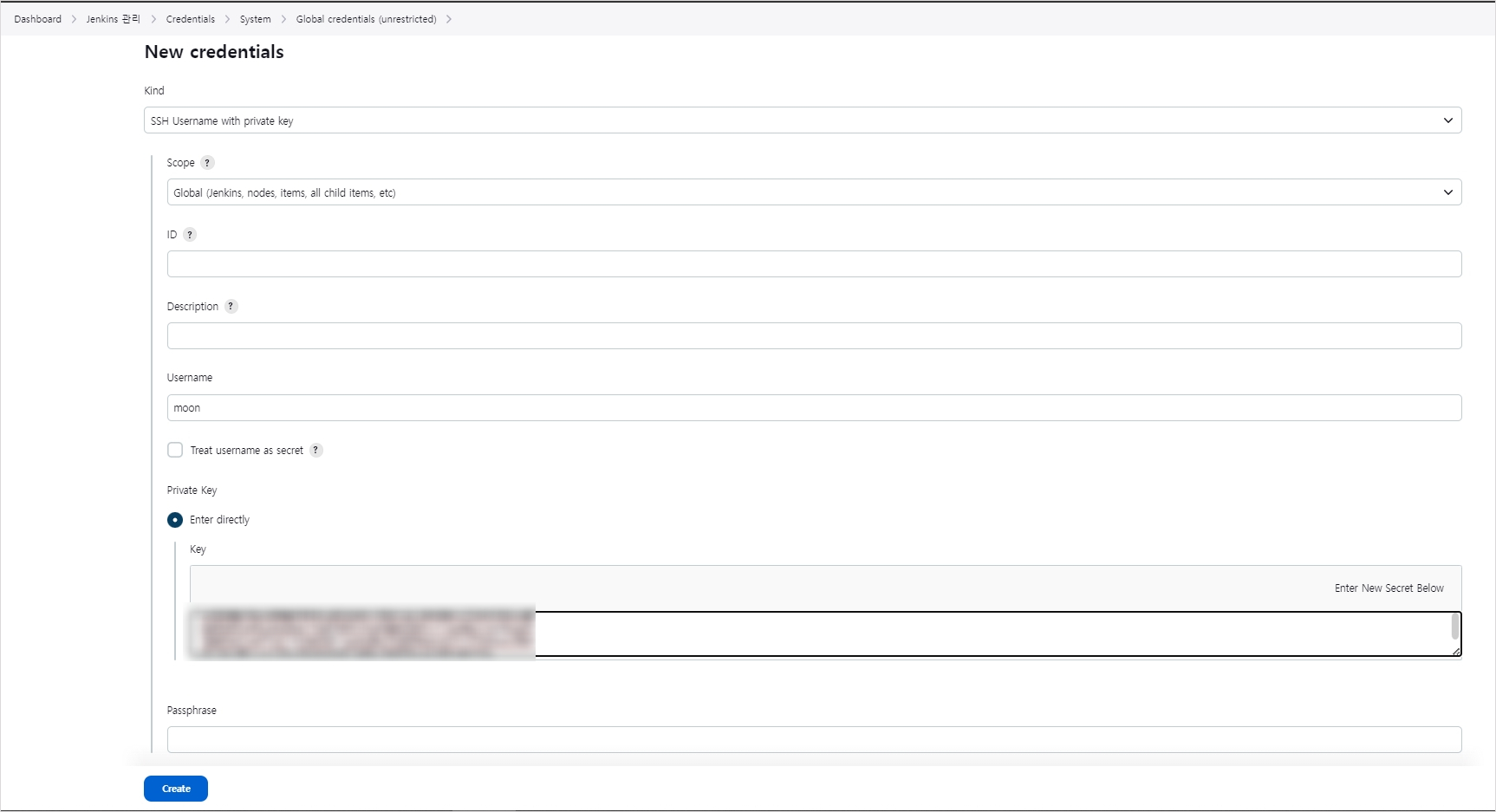
Jenkins 관리 -> Credentials -> Stores scoped to Jenkins의 Domains의 global 클릭 -> 왼쪽 사이드바의 Add Credentials클릭 후 아래의 이미지 처럼 복사한 비밀키 코드를 복사합니다.

