Cascading Style Sheet : 스타일 보관 파일
Cascading → 폭포처럼 떨어진다는 뜻
📌기본문법
선택자 {
속성명: 속성값;
}
선택자 : 어떤 요소에 스타일을 적용할지, 중괄호 : 적용할 스타일을 정의
속성명 : 어떤 스타일을 정의하고 싶은지 속성값 : 어떻게 정의하고 싶은지
html문서에 <style>태그를 추가하여 그안에 css코드를 작성할 수 있다
📌선택자(셀렉터)
*: 문서 내 모든 요소
태그 : 태그명만 사용하면 해당 태그명 모두
.클래스명 : 주어진 class속성값을 가진 요소를 선택 / .text : class가 text인 요소 모두 선택
#아이디명 : 주어진 id속성값을 가진 요소를 선택 / #topic : id가 topic인 요소 선택
여러 요소를 선택할 때 쉼표(,) 사용
선택자 우선순위 : html파일에 직접 style=”” > 아이디셀렉터 > 클래스셀렉터 > 태그셀렉터
font-famaily : 요소를 구성하는 텍스트의 글꼴을 정의 / 글꼴명을 속성값으로 지정 / 여러개 지정시 순서대로 우선순위
font-size : 수치와 단위를 지정해 글자의 크기를 지정
text-align : 블록내에서 텍스트의 정렬방식을 정의
- left / right : 왼쪽 / 오른쪽 정렬
- center : 가운데 정렬
- justify : 양끝 정렬 - 한줄의 마지막글자의 위치를 같게 정렬
color : 텍스트의 색상을 정의
일부 스타일은 상속 된다.
font-size, color, font-family, text-align 이런 속성들은 부모태그에 쥐어주면 거기 안에 있는 태그들까지 전부 상속
display : 해당 요소를 블록요소와 인라인요소중 어느것으로 지정할지
- inline : 인라인으로 처리
- block : 블록레벨로 처리
- inline-block : 인라인으로 배치하되, 블록 레벨 요소의 속성(높이, 너비)을 추가할 수 있도록
- none : 디스플레이하지 않는다
border : 요소가 차지하고 있는 영역에 테두리를 그려줌 / 테두리 두께,모양,색상 지정가능
박스모델(box-model) : 브라우저가 요소를 렌더링할 때 , 각각의 요소는 기본적으로 사각형 형태로 영역을 차지
이 영역을 박스라 표현, 박스의 크기, 위치, 속성을 결정/ 콘텐츠 영역, 안쪽 여백, 경계선, 바깥쪽 여백
- 콘텐츠 영역 : width, height / 인라인요소에는 적용되지 않음
- 안쪽 여백 : padding / padding-top, right, left, bottom 개별로 패딩 지정 가능 / padding : 20px 30px 40px 50px로 사용가능 / 두개만 지정하면 상하, 좌우로 설정
- 테두리 : border-width
- 바깥쪽 여백 : margin / margin-top,right,left,bottom 개별로 마진 지정 가능 / margin: 20px 30px 40px 50px로 사용가능 / 두개만 지정하면 상하, 좌우로 설정
box-sizing : 요소의 너비와 높이를 계산하는 방법을 지정
- content-box : 기본값, 너비와 높이가 컨텐츠 영역만을 포함
- border-box : 너비와 높이가 안쪽 여백과 테두리까지 포함 - 패딩이 커져도 요소의 크기는 일정
background : 콘텐츠의 배경을 정의
- background-color,image,position,size,repeat(반복방법)
float : 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 양끝(왼쪽이나 오른쪽)에 배치되게 한다
- none : 기본값
- left : 자신을 포함하고 있는 박스의 왼편에 떠있어야함
- right : 자신을 포함하고 있는 박스의 오른편에 떠있어야함
clear : float요소 이후에 표시되는 요소가 float을 해제하여 float요소의 아래로 내려가게 할 수 있다.
- none : 기본값
- left : float이 left인 요소의 아래로 내려감
- right : float이 right인 요소의 아래로 내려감
- both : float이 left 및 right인 요소의 아래로 내려감
📌사이트 레이아웃 디자인 제 1원칙
모든 요소를 네모 박스로 쪼개어 생각 → div박스로 만들어서 배치
<div class="container"> //싸매는 container박스를 만드는것이 좋음
<div class="header"></div>
<div class="leftMenu"></div>
<div class="right"></div>
<div class="footer"></div>
</div>.header{
width: 100%; //내 부모태그의 width에 비해 100%
height: 100px;
background: aquamarine;
}
.leftMenu{
float: left; //요소를 붕 띄워서 왼쪽 정렬
width:20%; //내 부모태그의 width에 비해 20%
height: 400px;
background: cornflowerblue;
}
.right{
float: left; //요소를 붕 띄워서 왼쪽 정렬
width: 80%;
height: 400px;
background: coral;
}
.footer{
clear: both; //float 다음에 오는 박스들이 제자리를 찾음
width: 100%;
height: 100px;
background-color: grey;
}position : 문서상에 요소를 배치하는 방법을 정의 / top, bottom, right, left
- static : 기본값 / 문서의 일반적인 흐름에 따라 배치
- relative : 일반적인 문서흐름에 따라 배치하되, 상하좌우 위치값에 따라 오프셋(위치를 얼마간 이동시킴)을 적용
- absolute : 일반적인 문서 흐름에서 제외되고, 가장 가까운 position지정요소(가장 가까운 상위요소의 포지션)에 대해 상대적으로 오프셋을 적용한다 / 상위요소가 없으면 브라우저를 기준으로 적용
- fixed : 일반적인 문서흐름에서 제외되고, 지정한 위치에 고정
- sticky : 일반적인 문서흐름에 따라 배치되고, 스크롤 되는 가장 가까운 상위요소에 대해 오프셋을 적용
flexbox : 박스 내 요소간의 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델이다. / 1차원 모델이라 부르는 이유는 레이아웃을 다룰 때 한번에 하나의 차원(행 또는 열)만을 다룬다는 특성때문 / display: flex;
flexbox에는 주축과 교차축이 있다
flex-direction : flexbox 내 요소를 배치할 때 사용할 주축 및 방향을 지정
-
row : 기본값 / 주축은 행(가로) 방향은 콘텐츠의 방향과 동일
-
row-reverse : 주축은 행이고 방향은 콘텐츠의 방향과 반대
-
column : 주축은 열(세로) 방향은 콘텐츠의 방향과 동일
-
column-reverse : 주축은 열이고 방향은 콘텐츠의 방향과 반대
-
주축 배치 방법 : justify-content
-
교차축 배치 방법 : align-content
-
교차축 개별요소 배치 방법 : align-self
-
줄바꿈 여부 : flex-wrap / 컨테이너 내의 요소가 컨테이너보다 커지면 줄바꿈
📌특성 선택자(속성선택자) : 주어진 속성의 존재여부나 그 값에 따라 요소를 선택
[class]{
background-color : red;} //클래스 속성을 가지고 있는 요소 선택
[id] {
color: white;} //아이디를 가진 요소를 선택[class = "item"]{
background-color : red;} //클래스가 item인 요소를 선택[class *= "it"]{color : white;} //클래스 값에 it이 포함되는 요소를 선택
[class ^= "it"]{color : white;} //클래스 값이 it으로 시작하는 요소를 선택
[class $= "it"]{color : white;} //클래스 값이 it으로 끝나는 요소를 선택결합선택자(결합자) : 두개 이상의 선택자를 결합시켜 결합된 조건을 만족하는 요소를 선택
자손 결합자 와 형제 결합자로 구분
자손결합자 : 두개의 선택자 중 첫번째 선택자 요소의 자손을 선택할 수 있다.
