개요
getServerSideProps와 Typescript를 함께 사용할때 컴파일 과정에서 발생한 타입 에러 해결하기!!
문제발생
-
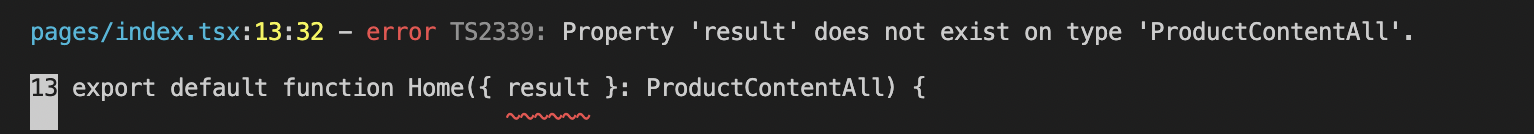
tsc로 컴파일을 자주 해주는편인데 SSR로 데이터패칭을 해주는 과정에서 타입 에러가 발생했다. props로 받아오는 파라미터값에 타입을 지정해주면 되는줄 알았다.

-
해당 이미지는 에러가 발생한 초기에 작성된 코드이다.

해결과정
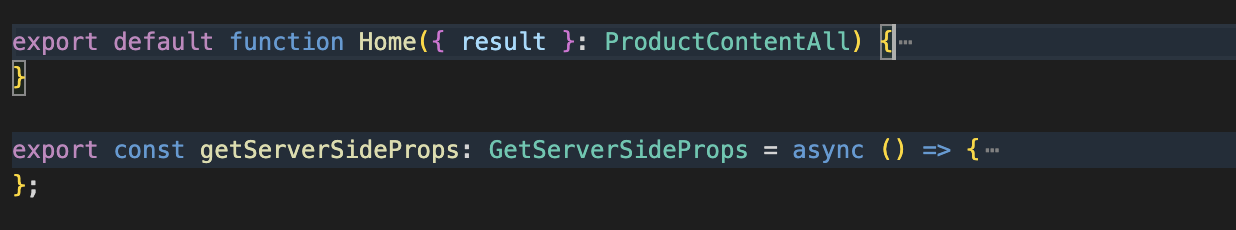
해답은 공식문서에 있었다.
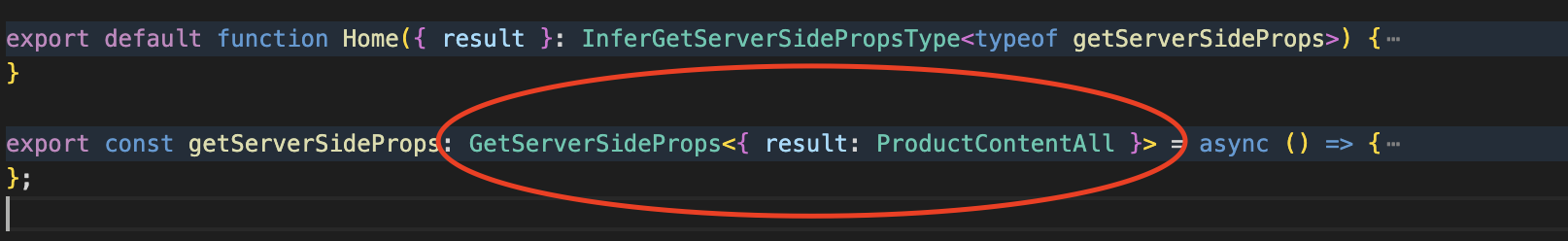
내가 이해한 바로는 선언한 getServerSideProps 함수를 참조하여 파라미터값의 타입을 추론하게끔 타입을 지정하는 것 같았다.
-
해당 이미지처럼 작성하면 빨간 동그라미 부분의 타입을 참조하여 파라미터 값의 타입이 추론된다.