-
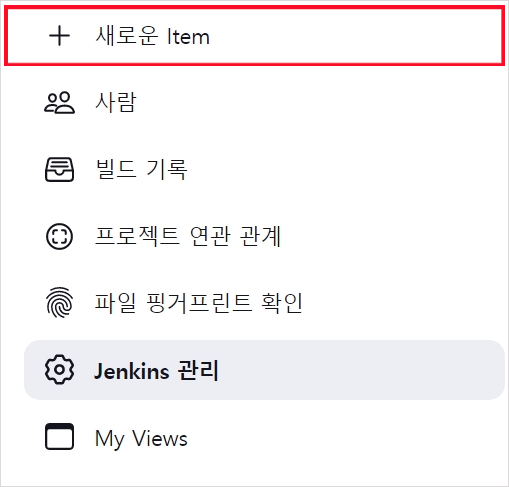
설정이 완료되었으면, 젠킨스에서 [새로운 Item]을 클릭합니다.

-
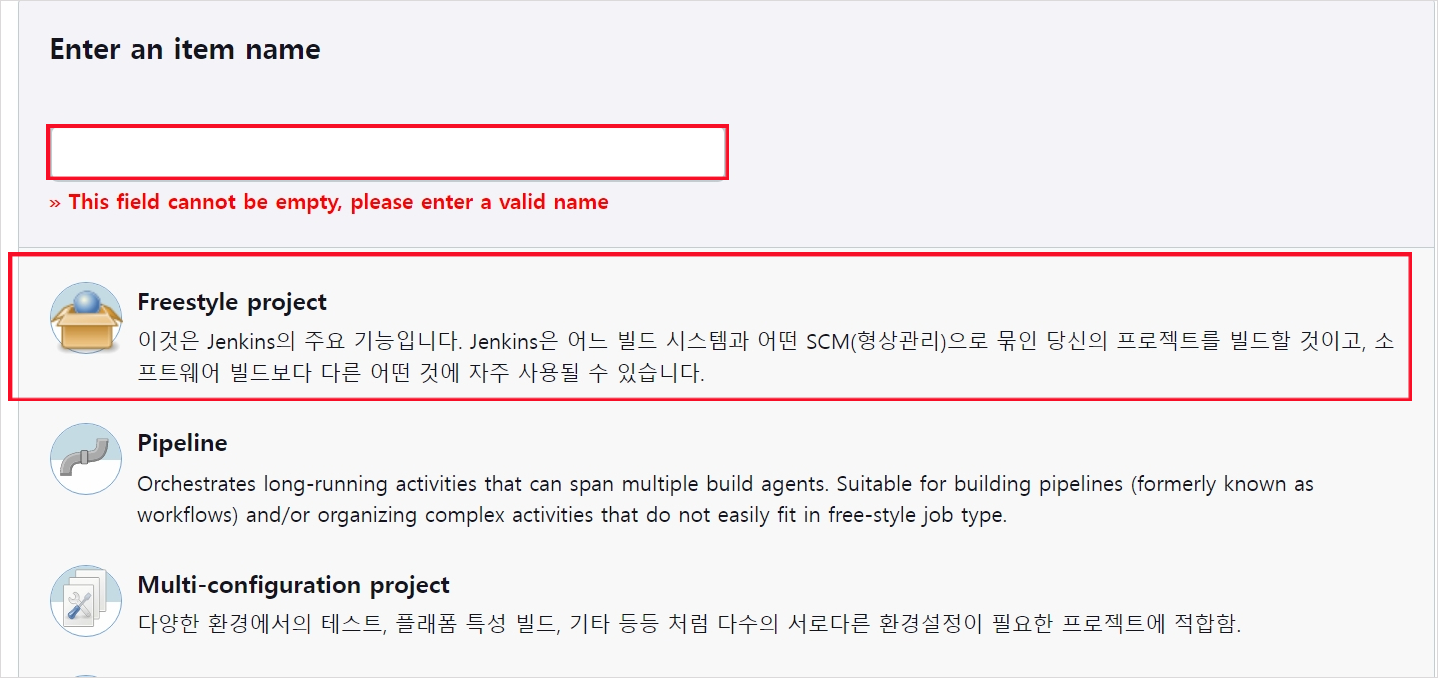
item 이름을 입력 후, [Freestyle project]를 클릭합니다.