div p{color:white;} //div 요소 안에 위치하는 모든 p 요소를 선택
div > p{color:red;} //div 요소의 바로 아래에 위치하는 모든 p 요소를 선택형제결합자 : 두개의 선택자 중 첫번째 선택자 요소의 형제(동일선상의)를 선택할 수 있다.
h1 ~ p{color: red;} // h1요소의 뒤에 오는 형제 중 모든 p요소를 선택
h1 + p{color: red;} // h1요소의 바로 뒤에 오는 형제 p요소를 선택의사클래스(가상클래스) : 선택자에 추가하는 키워드로, 요소가 어떤 특정한 상태가 되었을 때 요소를 선택
h1:hover{
color: red;} // h1요소에 마우스커서가 올라오면 글자를 빨간색으로 하겠다- hover : 마우스포인터가 요소에 올라가 있다
- active : 사용자가 요소를 활성화(버튼의 경우 클릭)
- focus : 요소가 포커스를 받고있다
- disabled : 비활성 상태의 요소이다
- nth-child() : 형제 사이에서의 순서에 따라 요소를 선택한다 / 괄호안에 숫자,문자(2n:짝수 / 2n-1:홀수)를 써서 몇번째것만 설정
의사요소 : 선택자에 추가하는 키워드로 이를 이용하면 선택한 요소의 특정 부분에 대한 스타일 정의가능
li::first-letter{
font-size : 20px;} //li요소의 첫번째 글자만 크기를 20px로 하겠다- after : 요소의 뒤에 의사요소를 생성 및 추가한다
- before : 요소의 앞에 의사요소를 생성 및 추가
- first-line : 블록레벨 요소의 첫번째 줄에 스타일을 적용
- marker : 목록 기호의 스타일을 적용 / li요소앞에 생기는 기호
- placeholder : 입력요소의 플레이스홀더(자리표시자) 스타일을 적용 / input에 쓰인 연한글자
📌상속 : 하위요소가 상위 요소의 스타일 속성값을 물려받는 것 / ul의 글자색을 변경하면 하위요소인 li도 색 바뀜
모든 속성이 상속되는 것은 아니다.
공용 키워드 : 모든 css속성에 사용 가능한 키워드
- inherit : 상위 요소로부터 해당 속성의 값을 받아 사용 / 상속이 안되는 속성을 상속시킬 수 있음
- initial : 해당 속성의 기본값을 요소에 적용
- unset : 상속 속성에 대해서는 inherit처럼 , 상속되지 않는 속성에 대해서는 initial처럼 적용
z-index : 요소의 쌓임 순서(stack order)를 정의 / 정수 값을 지정하여 쌓임 맥락(stacking context)에서의 레벨을 정의하는 방식으로 적용, 위치 지정 요소(position속성이 정의되어있는 요소)에 대해 적용할 수 있는 속성이다. 정수값이 낮은것에서 부터 높은것으로 쌓임
동일한 위치에 요소들이 배치되면 요소들은 z축에 쌓이게 된다.
코딩애플 강의 시청 후 실습
이미지 가운데 정렬
display : block; margin-left : auto, margin-right : auto;텍스트 가운데정렬 - letter-spacing은 자간
letter-spacing: 1px; text-align: center;div로 나누어 가로정렬 → 게시판 글 레이아웃 만들기
<div class="mainbox">
<div class="textbox">
<div class="user">
<img src="lion.png" class="uri">
<div class="name">
<p style="font-size: 10px;">아우리</p>
<p style="font-size: 10px;">1시간 전</p>
</div>
</div>
<div class="title">
<h4>4k빔프로젝터 가성비최강으로 선택했어요</h4>
<p>4k빔프로젝터 가성비 최강으로 선택했어요 날씨가 날씨인지라 요즘마음이 싱숭생숭한게 가을타는 사람이 아닌 봄을 타고 잇었어요... 하루하루 시간이 무의미하게 흘러가는거같고 재미있는걸 찾지못해 이리저리헤매는 사람처럼...</p>
</div>
</div>
<div class="imgbox">
<img src="light.jpeg" class="light">
</div>
</div>.mainbox{
width: 800px;
display: block;
margin-left: auto;
margin-right: auto;
}
.textbox{
float: left;
width: 80%;
height: 200px;
}
.imgbox{
float: left;
width: 20%;
height: 200px;
}
.uri{
width:50px;
float: left;
}
.title{
clear: both;
}
.name{
margin-right: 20px;
float: left;
