DOM이란?
브라우저의 렌더링 언젠이 HTML문서를 파싱해서 브라우저가 이해할 수 있는 자료구조
[자바스크립트 딥 다이브]
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다.
[MDN - DOM]
<html>이나 <body> 같은 html 문서의 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만들면 그것을 문서 객체라고 한다.
Model이라는 단어는 모형, 주형, 모듈이라는 의미가 있다. 나는 DOM을 문서 객체를 트리 자료구조로 모형화 시킨 것으로 이해했다.
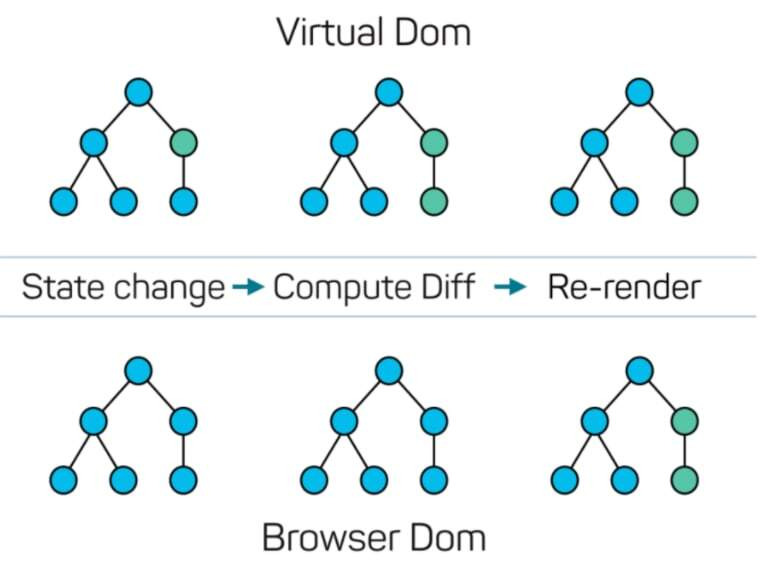
Virtual DOM이란?
가상 돔이란 DOM을 추상화 한 것이다. 가상 돔이 생겼으니 앞에서 말한 DOM을 실제돔(real DOM)으로 부르겠다. 가상 돔은 브라우저에 렌더링 되지 않고 메모리 상에서만 존재한다. 그래서 virtual 인가 보다.
가상 돔이 뭘 하는지 얕게 얘기하자면 우리가 어떤 DOM 요소들을 조작할 때 바로 실제돔에서 동작하는 것이 아니라 가상돔에서 먼저 조작이 일어나고, 실제돔과 가상돔을 비교한다. 그리고 차이가 나는 부분이 있으면 거기에 맞춰 실제돔을 업데이트하게 된다.

왜 굳이 가상돔에서 먼저 조작이 일어나고 실제돔을 업데이트하는지 알아보자.
Virtual DOM이 필요한 이유
브라우저 렌더링 과정
1. DOM Tree 생성
2. CSSOM Tree 생성
3. Render Tree 생성
4. 리플로우(Layout)
5. 리페인트(Painting)
브라우저가 렌더링 되는 과정이다. 우리가 DOM을 조작하면 렌더링을 새로 해야 해서 Render Tree 재생성, 리플로우, 리페인트 등의 과정들이 다시 발생한다. SPA에서는 DOM 조작이 굉장히 빈번하기 때문에 계속해서 렌더링이 발생하고 브라우저가 연산을 많이 하게 돼 전체 프로세스가 비효율적이게 된다.
이를 효율적으로 처리하고자 가상돔이 만들어졌고, 가상돔에 변화들을 먼저 적용시키고 실제돔에 최종 결과를 반영함으로써 브라우저는 실제돔이 변할 때만 렌더링에 필요한 연산을 하도록 하는 것이다.
Virtual DOM은 정말 빠른가?
가상돔은 단순히 빨라서만 사용하는 것이 아니다. 정말 정말 최적화를 잘한다면 DOM을 직접 조작하는 것이 더 빠를 수 있다고 한다.
가상돔은 요소를 하나하나 수정하면 반복해서 발생하는 렌더링 과정을 미리 수행하고 최종 변화를 실제돔에 줌으로써 딱 한 번만 연산을 하게 해준다. 이 방법은 가상돔이 아니어도 fragment 요소를 사용하면 최적화를 할 수 있는 부분이지만 직접 할 경우 직접 변화가 일어난 요소를 파악하고 관리해야 하는데 가상돔은 이 부분을 대신 관리해 줌으로써 생산성을 높이도록 도와주는 역할도 한다.