-
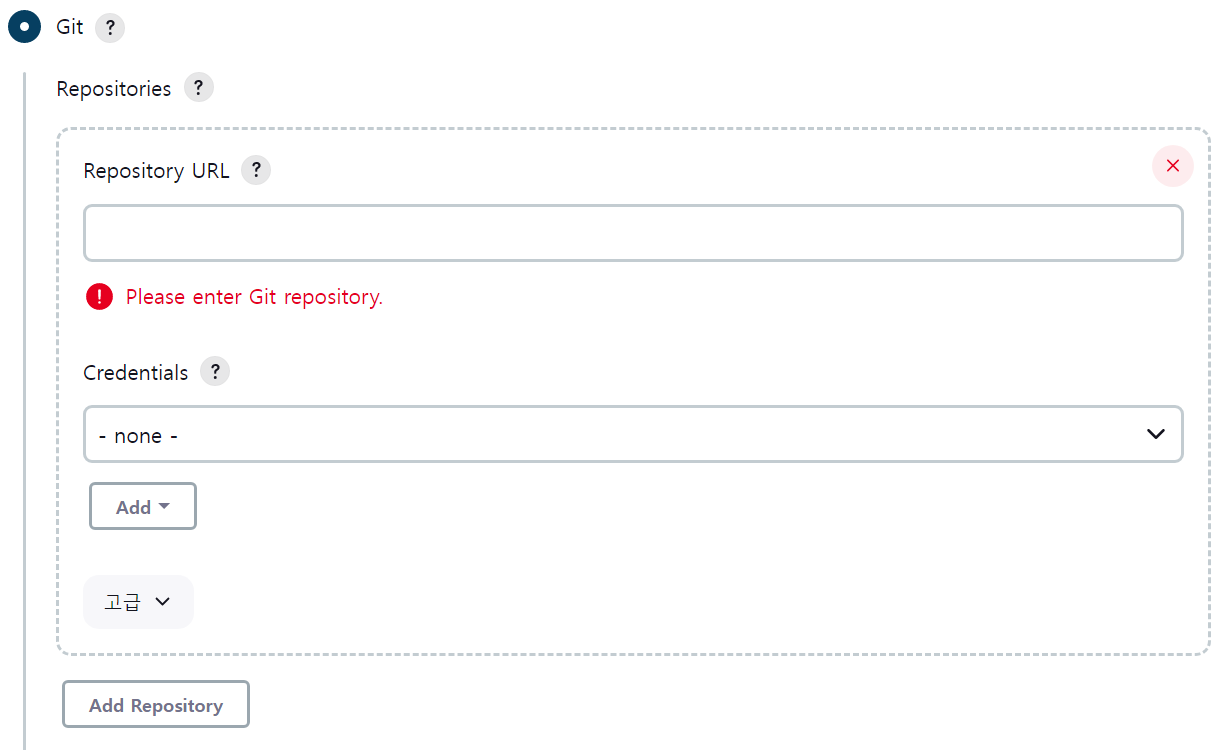
소스코드 관리에서 연동할 프로젝트의 깃 레파지토리를 작성하고 Crredentials에는 금방 만든 Username을 선택합니다.

이 부분에서 Repository 연결이 안될 수 있습니다.