}
.light{
width: 100%;
height: 100%;
}float된 요소 다음 div박스에서 마진이 안먹힘 →위의 요소는 공중에 띄워져있기 때문
⇒ 두 요소 사이에 clear:both를 준 div박스를 하나 추가해주면 끝
클래스 두개 이상 붙이는 방법 띄어쓰기하고 작성
셀렉터사용법
- 공백
<nav>
<ul class="navbar">
<li><a hreg="#">영화</a></li>
<li><a hreg="#">맛집</a></li>
<li><a hreg="#">IT</a></li>
<li><a hreg="#">컴퓨터</a></li>
</ul>
</nav>.navbar li{
display: inline-block;
width: 60px;
text-align: center;
background-color: #eee;
padding: 10px;
border-radius: 5px;
}
.navbar a{
font-size: 16px;
text-decoration: none; //링크는 기본적으로 밑줄이 쳐져있는데 이걸 제거하는 속성
}.navbar li 처럼 공백을 이용해 안에 있는 li태그인 모든 자손을 선택가능
- 꺽쇠괄호 >
.navbar>li{
display: inline-block;
}.navbar의 직계자손인 li만 선택
- 더욱 상세히 선택
<ul class="navbar">
<li><span>hello</span></li>
<li></li>
<li></li>
<li></li>
</ul>.navbar li>span{
color: red;
}셀렉터를 연달아 사용 .navbar안에 있는 모든 li, 그리고 그 안에 있는 모든 직계 자손 span태그를 선택
⇒ 하지만 셀렉터를 여러개를 사용하며 길게 쓰지 x
배경관련 css 속성들
.main-background{
width: 100%;
height: 500px;
background-image: url(../img/back.jpeg);
background-size: cover; //px, %단위도 가능 cover:배경꽉채워 contain:배경안짤리게꽉
background-repeat: no-repeat;
background-position: center;
padding: 1px;
}배경 두개겹치기는 콤마를 통해 이미지 두개를 첨부
📌주의해야할 margin collapse effect
<div class="back">
<p>hello</p>
</div>박스들의 테두리가 만나면 margin이 합쳐짐
- 마직을 하나로 합쳐주고
- 혹여나 둘다 마진이 있으면 둘중 더 큰 마진 하나만 적용
→따라서 두 박스의 테두리가 겹치지 않도록 하면 된다 부모박스에 paddingdmf 1px이렇게 조금 주면 쉽게 해결
📌좌표속성
top, left, bottom, right속성을 사용하면 요소의 상하좌우 위치를 변경 가능
→position속성이 필요하다 (좌표속성을 적용할 기준점 지정)
.box{
position: static; //기준이 없음(좌표설정 불가)
position: relative; //기준이 내 원래 위치
position: absolute; //기준이 내 부모
position: fixed; //기준이 브라우저 창(viewport)position: absolute는 부모 박스를 기준으로 딱 달라붙은 뒤 좌표값을 적용하게 되는데
정확히 말하면 부모가 아니라 부모중에 position: relative를 가지고 있는 부모가 기준이 됨
position: absolute를 적용한 요소 가운데 정렬
.button{
position: absolute;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
width: 적절히 알아서;
}📌박스를 만들 때 주의점
원래 div박스의 width를 주게되면 padding, border를 고려하지 x
따라서 200px의 박스를 만들어도 padding을 많이 주게 되면 실제 보여지는 박스의 폭이 padding만큼 늘어남
⇒박스의 폭을 border까지 설정해주는 속성 box-sizing: border-box;(박스폭을 border까지포함)
css파일 작성 시 기본으로 쓰면 좋은 속성들
제일위에
div{
box-sizing: border-box;
}
body{
margin: 0;
}
html{
line-height: 1.15; //기본 행간 높이
}여기에 더해서 모든 h,p태그에 margin을 균일하게 설정하거나 li,a태그에 text-decoration:none을 주거나
이렇게 미리 적고 시작하면 편하게 css코드 작성 가능
css normalize
브라우저 간 통일된 스타일을 주기 위해 특정 스타일을 맨위에 적고 css코드를 짜는경우도 있음
