제출

코드리뷰

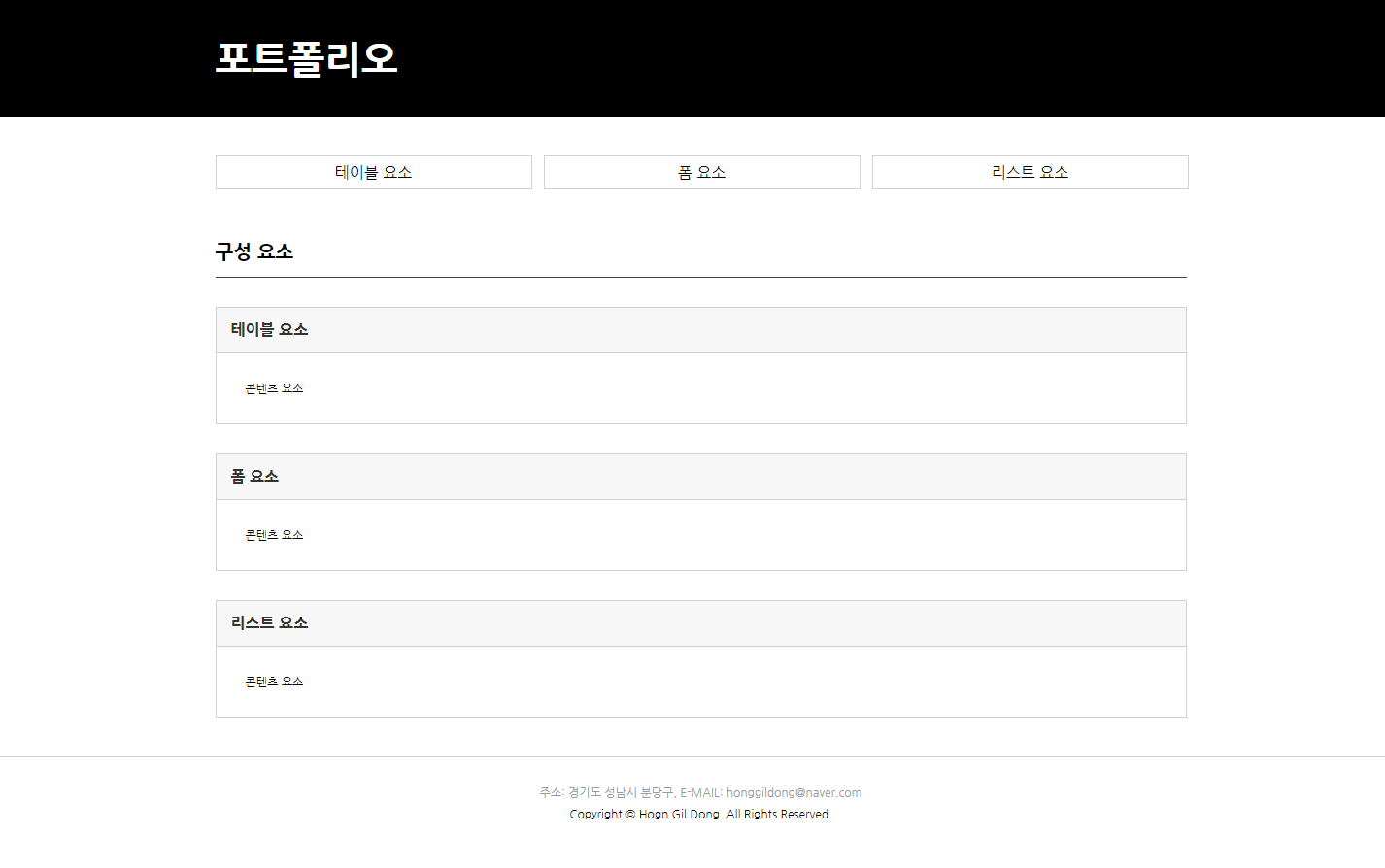
html
1. css경로 지정(표기법 확인)
- /와 ./의 차이
2. body태그에 min-width 설정해주기
3. div id="wrap" 보다 의미론적인 시맨틱 태그가 있을 것이다(못찾음)
4. li태그끼리 영역침범
- css가상선택자 사용해서 수정
5. address태그는 블록레벨 태그이다
- address와 div중복해서 사용하지 않기
6. 문맥을 작성할 경우 div태그 보다 p태그가 적합하다css
1. reset 역할을 하는 css 코드가 부족하다
- reset.css를 적절히 사용한다면 중복 정의될 수 있는 코드들을 줄일 수 있다
- 브라우저별로 상이한 점들도 어느정도 커버 가능하다
2. @charset"UTF-8" 선언
- css문서의 가장 위에 선언
3. 폰트 지정
- 영문 폰트의 경우 홑 따옴표를 붙이지 않는다
4. h태그들은 기본적으로 font-weight:bold를 가지고 있다
5. 단순 상단 여백을 위해선 margin, padding을 사용하라
- 태그들이 제대로 된 영역을 갖도록하고 불필요한 선언은 제거하라
6. 부모와 width값이 동일한 경우 100%퍼센트값 활용가능
- 퍼센트 단위 사용시 유지/보수에 좋다
7. 좌우값 동일 margin선언 margin: 80px 0 30px;로 축약 선언