
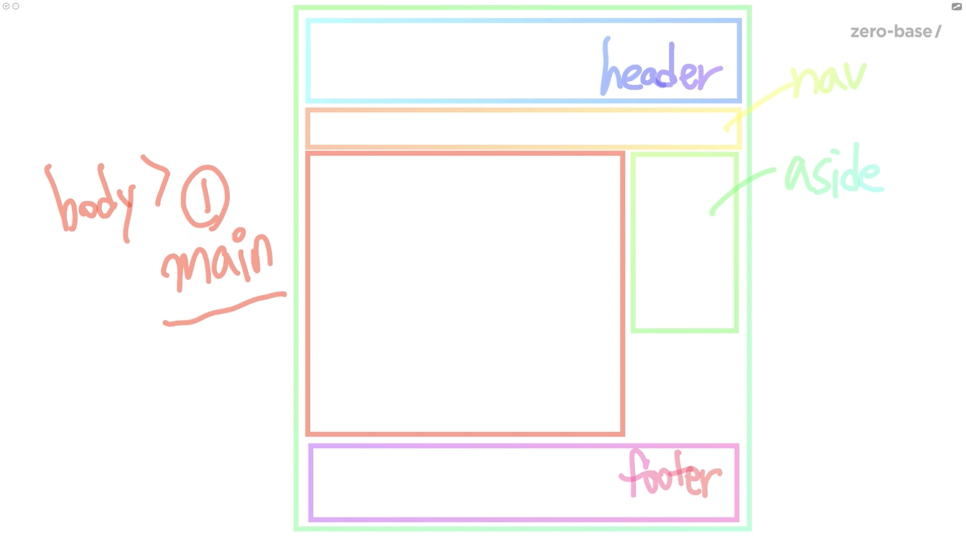
<heaber> <footer>
<heaber> : 소개 및 탐색에 도움을 주는 콘텐츠
<footer> : 저작권 내용이나, 작성자 개인정보 등
<main>
<main>: 문서에 하나보다 많은 <main> 요소가 존재하선 안됨
<nav>
<nav>: 페이지로의 링크를 보여주는 구획을 나타냄 (메뉴, 목차 등)
<article>
<article.: 문서, 페이지, 어플리케이션, 또는 사이트 안에서 독립적으로 구분이 가능한 구획이며 여려개를 사용할 수 있음 (게시판, 블로그 글, 메거진, 뉴스 기사 등)
<section>
<section>: 먼저 나온 <article>과 유사함 -> <article>을 사용할 수 없다고 판달될때 <section>을 사용하면 됨
<article>과 <section>은 서로 상, 하위 태그로 사용할 수있음
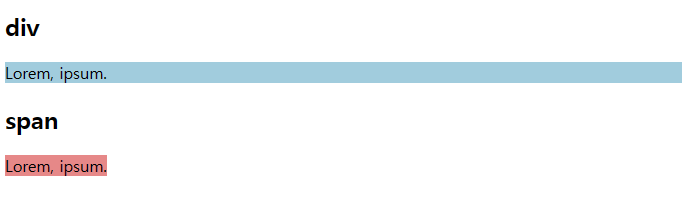
<div> <sapn>
<div> : 플로우를 위한 블록 컨테이너로 서로 다른 요소들을 묶음
<sapn> : 구문 콘텐츠를 위한 인라인 컨테이너(순수 컨테이너로서 아무것도 표현하지 않습니다)

시멘틱 웹(Semantic Web)
- 검색 엔진은 의미론적인 마크업을 분석하여 페이지의 검색 랭킹에 영향을 줌
- 시각 장애가 있는 사용자가 스크린리더로 페이지를 탐색 할 때 의미론 적 마크업을 푯말로 사용할 수 있음
- 의미가 없는 끊임없는
<div>들을 탐색하는 것봐 의미있는 코드 블록을 찾는 것이 훨씬 쉬움'