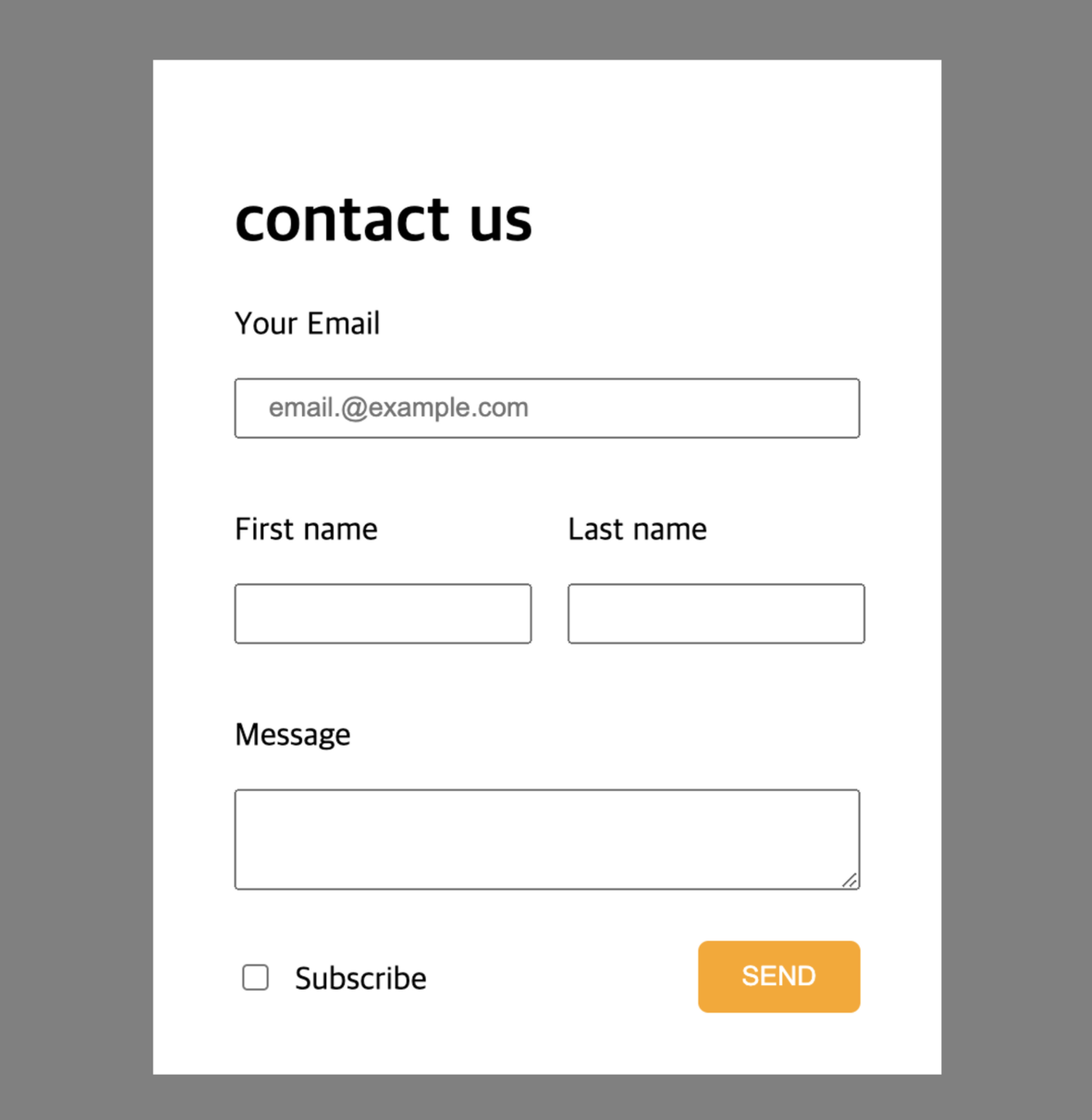
form레이아웃 제작 - div박스로 묶어서 레이아웃 구성하는게 기본

<body>
<div class="emailform">
<div class="case">
<form>
<div class="w-100">
<h1>contact us</h1>
<p>Your Email</p>
<input type="email" placeholder="email.@example.com">
</div>
<div class="nameinput">
<div class="w-50">
<p>First name</p>
<input type="text">
</div>
<div class="w-50">
<p>Last name</p>
<input type="text">
</div>
</div>
<div style="clear:both"></div>
<div class="w-100">
<p>Message</p>
<textarea class="textarea"></textarea>
</div>
<div class="w-100">
//label의 for과 input의 id를 같이하면 label을 눌러도 input이 선택됨
<input id='sub' type="checkbox" class="check">
<label for="sub">Subscribe</label> //보통 체크박스같은거 옆 글자를 label로
<button type="submit">SEND</button>
</div>
<div style="clear:both"></div>
</form>
</div>
</div>
</body>div, input, textarea{ //콤마로 여러개 선택
box-sizing: border-box;
}
body{
margin: 0px;
}
.emailform{
background-color: grey;
padding: 30px;
}
.case{
background-color: white;
padding: 30px;
width: 80%;
max-width: 600px; //80%지만 최대 넓이 제한
margin: auto; //중앙배치
}
input{
height: 30px;
}
input[type=email]{
width:100%;
padding: 0px 15px;
}
.w-100{ //넓이가 100인것에 주는 클래스
width: 100%;
padding: 10px;
}
.w-50{ //넓이가 50인것에 주는 클래스
float: left;
width: 50%;
padding: 10px;
}
.textarea{
width: 100%;
height: 50px;
}
.check{
float: left;
}
button{
width: 80px;
padding:10px;
float: right;
color: white;
background-color: orange;
border: none;
border-radius: 5px;
}
label{
float: left;
position: relative;
top: 10px; //position 과 top을 사용해 체크박스와 위치를 맞춤
padding: 0px 10px;
}⇒ 셀렉터에 콤마쓰면 여러개 동시 선택 가능, 클래스명 사용할때 재사용가능하게 class작성(w-100, w-50)
테이블 셀 내에서 상하정렬 : vertical-align →top middle bottom사용가능
td, th {
vertical-align : middle;
}inline요소 간 상하정렬 : vertical-align
<p>
<span style="font-size : 50px">Greetings</span>
<span style="font-size : 20px">안녕</span>
</p>📌 nth-child 셀렉터
여러 요소를 찾은 다음
원하는 n번째 요소만 스타일을 주고 싶으면 :nth-child(n) 이걸 뒤에 붙여주면 됨
위의 코드는 .cart-table 안에 있는 모든 td를 찾은 다음
2번째 나오는 td에만 color를 줌
테이블에서 원하는 순서의 셀에 스타일줄 때 가끔 유용하게 사용
.cart-table td:nth-child(2) {
color: red;
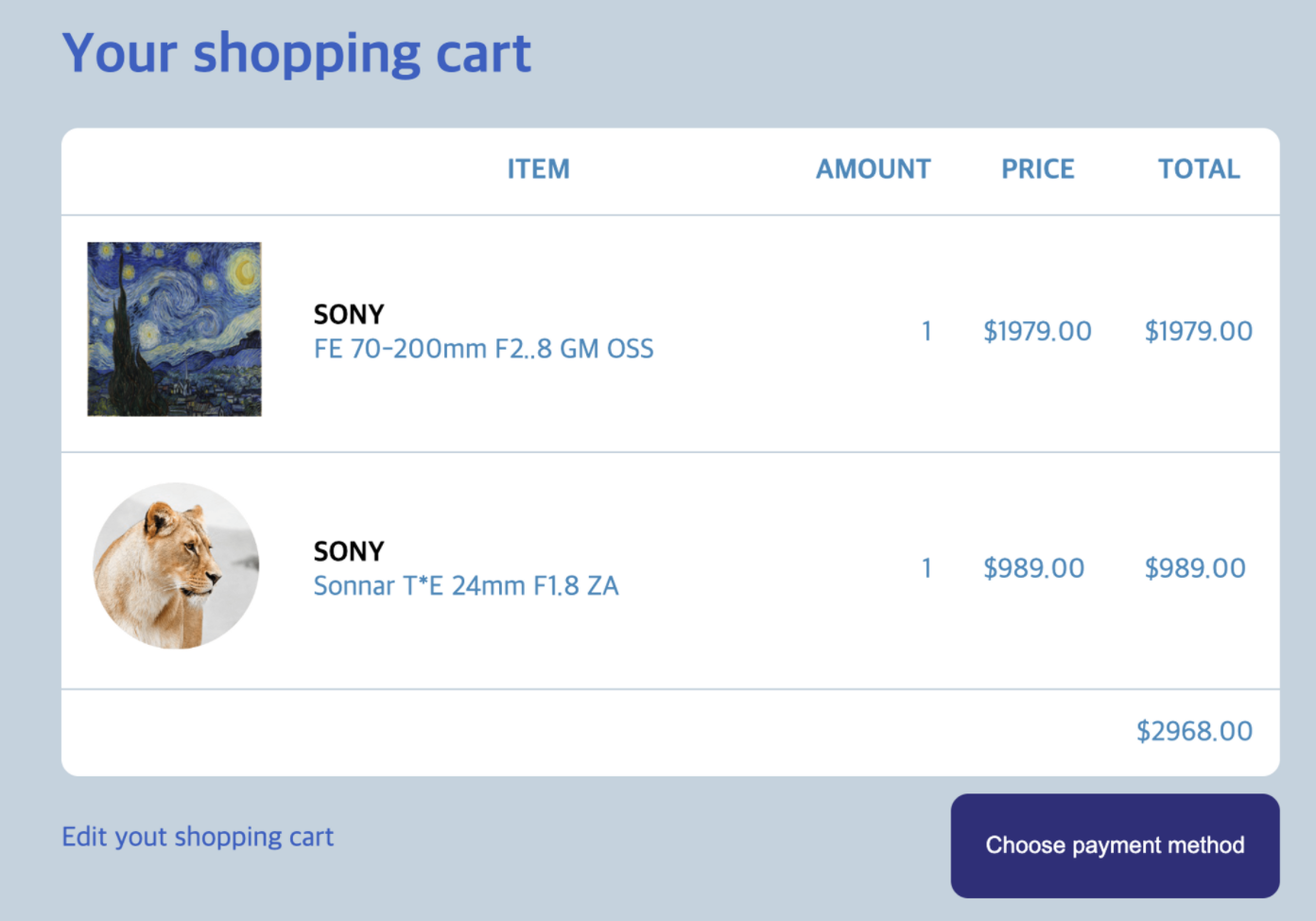
}📌 테이블 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="cart.css">
</head>
<body>
<div class="blueBack">
<div class="case">
<h1>Your shopping cart</h1>
<table class="cart-table">
