- 네이버 개발자센터 애플리케이션 등록
- 인가 코드 발급
- 로그인 토큰 발급
- 사용자 정보 가져오기
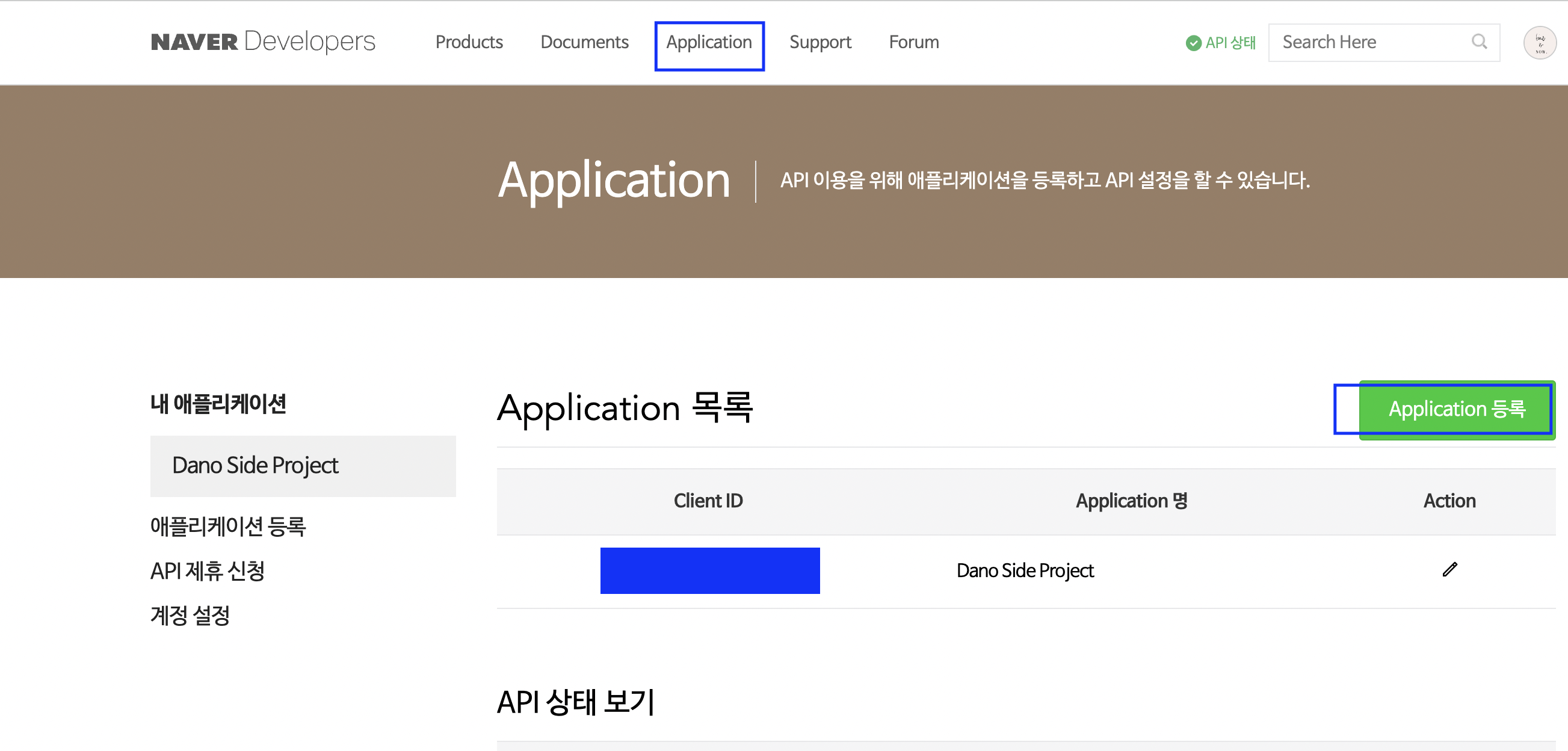
1. 네이버 개발자센터 애플리케이션 등록
- 네이버 API 가이드가 워낙 쉽게 되어있어서 개발자센터만 들어가도 수월하게 구현 할 수 있다.

