리액트 게시판 구현하면서 배운점들
1. 파일 구조
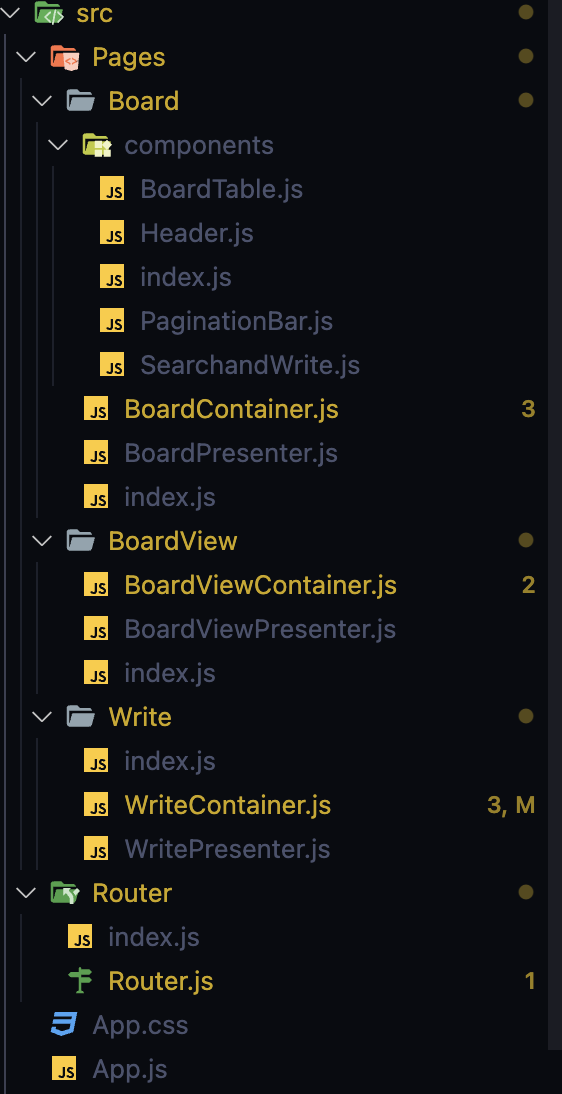
 Pages폴더 안에 보여지는 페이지별로 다시 폴더 구성 / 각 페이지별 사용되는 컴포넌트들은 해당 페이지안에 컴포넌트폴더를 만들어서 거기에 위치시킴
Pages폴더 안에 보여지는 페이지별로 다시 폴더 구성 / 각 페이지별 사용되는 컴포넌트들은 해당 페이지안에 컴포넌트폴더를 만들어서 거기에 위치시킴
Router폴더
Router폴더를 생성해서 해당 폴더 안에 index.js와 Router.js를 만듬
Router.js에 경로 설정 모두 마치고 App.js에서 Router만 import해서 사용하면 깔끔
2. map함수 사용시 누가봐도 알기 쉬운 변수명을 사용할것
boardlist.map((board) => (
<tr key={board.id} onClick={navigateView(board.id)}>
<td>{board.id}</td>
<td>{board.title}</td>
<td>{board.userId}</td>
</tr>
))}3. 게시글 입력 버튼 함수 구현시 주의점
게시글 작성 날짜 정보를 사용할때 날짜관련 함수를 버튼 클릭 함수 안에 넣어야함
예외를 생각해야함 -> 11:59분에 글작성 버튼을 누르고 글을 작성하다가 12:01분에 저장하기 버튼을 누를경우 날짜 표현을 생각
4. presenter에서는 state변경함수라도 container에서 받아와서 쓰기
무조건 container에서 함수처리 다하고 presenter로 넘기기
함수자리에는 함수전체를 가져와서 사용하기 때문에 e를 container에서 함수자체에서 선언해서 사용하고 presenter로 넘기면 presenter에는 따로 e를 선언하지 않아도 됨