-
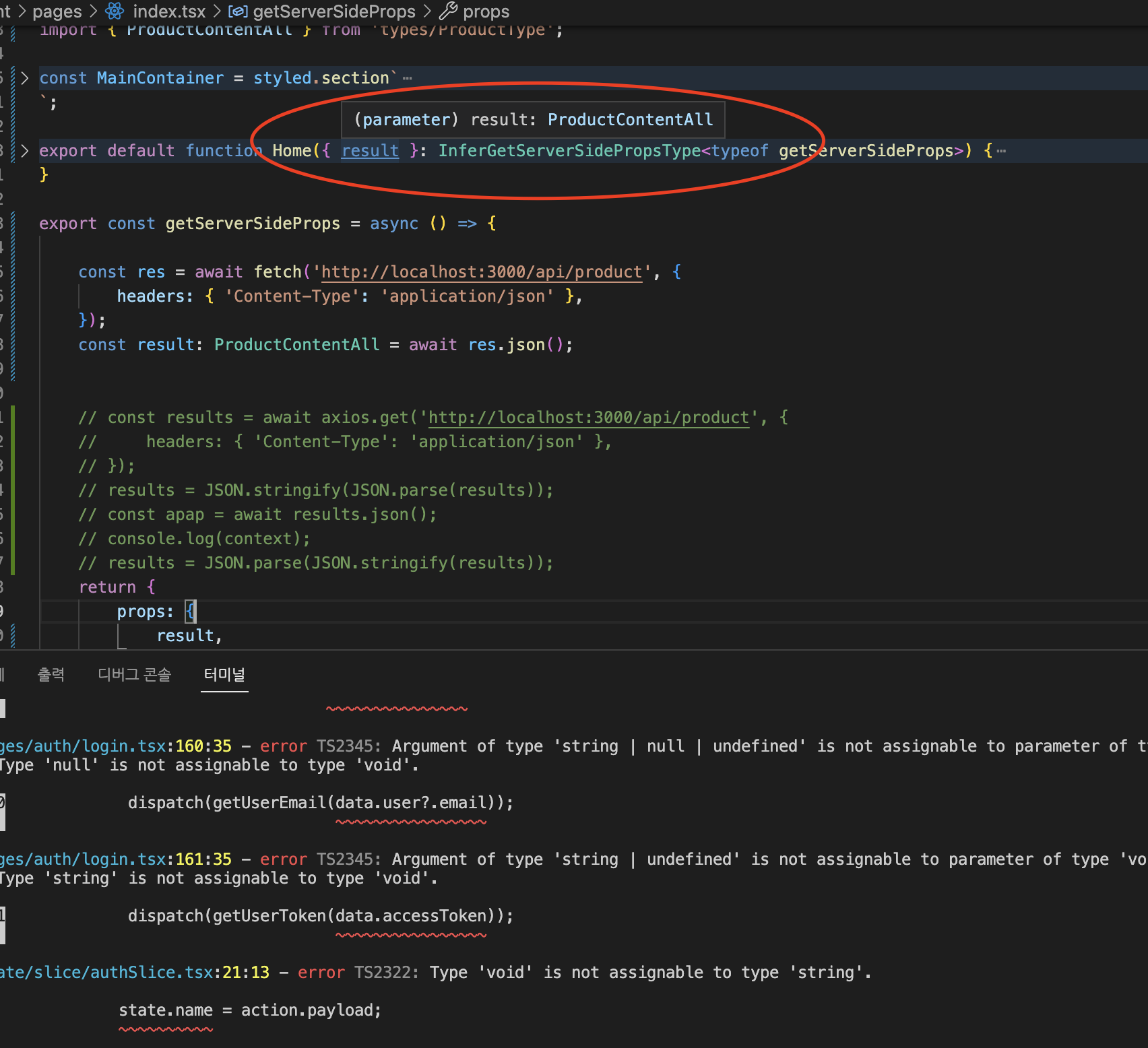
위 방법으로도 해결할 수 있지만 우리는 최대한 코드를 줄여 간결하게 작성하고 싶은 개발자이기 때문에 소개되어 있는 다른 방법 또한 사용해보았다.
// const result에 타입을 지정해주면
// GetServerSideProps<{result: ProductContentAll}>를 생략할 수 있다.
export const getServerSideProps = async () => {
const res = await fetch('http://localhost:3000/api/product', {
headers: { 'Content-Type': 'application/json' },
});
const result: ProductContentAll = await res.json();
return {
props: {
result,
},
};
};- 해당 이미지의 빨간 동그라미 부분에서 보이듯이 타입 추론이 되어있는 걸 확인할 수 있다!!

마무리
- Typescript를 사용하면 왜 가독성이 좋고 안전한 코드를 작성할 수 있는지 크게 와닿지 않았는데 프로젝트를 진행하며 많은 부분 체감하고 있다.
무작정 기술 스택 설명에 안정성과 가독성을 적어놓다가 직접 문제를 해결하며 학습해보니 비로소 내 것처럼 사용할 수 있을 것 같다. - SSR로 데이터패칭을 진행하며 발생한 에러에 대한 핸들링 과정도 글을 작성할 예정이다.