2. 인가코드 발급
- 네이버 로그인창 요청 URL은 https://nid.naver.com/oauth2.0/authorize 이다.
// 샘플
https://nid.naver.com/oauth2.0/authorize
?response_type=code
&client_id=CLIENT_ID
&state=STATE_STRING
&redirect_uri=CALLBACK_URL
// 실제 요청 URL
https://nid.naver.com/oauth2.0/authorize
?response_type=code
&client_id=${process.env.NEXT_PUBLIC_NAVER_CLIENT_ID}
&redirect_uri=${process.env.NEXT_PUBLIC_REDIRECT_URL}/naver
&state=1234
// 응답 성공 시 출력 정보
// code: 인가권한코드, state: URL에 추가한 state 값
code: '',
state: '1234' 네이버 로그인창 호출 필수 파라미터
- client_id: 네이버 개발자센터에서 생성한 클라이언트 아이디
- redirect_uri: 네이버 개발자센터에서 설정한 리다이렉트 URL 이다. 내 프로젝트의 경우 http://localhost:3000/auth/naver로 설정하였다.
- response_type: 'code'로 고정이다. (인증과정에 대한 내부 구분값)
- state: 사이트 간 요청 위조(cross-site request forgery) 공격을 방지하기 위해 애플리케이션에서 생성한 상태 토큰값으로 URL 인코딩을 적용한 값을 사용을 위해 사용하지만 지금은 생략하겠다.
3. 로그인토큰 요청
- 로그인 토큰 요청 URL은 https://nid.naver.com/oauth2.0/token 이다.
// 샘플
https://nid.naver.com/oauth2.0/token
?grant_type=authorization_code
&client_id=jyvqXeaVOVmV
&client_secret=527300A0_COq1_XV33cf
&code=EIc5bFrl4RibFls1
&state=9kgsGTfH4j7IyAkg
// 실제 요청 URL
https://nid.naver.com/oauth2.0/token
?grant_type='authorization_code'
&client_id=process.env.NEXT_PUBLIC_NAVER_CLIENT_ID
&client_secret=process.env.NEXT_PUBLIC_NAVER_CLIENT_SECRET
&code=query.code
&state=query.state
// 응답 성공 시 출력 정보
access_token: '' // 로그인 액세스 토큰
refresh_token: '', // 리프레쉬 토큰 갱신
token_type: 'bearer', // bearer 고정
expires_in: '3600' // 유효기간네이버 로그인 토큰 발급 필수 파라미터
- client_id: 네이버 개발자센터에서 생성한 클라이언트 아이디
- client_secret: 네이버 개발자센터에 생성된 client_secret
- grant_type: 인증과정에 대한 구분값으로 발급에 해당하는 'authorization_code'로 요청
- code: 인가코드 -> SSR로 받은 query값 사용 (query.code)
- state: SSR로 받은 query값 사용 (query.state)
4. 사용자 정보 조회
- 네이버 사용자 정보 요청 URL은 https://openapi.naver.com/v1/nid/me 이다.
- 더 자세한 출력 정보는 네이버 API 가이드 여기서 확인 할 수 있다.
// 샘플
curl -XGET "https://openapi.naver.com/v1/nid/me"
-H "Authorization: Bearer AAAAPIuf0L+qfDkMABQ3IJ8heq2mlw71D"
// 실제 요청 URL
url: 'https://openapi.naver.com/v1/nid/me',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
Authorization: 'Bearer ' + getLoginToken.data.access_token,
}
// 응답 성공 시 출력 정보
resultcode: '00', // API 호출 결과 코드
message: 'success', // 호출 결과 메시지
response: {
id: '', // 동일인 식별 정보 고유 ID 값
nickname: '달수박', // 닉네임
gender: 'M', // 성별
email: '', // 이메일
name: '' // 이름
}