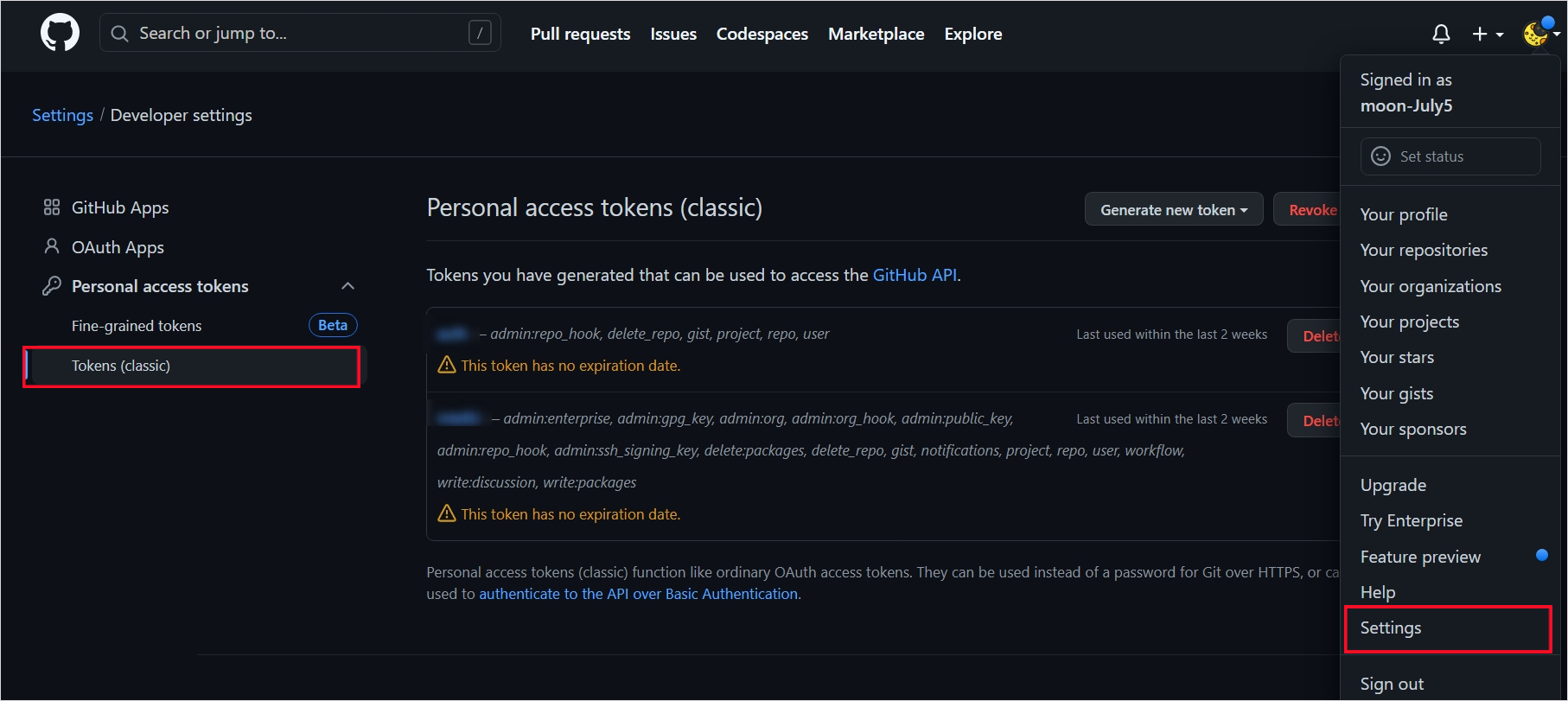
이는 아래의 이미지처럼 Github에 들어가서 [Settings] -> [Developer settings] -> [Personal access tokens] -> [token]로 이동합니다. 그 후 토큰을 생성합니다.

생성한 토큰 값을 [Repository URL]에 다음과 같이 입력합니다.
https://토큰 값@github.com/레포지터리 경로-
설정을 완료하고 대시보드에 가시면 프로젝트가 생성되어있는데 프로젝트명 우측 화살표 클릭하고
build now를 클릭합니다. -
콘솔 출력에서 확인해보면 맨 아래의 출력문에서 Finished : SUCCESS가 뜨면 성공입니다.
💡 build 멈춤 현상
젠킨스 build 시, 멈춤 현상이 발생할 수 있습니다.
AWS 프리티어 서버(t2.micro)를 사용하게 될 경우, 사양 문제로 build가 멈출 수 있습니다. 그리고 서버의 속도 또한 급격하게 저하되는 현상도 발생합니다.
아래의 링크를 참고하여 해결하였지만 이는 메모리 Swap을 통해 해결한 것이기 때문에 임시방편이며, 서버의 실행 성능이 떨어질 수 있습니다.
[jenkins] AWS EC2 프리티어 jenkins build 멈춤 현상