서비스 기능 중 DOM을 이미지로 다운받게하는 기능이 있었다.
해당 기능을 배포하고 나서 이미지 다운로드가 되지 않는다는 문의가 하루 평균 3건 이상은 들어왔다. 또한 위 문의와 함께 사파리에서 다운로드 받은 이미지 파일을 못 찾겠다는 문의도 비슷하게 들어왔다.
개수로 보면 적어 보일지 몰라도 두 문의를 합쳐 그날 하루 CS의 30% 이상 차지하고 있었다. 매일매일 빠짐없이 들어온 이 문제를 해결한 방법을 공유하려 한다.🪄
문제 1: 카카오톡 인앱 브라우저
프론트에서 구현하는 이미지 다운로드 기능은 보통 라이브러리를 사용하게 되고 브라우저 정책에 따라 라이브러리가 지원하지 않거나 다르게 동작할 수 있다.
이미지 다운로드가 되지 않는다는 문의가 들어오면 고객에게 어떤 앱을 사용했냐고 여쭤봤는데 모두 카카오톡 인앱 브라우저를 통해 해당 기능을 사용한 경우였다.
원래 우리 서비스는 특정 페이지를 제외하고는 카카오톡 인앱 브라우저로 사용자가 유입되는 경우가 없었기 때문에 크로스 브라우징을 크게 고려하지 않았는데,
알림톡으로 안내하는 플로우가 추가되면서 알림톡을 통해 서비스에 접근하면 카카오톡 인앱 브라우저로 사용자가 들어오는 것이었다.
처음엔 팝업을 통해 다른 브라우저 사용을 안내할까 했는데,
사용자 입장에서 다른 브라우저로 다시 접속하는 게 번거롭기도 하고, 다른 기능이 추가되는 경우도 고려했을 때 카카오톡 인앱 브라우저를 지원하지 않는 게 낫겠다고 판단했다.
그래서 url 스킴을 사용해 카카오톡 브라우저로 서비스에 접속할 경우 해당 페이지를 외부 브라우저를 통해 띄우도록 했다.
카카오톡/라인 인앱브라우저에서 외부브라우저 띄우기
처음엔 알림톡 버튼 링크를 수정할까 했는데 그럴 경우 알림톡마다 설정을 해야 했기에 그보다 근본적으로 서비스 내에서 로직이 실행될 수 있도록 할 필요가 있었다.
최종적으로 미들웨어에서 카카오톡 인앱 브라우저를 감지하면 특정 페이지로 리다이렉트하고, 그 페이지에서 url 스킴을 사용해 외부 브라우저로 보내도록 했다.
export async function middleware(req: NextRequest) {
const token = await getToken({ req, secret: process.env.NEXTAUTH_SECRET });
const userAgent = req.headers.get('user-agent') || '';
const isKakaoTalk = userAgent.includes('KAKAOTALK');
// 카카오톡 브라우저로 접속한 경우 noactive페이지로 리다이렉트
if (isKakaoTalk) {
const currentUrl = req.nextUrl.href;
const url = req.nextUrl.clone();
url.pathname = '/noactive';
url.search = '';
const response = NextResponse.redirect(url);
response.cookies.set('referer', currentUrl);
response.cookies.get('referer');
return response;
}
}next.js의 미들웨어에서 카카오톡 인앱 브라우저를 감지해 noactive 페이지로 리다이렉트를 시킨다. 사용자가 외부 브라우저에서도 원했던 페이지로 바로 접근할 수 있도록 referer를 쿠키에 저장해둔다.
import { ReactElement, useEffect } from 'react';
import { useCookies } from 'react-cookie';
const NoActive = () => {
const [cookies] = useCookies(['referer']);
useEffect(() => {
const referer = cookies['referer'];
if (referer) {
const kakaoUrl = `kakaotalk://web/openExternal?url=${encodeURIComponent(
referer,
)}`;
window.location.href = kakaoUrl;
}
}, []);
return <></>;
};
export default NoActive;
noactive 페이지에 접속하면 외부 브라우저로 연결해 준다.
🚨 미들웨어에서 바로 외부 브라우저로 연결하게 되면 문제가 있다.
