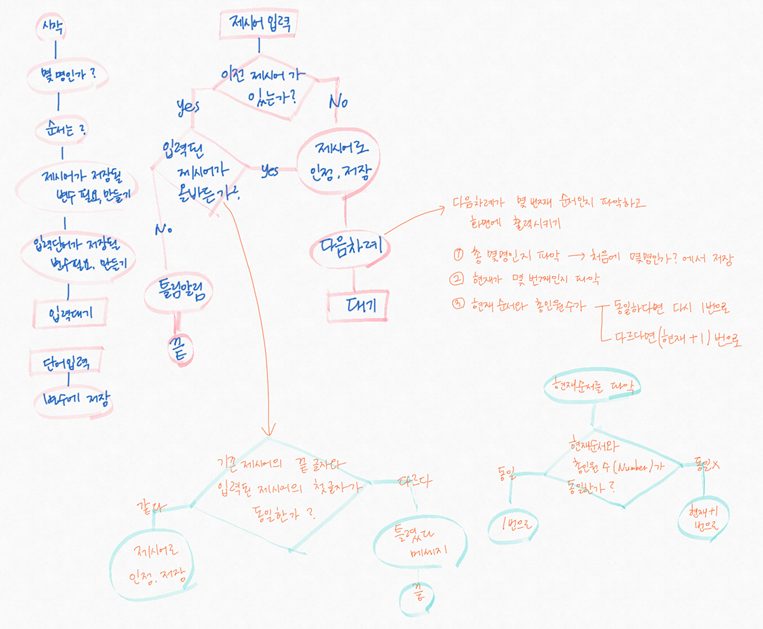
📝순서도
게임을 위해 고려할 큰 줄기는 다음과 같다.
- 참가자는 몇명인가?
- 참가자들의 순서는?
- 제시어 입력
- 제시어가 올바른지 판단
- 제시어가 틀렸을 경우 게임 끝
제시어가 입력됐을 때 올바른지 판단하는 것은 2번 참가자의 차례부터 가능하다. 좀 더 풀어보자.
- 참가자는 몇명인가?
- 참가자들의 순서는?
- 제시어 입력
(1) 이전 제시어가 없는 경우
- 가장 첫번째 순서이므로 입력된 제시어 저장
(2) 이전 제시어가 있는 경우
- 올바른 입력인지 확인
▪올바르다 : 다음 턴으로 넘김
▪올바르지 않다 : 틀림메세지 출력
최종순서도

📝문자열 비교
끝말잇기 게임은 이전 제시어의 마지막 글자와 새로 입력된 제시어의 첫 글자가 같아야 한다. 이 부분은 JS로 풀어보자면 다음과 같다.
let word;//제시어
let newWord;//새로 입력한 단어
if(word[word.length-1] === newWord[0])
//현재 제시어 문자열의 마지막 인덱스와 새로 입력된 제시어의 첫 인덱스를 비교📝코드
html

<div><span id="order">1</span>번째 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text">
<button>입력</button>javascript

const number = Number(prompt('몇 명이 참가하나요?'));
const $button = document.querySelector('button');
const $input = document.querySelector('input');
const $word = document.querySelector('#word');3
const $order = document.querySelector('#order');
let word;//제시어
let newWord;//새로 입력한 단어
const onClickButton = () => {//제시어가 비어 있는가?
if(!word) {
//비어 있다
word = newWord; //입력한 단어가 제시어가 된다
$word.textContent = word;//span 태그부분에 word변수 출력
$input.value = '';//제시어 입력 후 입력창 클리어
const order = Number($order.textContent);//현재 순서 파악 -> 첫 제시어니까
if (order === number) {
$order.textContent = 1;//문자열로 자동 형변환
} else {
$order.textContent = order + 1;
}
$input.focus();//입력창을 비우고 커서를 둔다
} else {
//비어 있지 않다
if (word[word.length-1] === newWord[0]) {
//입력제시어가 올바르다
word = newWord; //입력한 단어가 제시어가 된다
$word.textContent = word;//span 태그부분에 word변수 출력
$input.value = '';//제시어 입력 후 입력창 클리어
const order = Number($order.textContent);//현재 순서 파악 -> 첫 제시어니까
if (order === number) {
$order.textContent = 1;//문자열로 자동 형변환
} else {
$order.textContent = order + 1;
}
$input.focus();//입력창을 비우고 커서를 둔다
} else {
//입력제시어가 올바르지 않다
alert('틀렸습니다!😝')
$input.value = '';//제시어 입력 후 입력창 클리어
$input.focus();//입력창을 비우고 커서를 둔다
}
}
};
const onInput = (event) => {
newWord = event.target.value;
};
$button.addEventListener('click', onClickButton);
$input.addEventListener('input', onInput);