<thead>
<tr>
<th></th>
<th>ITEM</th>
<th>AMOUNT</th>
<th>PRICE</th>
<th>TOTAL</th>
</tr>
</thead>
<tbody>
<tr>
<td><img src="light.jpeg" alt=""></td>
<td><strong>SONY</strong>FE 70-200mm F2..8 GM OSS</td>
<td style="text-align: right;">1</td>
<td>$1979.00</td>
<td>$1979.00</td>
</tr>
<tr>
<td><img src="lion.png" alt=""></td>
<td><strong>SONY</strong>Sonnar T*E 24mm F1.8 ZA</td>
<td style="text-align: right;">1</td>
<td>$989.00</td>
<td>$989.00</td>
</tr>
<tr>
//colspan을 통해 셀 병합
<td class="total" style="border-bottom: 0px;"" colspan="5">$2968.00</td>
</tr>
</tbody>
</table>
<div class="footer">
<p>Edit yout shopping cart</p>
<button>Choose payment method</button>
</div>
<div style="clear: both"></div>
</div>
</div>
</body>
</html>body{
margin: 0;
color:rgb(50, 97, 198);
}
//.cart-table td,th ->테이블아래의 td와 전체th
.cart-table td,.cart-table th{
border-top: 0px;
border-bottom: 1px solid #c2d3de;
padding: 15px;
}
.total{
text-align: right;
}
.case{
margin:auto;
width: 100%;
max-width: 700px;
}
.cart-table{
color: rgb(54, 138, 190);
border-collapse: collapse; //표테두리와 셀테두리를 합침
background-color: white;
width: 100%;
max-width: 700px;
margin: auto;
border-radius: 10px;
}
strong{
color: black;
display: block;
}
.blueBack{
width: 100%;
background-color: #c2d3de;
padding: 30px;
}
thead{
text-align: center;
}
img{
width: 100px;
height: 100px;
}
.footer{
margin-top: 10px;
}
p{
float: left;
}
button{
float: right;
color: white;
background-color: rgb(47, 47, 123);
height: 60px;
padding: 0px 20px;
border-radius: 10px;
border: none;
}
.cart-table th:nth-child(2){
width: 500px;
}📌 상태에 따라 스타일을 주는 Pseudo-class셀렉터
.btn:hover {
background : chocolate; /*마우스를 올려놓을 때*/
}
.btn:focus {
background : red; /*클릭 후 계속 포커스 상태일 때 다른곳 클릭하면 풀림*/
}
.btn:active {
background : brown; /*클릭 중일 때*/
}hover, focus, active스타일을 넣을 때는 꼭 이순서대로 넣어야 잘 동작함
📌 코드양을 줄이는 css작성법 -oocss
.main-btn {
font-size : 20px;
padding : 15px;
border : none;
cursor : pointer;
}
.bg-red {
background : red;
}
.bg-blue {
background : blue;
}
.font-small {
font-size : 12px;
}
.font-medium {
font-size : 16px;
}
.font-lg {
font-size : 20px;
}📌 뼈대와 살을 분리
이렇게 뼈와 살을 각각의 class로 분리하는 방법의 장점은
1. 중복된 스타일을 재사용가능합니다.
덕분에 CSS 파일용량도 줄어들고 코딩 시간도 절약
2. 유지보수가 편리해집니다.
사이트의 모든 버튼의 font-size를 약간 줄여야한다면 이 경우엔 한 곳만 건드리면 모든 버튼이 다 수정 => 편리해짐
3. 코드 빨리 작성 가능.