뒤로 가기를 할 경우 다시 카카오톡 인앱 브라우저로 돌아오는데, 이때 마지막 접속 페이지가 그대로 보인다.
이 때문에 확실하게 사용할 수 없다는 걸 보이기 위해 빈 페이지인 noactive 페이지가 마지막이 될 수 있도록 리다이렉트 후 외부 브라우저를 연결하도록 했다.
문제 2: 모바일 사파리 다운로드 파일 경로
갤럭시의 경우 크롬에서 파일을 저장하면 갤러리에 바로 저장된다. 하지만 아이폰의 경우 다운로드하면 갤러리가 아닌 별도의 경로에 저장된다. 이 때문에 고객이 다운로드한 파일을 못 찾겠다는 문의가 매일 들어왔고, 문의가 들어올 경우 아래 링크를 직접 안내했다.
iPhone 또는 iPad에서 다운로드 항목을 찾을 수 있는 위치
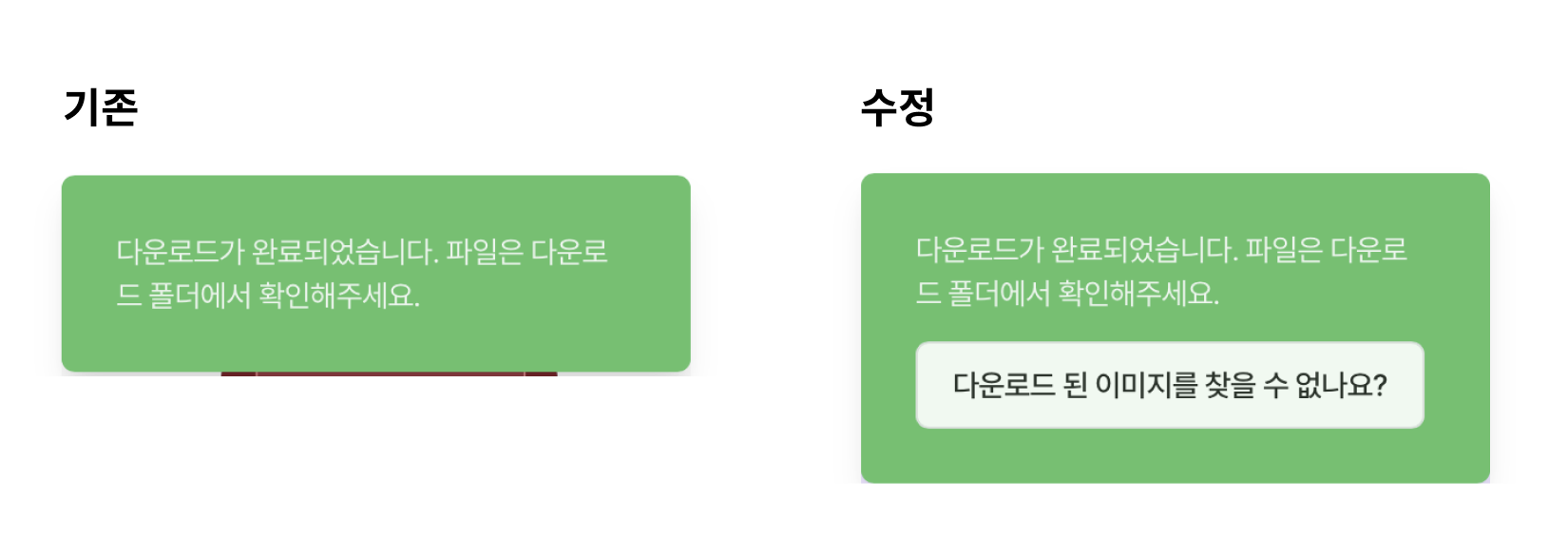
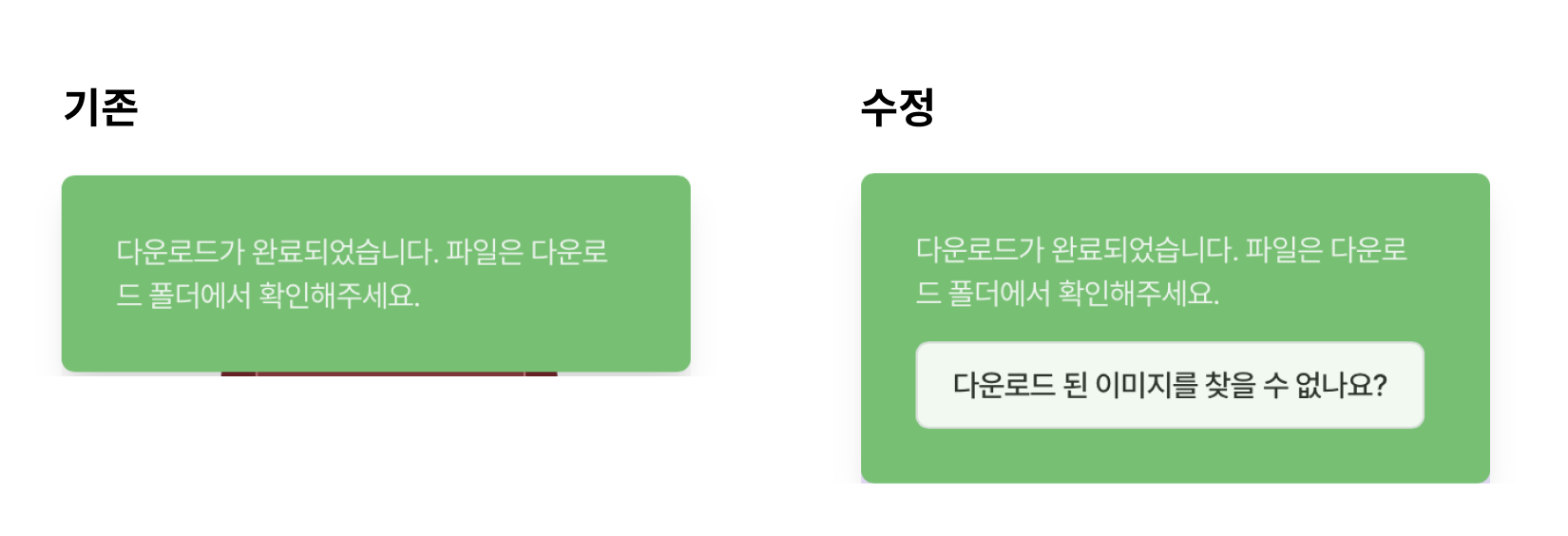
이를 해결하기 위해 토스트 팝업의 내용을 수정했다.
원래 토스트 팝업의 문구는 모든 브라우저에서 동일했는데 분기 처리를 통해 사파리에서는 위 링크로 접속할 수 있도록 링크가 연결된 버튼을 추가했다.

const showDownloadCompleteToast = () => {
if (isIPhone) {
toast({
description: (
<div>
