제출

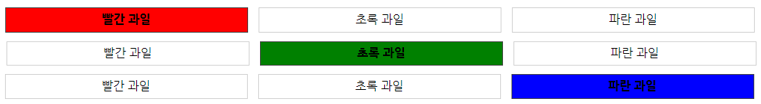
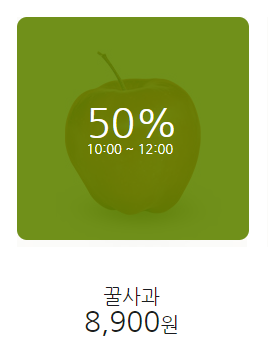
❗ 마우스 오버시
- 네이게이터 부분
- background-color 변경

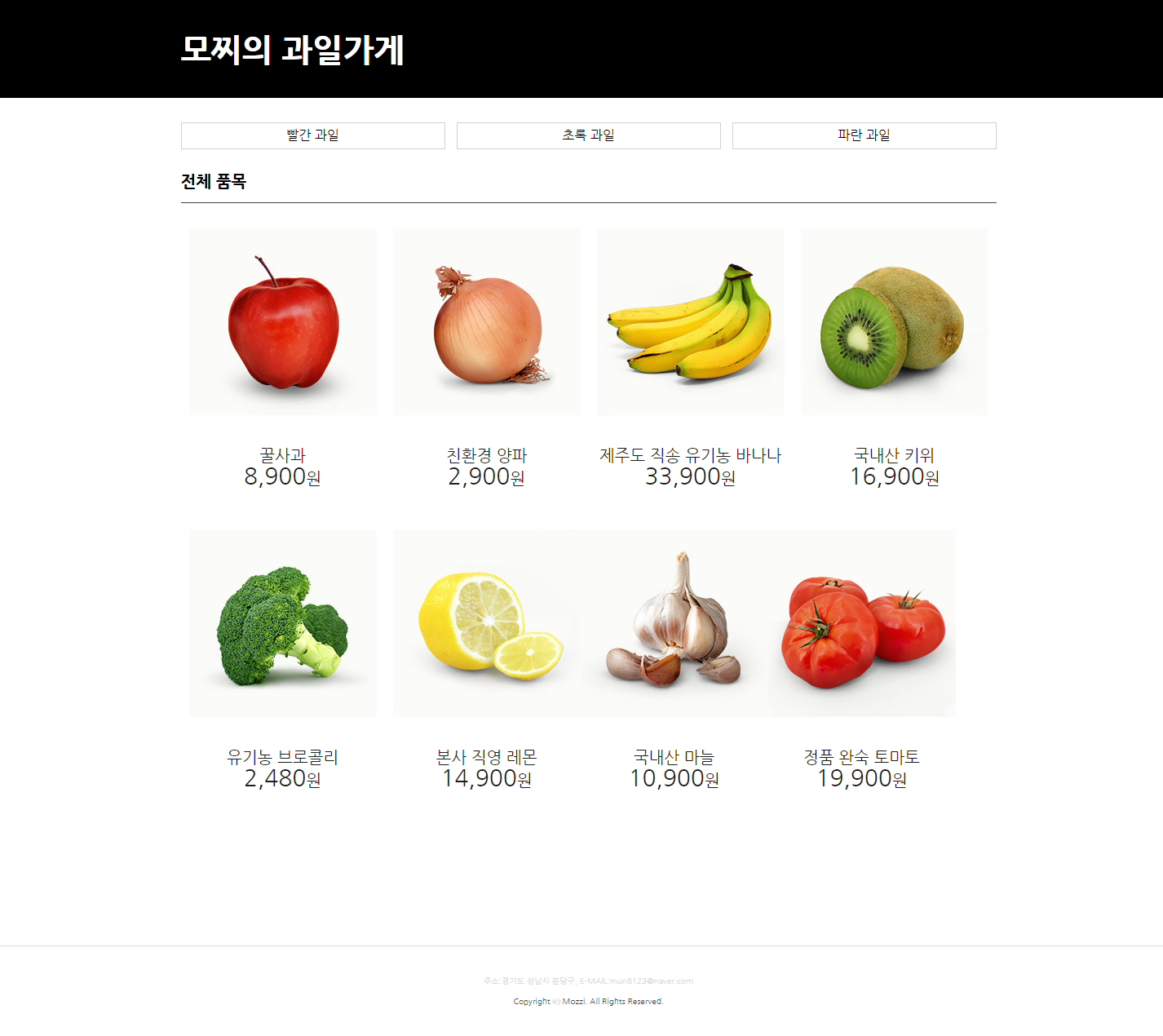
- 리스트부분
- 상품상자 클릭시 네이버 메인화면으로 이동
- 딤드레이어와 할인율 정보가 나타남

코드리뷰

💬 html
mainsectionarticle구조도 잘 쓰이는 부분이니 고려해보는 것이 좋다.article태그는 하나 이상의 h계열 태그를 포함해야 한다는 규약이 존재한다.
💬 css
reset.css를 분리하는게 좋을지 분리하지 않는게 좋을지에 대해 고려해보자. 나아가@import를 사용하는 것의 장단점에 대해 고민해 보자.
header {
height: 120px;
min-width: 1080px;
background-color: black;
}- 리셋을 위한 부분치고는 너무 많은 속성들이 부여돼 있다. 리셋을 위한 속성이 아니라면
태그가 아니라 클래스로 스타일 부여가 되어야한다. 예를들어 브라우저 호환성이슈가 있어
header태그를 div태그로 변경하게 됐을 때를 가정해 보면 html마크업만 바꿨을 뿐인데 UI가
깨지게 될 것이다. 하지만, header태그에 class를 선언했고 class에 스타일을 부여한
상황이었다면 header태그가 div태그로 바뀌어도 class가 동일하기 때문에 문제가 없을 것이다.
section li + li {}- 전체적으로 태그를 기준으로 셀렉터를 잡다보니 마크업과 css파일들의 종속이 생겨버린다.
이 경우 마크업이 조금만 변경돼도 UI가 깨질 것이다.