리액트 디벨로퍼 툴 사용하기

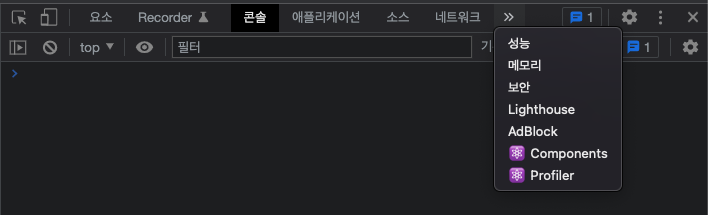
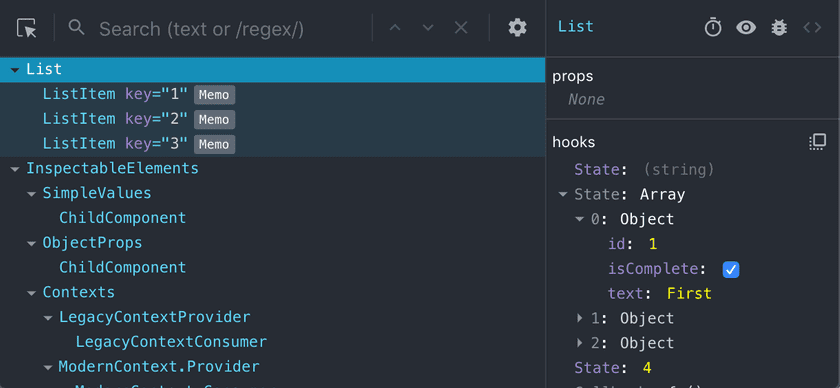
리액트 디벨로퍼 툴을 사용하면 리액트로 작성한 컴포넌트들의 구조를 확인할 수 있다. 확장 프로그램을 설치하고 개발자 도구에 들어가면 탭이 생긴 것을 확인할 수 있다.


(출처: 리액트 공식 사이트)
VS Code에서 디버깅 하기
평소 F5를 눌러 실행하던 것과 동일하게 디버깅을 할 수 있다. 먼저 launch.json을 작성해야한다.
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src",
}
]
}CRA로 작성한 리액트 프로그램은 웹팩에 의해 파일이 번들링되기 때문에 내가 작성한 코드를 브라우저에서 확인할 수 없다. 이 경우는 configurations에 소스맵을 추가해 작성한 코드를 확인할 수 있도록 해줘야한다.
sourcemap 이란?
소스 맵(Source Map)이란 배포용으로 빌드한 파일과 원본 파일을 서로 연결시켜주는 기능입니다. 보통 서버에 배포를 할 때 성능 최적화를 위해 HTML, CSS, JS와 같은 웹 자원들을 압축합니다. 그런데 만약 압축하여 배포한 파일에서 에러가 난다면 어떻게 디버깅을 할 수 있을까요? 정답은 바로 소스 맵을 이용해 배포용 파일의 특정 부분이 원본 소스의 어떤 부분인지 확인하는 것입니다. 이러한 편의성을 제공하는 것이 소스 맵입니다.
(출처: 365일 24시간 초보)
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}그런데 이렇게 디버깅을 하다보면 node-modules내부 리액트 파일들을 디버깅하게 된다. 리액트 파일을 무시하기 위해 아래 코드를 configurations에 추가한다. 이때 node_modules의 경로를 잘 확인해서 적어줘야 한다. CRA로 시작했다면 기본적으로 app 디렉토리 아래에 node_modules가 위치하고 있을 것이다.
"skipFiles": ["${workspaceFolder}/app/node_modules/**/*.js"]최종 launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
},
"skipFiles": ["${workspaceFolder}/app/node_modules/**/*.js"]
}
]
}이제 F5로 실행을 하면 평소 js를 디버깅 하던 것 처럼 브라우저에서도 디버깅을 할 수 있다.