.bg-red 이렇게 색깔놀이용 class들을 전문용어로 utility class라고 부름
⇒이걸 잘쓰는 라이브러리가 부트스트랩
📌폰트 패밀리 설정법
@font-face {
font-family : '이쁜폰트';
src : url(nanumsquare.ttf)
}웹폰트용으로 나온 woff 파일이 있습니다. ttf에 비해 용량이 3분의1 수준
한글폰트 ttf 파일은 용량이 매우 크기 때문에 (한글폰트는 특히 몇천자가 들어있기 때문에)
구할 수 있다면 woff 파일을 사용하시는걸 추천
폰트를 빠르게 사용하기 위한 Google Fonts
Google Fonts 사이트에서 바로 폰트파일과 CSS 정의부분을 링크할 수 있음
📌폰트 Anti-aliasing 에 대해
맥은 폰트를 기본적으로 부드럽게 처리해서 보여줌
transform : rotate(0.04deg);CSS파일에다가 이거 사용
transform 은 나중에 배울텐데 요소를 살짝 회전시키는 스타일
글자를 정말 매우 살짝 회전시키면 윈도우에선 안티앨리어싱 된 듯한 느낌을 주고 부드러워짐
📌Flexbox 레이아웃 사용법
<div class="flex-container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.flex-container {
display : flex;
}
.box {
width : 100px;
height : 100px;
background : grey;
margin : 5px;
}박스들을 감싸는 부모요소에 display: flex를 사용 ⇒ 가로정렬로 배치
flexbox 세부속성
.flex-container {
display : flex;
justify-content : center; /* 좌우정렬 */
align-items : center; /* 상하정렬 */
flex-direction : column; /* 세로정렬 */
flex-wrap : wrap; /* 폭이 넘치는 요소 wrap 처리 */
}
.box {
flex-grow : 2; /* 폭이 상대적으로 몇배인지 결정 */
}박스 좌측 & 우측정렬 동시에 하는 법
<div class="flex-container">
<div class="box"></div>
<div class="box" style="flex-grow : 1"></div>
<div class="box"></div>
</div>그러니까 첫 <div>는 왼쪽,
마지막<div>는 우측정렬을 하고싶으면 어떻게 해야할까
그건 가운데 임시 <div> 하나 만들어주고
flex-grow: 1 이런 식으로 사이즈를 크게 키워주면 된다
그럼 알아서 나머지 요소들은 좌측, 우측으로 퍼지게 된다
flex-grow가 사용된 요소에 대해 배수로 적용 1과 2가 있으면 1인요소의 2배크기로 2가 적용
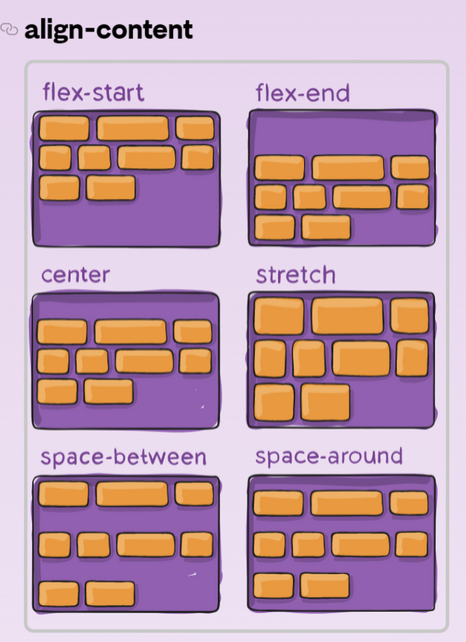
📌align-content

참고로 display : flex; 이걸 준 요소에 align-content 속성을 줄 수 있는데
이러면 내부에 들어있는 박스들의 상하정렬이 어떻게 될지 조절할 수 있음
align-content는 박스가 가로로 여러줄일 때 박스들의 상하배치를 조절할 수 있는 속성
웹에서 사용하는 단위정리
.box {
width : 16px; /* 기본 px 단위 */
width : 1.5rem; /* html태그 혹은 기본 폰트사이즈의 1.5배 */
width : 2em; /* 내 폰트사이즈 혹은 상위요소 폰트사이즈의 2배 */
width : 50vw; /* 브라우저(viewport) 화면 폭의 50% */
width : 50vh; /* 브라우저(viewport) 화면 높이의 50% */
}media query 사용법
@media screen and (max-width : 1200px) {
.box {
font-size : 40px;
}
}
@media screen and (max-width : 768px) {
.box {
font-size : 30px;
}
}CSS 파일 최하단에 사용합니다.
"현재 브라우저의 폭이 1200px 이하일 경우에 안에 있는 class를 적용해주세요~" 라는 뜻
여러개 원하는 만큼 사용가능하다
그래서 위의 코드는 브라우저 폭이 1200px 이하면 .box { font-size : 40px } 이걸 적용해주고
768px 이하면 .box { font-size : 30px } 을 적용해줌
(참고) 적용은 아니고 class를 밑에 하나 더 추가해준다라고 이해하는게 정확함
그러면 class 안의 font-size 스타일 중복이 발생하는데
중복이 발생하면 원래 더 밑에 있는 스타일을 적용해준다
권장 breakpoint:1200px / 992px / 768px / 576px
1200px 이하는 태블릿, 768px 이하는 모바일 이렇게 디자인하는게 가장 간편
📌opacity / transition
.overlay{
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
opacity: 0;
transition: all 0.5s;
}현재 HTML 요소의 투명도를 조절할 수 있음, 0부터 1까지의 실수를 입력할 수 있다
0.5 이러면 반투명해짐
transition을 부여하면 여기에 적용된 CSS가 변할 때 서서히 변경된다
all은 모든 스타일이 변할 때 서서히 변경하라는 뜻이고 (all 대신 opacity 이렇게 하나만 줄 수도 있음)
1s 이건 1초에 걸쳐서 서서히 변경해달라는 의미
📌 애니메이션 숙제 안되던 이유
(이유1) 왜냐면 "이미지에 마우스를 올리면 위에있는 .overlay 박스의 스타일을 수정하라"
이런 코드는 짤 수 없기 때문입니다.
CSS에선 내 위에 있는
유사한게 + 셀렉터가 있는데 이건 내 다음에 나오는
(이유2) "이미지에 마우스를 올리면 div를 이미지 위에 출현시켜라~"
이런 식으로 코드를 짜놓으면 제대로 동작하지 않습니다.
이미지와 div박스가 겹치는 순간 여러분은 더 이상 이미지에 마우스를 올릴 수 없거든요.
=>그래서 말이 되지 않습니다.
(참고1) 기존 요소에 :hover할 때 뭔가 덮어주는 애니메이션 만들 때
기존 요소를 덮고나면 더 이상 :hover 상태가 아닐 수 있습니다.
(참고2) .box:hover .box2 라고 사용하면 .box에 마우스를 올렸을 때 내부에 있는 .box2를 움직이게 만들 수 있습니다.
셀렉터 문법 쓰는데 제한은 없습니다.
(참고3) 지금은 마우스 올렸을 때만 애니메이션 트리거가 가능한데 자바스크립트/jQuery를 배우시면 코딩 범위가 넓어집니다.