<p>{MESSAGE.DOWNLOAD_COMPLETE_NOTICE}</p>
<Button asChild variant="outline">
//다운로드 파일 경로 안내 링크
<a
href="https://support.apple.com/ko-kr/102440"
target="_blank"
>
다운로드 된 이미지를 찾을 수 없나요?
</a>
</Button>
</div>
),
variant: 'success',
});
} else {
toast({
description: MESSAGE.DOWNLOAD_COMPLETE_NOTICE,
variant: 'success',
});
}
};관련 문의 0
수정 후 해당 문의들은 더 이상 들어오지 않았다 👏👏👏👏👏👏👏👏
사실 처음에 이미지 다운로드 기능을 구현하면서 이 이슈가 예견되긴 했다. 그래서 검색하다 url 스킴으로 외부 브라우저를 연결할 수 있는 방법을 알게 되었고.
그리고 논의를 했는데 아직 벌어지지 않은 이슈였고 해당 기능을 사용자가 얼마나 많이 이용할지 알 수 없었기에 먼저 배포를 해보자고 결론을 내려 그대로 진행한 것이었다.
기능 사용에 대한 데이터도 수집하고 있었지만, 이슈에 대한 문의를 통해 사용자가 이 기능을 원한다는 것을 확실히 알게 되었다. 또한, 덕분에 상세페이지에도 해당 기능 제공에 대한 내용을 추가할 수 있었다.