<div class="shop-bg">
<div class="shop-container">
<div class="shop-item">
<div style="position: relative">
<!-- overlay를 position absolute로 사용하기위한 relative -->
<div class="overlay-wrap">
<div class="overlay"><span>$60</span></div>
</div>
<img src="lion.png" alt="">
</div>
</div>
<div class="shop-item">
<div style="position: relative">
<div class="overlay-wrap">
<div class="overlay"><span>$120</span></div>
</div>
<img src="light.jpeg" alt="">
</div>
</div>
<div class="shop-item">
<div style="position: relative">
<div class="overlay-wrap">
<div class="overlay"><span>$70</span></div>
</div>
<img src="lion.png" alt="">
</div>
</div>
</div>
</div>.shop-bg{
background-color: #eee;
padding: 20px;
}
.shop-container{
display: flex;
width: 90%;
margin: auto;
}
.overlay{
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
margin-top: 100%;
opacity: 0;
transition: all 1s;
color: white;
font-size: 30px;
padding-top: 20px;
text-align: center;
}
.overlay-wrap{
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
}
.overlay-wrap:hover .overlay{
margin-top: 50%;
opacity: 1;
}
.shop-item{
width: 33%;
padding: 10px;
}
.shop-item img{
width: 100%;
display: block;
/* 이미지보다 오버레이 박스가 길어지는데 이는 이미지 밑에 보이지않는 선이 존재하기때문 없애려면 block주면댐 */
}Boostrap은 프론트엔드 Component Library라고 하여
웹페이지에 필요한 버튼, 메뉴, 탭, 모달, 카드 등 필수 요소들을 모아놓은 일종의 CSS 파일이다.
이걸 우리 HTML 파일에 설치하면 보다 빠른 복붙식 HTML CSS개발이 가능해진다
부트스트랩사이트 방문 후
-
boostrap.min.css,
-
bootstrap.어쩌구.js (바디태그 끝나기전에 첨부)
두개 파일을 다운받아 여러분의 HTML 파일에 첨부하면 끝
Utility Class 사용가능 - Bootstrap 홈페이지의 Utility class 메뉴
박스를 균일하게 쪼개고 싶을 때 Bootstrap grid 레이아웃을 사용하면 쉽고 빠르게 구현이 가능
Bootstrap은 웹디자인의 대 원칙 12 column 디자인을 사용
<div class="row">
<div class="col-4"> 안녕 </div>
<div class="col-4"> 안녕 </div>
<div class="col-4"> 안녕 </div>
</div>Grid를 반응형으로 만들고 싶다면
<div class="row">
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
</div>이건 일종의 조건문인데
"md 사이즈 혹은 그 이상에서만 4컬럼을 차지하게 해달라는 뜻"
css덮어쓰기
직접 원본 css파일을 건드리지 못할때 사용
1. 같은 클래스명이나 스타일을 하단에 작성 - 하단에 정의한 스타일 우선적용(link도 하단에 작성할수록 우선적용)
2. id, style 등 우선순위를 높여 작성 →되도록 사용 x
tag < class < id < style="" 순으로 우선순위가 높아짐
점수로 따지자면 각각 1점 10점 100점 1000점, 속성 뒤에 !important라는걸 부여하면 최우선적으로 적용
3. Specificity (구체성 점수) 높여서 작성하기 - 셀렉터를 여러개 나열하면 점수도 높아짐
Pseudo-element
특정 html요소의 안쪽 일부만 스타일을 주고싶을 때 Pseudo-element 셀렉터(::)를 이용해서 스타일을 줌
.text::first-letter {
color : red;
}
.text::first-line {
color : red;
}
.text::after {
content : '뻥이지롱';
color : red;
}
.text::before {
content : '뻥이지롱';
color : red;
}-
pseudo-element를 선택하려면 콜론 2개 :: 를 사용하면 됨
-
::first-letter라고 붙이면 안에 있는 글자 중 첫 글자만 스타일을 줄 수 있다.
-
::first-line이라고 붙이면 안에 있는 글자 중 첫 줄만 스타일을 줄 수 있다.
-
::after라고 붙이면 내부의 맨 마지막 부분에 특정 글자같은걸 추가해줄 수 있다.
-
::before라고 붙이면 내부의 맨 앞 부분에 특정 글자같은걸 추가해줄 수 있다.
⇒ 서버와 데이터베이스로 인해 글자가 항상 변할때 사용
Pseudo-element로 clear : both 박스 편하게 만들기
.box::after {
content : '';
display : block;
clear : both;
}갑자기 어떤 요소 뒤에 clear : both 속성을 가진 div박스가 필요하다면(float요소 뒤에)
일부러 div를 하나 만들 필요 없이 이렇게 div를 흉내내서 사용하면 된다.
content 안에 아무것도 안적은 후 display : block을 주면 div 비슷한게 하나 생성
<input type="file"> 이런거 넣으면
버튼이랑 글자 이렇게 2개의 HTML 요소가 생성
내가 분명 HTML 1개를 적었는데 2개가 한번에 생성이 된다.
<input type="range">
<progress> 이런 것들도 그렇게 됨
Shadow DOM
HTML 개발시 코드가 너무 복잡해지지 않기 위해 숨겨놓은 HTML 요소들이 있다
이걸 Shadow DOM이라고 부릅니다.
-
개발자도구를 켠 상태에서 F1 (혹은 Settings 메뉴)를 누르면 나오는 곳에서
-
Show user agent shadow DOM을 체크하시면 됩니다.
이제 여러분은 숨겨진 HTML요소까지 확인가능
예를 들어 <input placeholder="안녕하세요"> 이러면
회색글씨가 input 안에 생성이 되는데
이 회색 글씨의 스타일을 바꾸고 싶다면 shadow DOM을 까서 보면됨
⇒ 보통 구글검색으로 해결
비디오 넣는 방법
<video autoplay muted loop poster="썸네일경로" preload="metadata">
<source src="비디오파일경로">
</video>muted는 음소거상태
autoplay는 자동재생 (muted와 함께 넣어야 동작함)
poster는 썸네일이미지
preload는 영상을 먼저 다운을 받을지 말지를 선택가능함(auto, metadata, none 사용가능)
metadata가 영상초반의 일부만 로드하기때문에 좋음
→ 오디오도 태그사용해서 똑같이 사용
transform 관련 css속성들
.box {
transform : rotate(10deg);
transform : translate(10px, 20px);
transform : scale(2);
transform : skew(30deg);
/*transform 두개 이상을 한꺼번에 쓰려면*/
transform : rotate(10deg) translateX(30px);
}transform 은 어떤 요소를 독립적으로 움직이게 만들고 싶을 때 사용함
본인 원래 위치에서 자유롭게 (다른 요소에 영향 없이) 이동하게 된다
rotate는 회전, translate는 좌표이동, scale은 확대축소, skew는 비틀기
📌 복잡한 애니메이션 구현법
예전 간단한 a -> b 애니메이션들은
시작스타일, 최종스타일, 트리거, transition 주면 해결가능
근데 a -> b -> a, a -> 1초정지 -> b 같은 복잡한건 저렇게 안되고
@keyframes를 쓰면 가능합니다.
- 먼저 @keyframes 를 정의
@keyframes 움찔움찔{
0% {
transform : translateX(0px); /* 애니메이션이 0%만큼 동작시 */
}
50% {
transform : translateX(-20px); /* 애니메이션이 50%만큼 동작시 */
}
100% {
transform : translateX(20px); /* 애니메이션이 100%만큼 동작시 */
}
}/*(% 수치는 맘대로 변경, 추가 가능합니다)*/keyframes를 원하는 곳에 첨부
.box:hover {
animation-name : 움찔움찔;
animation-duration : 1s;
}margin, width, left, 이런거 말고 transform 쓰라는 이유
크롬같은 웹브라우저들은 html css를 2D 그래픽으로 바꿔주는 간단한 프로그램이다
근데 html css를 그래픽으로 바꿀 때
layout 잡기 -> 색칠하기 -> transform 적용하기 순서로 동작합니다.
layout이 바뀌면 layout 부터 transform 까지 쭉 다시 렌더링해야하는데
transform이 바뀌면 transform 부분만 다시 렌더링하면 됨
그래서 뭔가 이동시키고 싶으면 margin 쓰는 것 보다 transform 쓰는게 빠르게 동작한다.
왼쪽메뉴 만들기
<div class="black-menu">
<h3>Menu</h3>
<p style="text-align: center;">Item</p>
</div>.black-menu{
z-index: 5;
width: 200px;
height: 100%;
color: white;
background-color: black;
padding: 25px;
position: fixed;
text-align: right;
transform: translateX(-120px);
transition: all 0.5s;
}
.black-menu:hover{
transform: translateX(0px);
text-align: center;
}
.black-menu:hover p{
animation-name: slide;
animation-duration: 1s;
}
@keyframes slide{
0%{transform: translateX(-250px);}
50%{transform: translateX(20px) skewX(30deg);}
100%{transform: translateX(0px);}
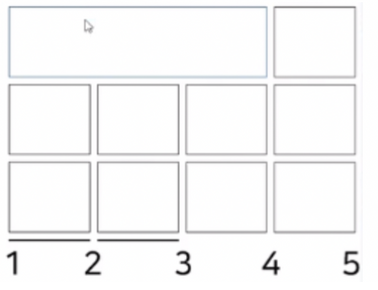
}Grid 레이아웃 (격자를 만드는 레이아웃)
<div class="grid-container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px; //격자사이 공간
}부모<div>에 display : grid를 주면 자식
grid-template-columns는 격자의 열 너비와 갯수
grid-template-rows는 격자의 행 높이와 갯수를 설정하는 속성
fr이라는 단위는 몇배만큼 차지할지를 나타내는 값
그런데 격자를 만드는 이유는 ?
격자 그려놓으면 레이아웃 만들기 편해질 수 있기 때문
grid로 레이아웃 만드는 법은 두개가 있음
Grid로 레이아웃 만드는 법 1. 자식 div 높이와 폭을 조정하기
첫째 방법은 직접 자식에게 명령을 주어
몇 칸을 차지할지를 정해주는 방법
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.grid-nav {
grid-column : 1 / 4; //1부터 4까지
grid-row : 2 / 4; //2부터 4까지
}
Grid로 레이아웃 만드는 법 2. 자식에게 이름쓰고 부모가 배치하기
약간 더 직관적인 방법
자식에 이름을 써놓고 부모가 자식을 자유롭게 배치할 수 있음
큰 레이아웃을 잡을때보다는 자잘한 부분에서 격자가 필요할때 사용
.grid-container{
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
"nav nav nav nav"
"side main main main"
"side main main main";
}
.grid-container div{
border: 1px solid black;
}
.grid-nav{
grid-area: nav;
}
.grid-sidebar{
grid-area: side;
}
.grid-main{
grid-area: main;
}position: sticky
(Edge 이상에서 사용가능)
스크롤이 되었을 때 화면에 고정되는 요소를 만들고 싶을 때 사용할 수 있는 CSS 속성
position : fixed 는 항상 화면에 고정이 되는 요소를 만들 때 사용한다고 배웠었는데 이거랑 뭔 차이가 있냐면,
position : sticky 는 스크롤이 되어서 이 요소가 화면에 나오면 고정시킨다는 특성이 있다.
예제
<body style="background-color: grey; height: 3000px;">
<div class="grey">
<div class="image">
<img src="/img/back.jpeg" width="100%" alt="">
</div>
<div style="clear: both"></div>
<div class="text">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Minus eligendi excepturi eos expedita nisi, id sapiente aperiam deserunt ducimus suscipit. Pariatur molestiae animi molestias assumenda eos aliquid obcaecati neque fuga.
</div>
<div style="clear: both"></div>
<div class="text" style="margin-top: 300px;">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Minus eligendi excepturi eos expedita nisi, id sapiente aperiam deserunt ducimus suscipit. Pariatur molestiae animi molestias assumenda eos aliquid obcaecati neque fuga.
</div>
<div style="clear: both"></div>
<div class="text" style="margin-top: 300px;">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Minus eligendi excepturi eos expedita nisi, id sapiente aperiam deserunt ducimus suscipit. Pariatur molestiae animi molestias assumenda eos aliquid obcaecati neque fuga.
</div>
</div>
</body>.grey{
background-color: lightgray;
height: 2000px;
margin-top: 500px;
}
.image{
float: right;
width: 400px;
position: sticky;
top: 100px;
}
.text{
float: left;
width: 300px;
}이렇게 작성하면 검고 긴 화면에 텍스트와 이미지가 하나씩 보이게 되는데
이미지에 position : sticky를 주면
- 스크롤이 되어서 이미지가 보이는 순간
- viewport의 맨 위에서부터 100px 위치에서 고정이 되고
- 그리고 부모 박스를 넘어서 스크롤 되면 이미지도 같이 사라짐
(주의점) position : sticky는
-
스크롤을 할 만한 부모 박스가 있어야하고
-
top 등 좌표속성과 함께 써야 제대로 보임
회전
transform을 사용해서 3D스타일 회전 가능
transform : rotateX(180deg);
transform : rotateY(180deg);
transform : rotateZ(180deg);각각 X,Y,Z축 회전이 가능
X축은 가로줄. 그래서 rotateX()는 가로줄을 축으로 회전이 들어가게 됨
Y축은 세로줄
Z축은 얼굴과 모니터 간의 가상의 선을 하나 그어 나온 것이 z축