컴포넌트 props 타입 지정
1. 문제 발생
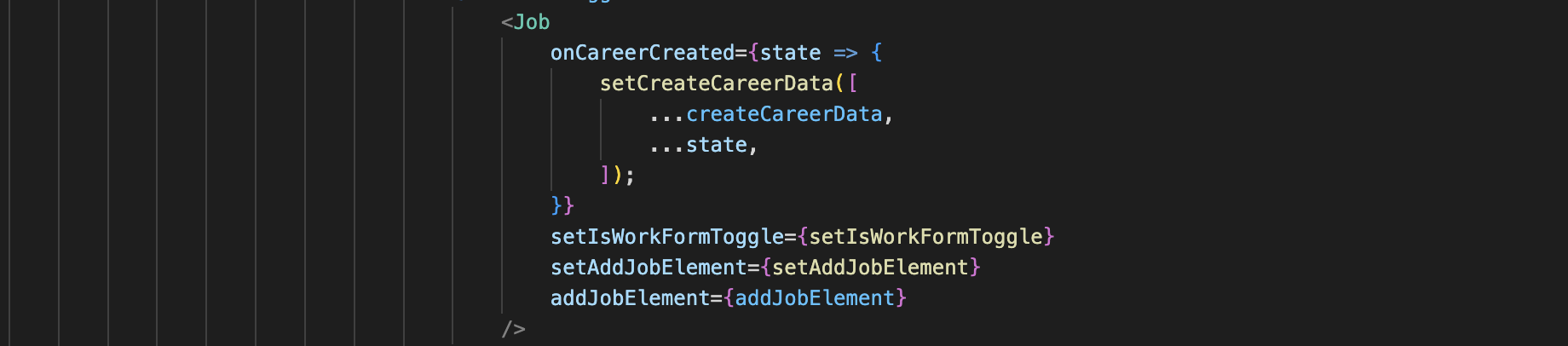
- props를 넘겨주기만 하면 될 줄 알았는데 컴파일 과정에서 에러가 발생했다.

2. 문제해결
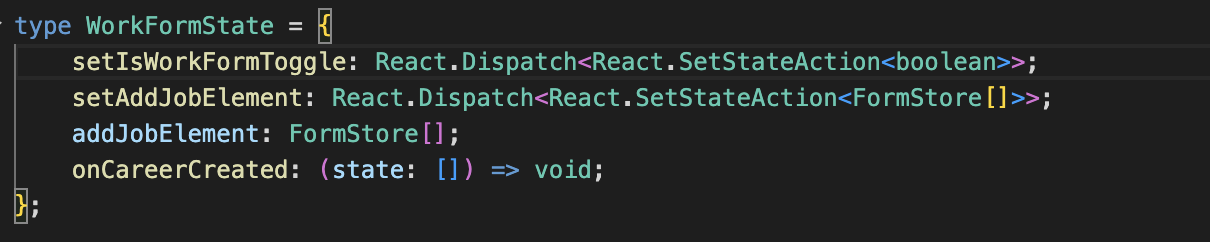
- 구글 서치를 통해 찾아본 결과 프롭스를 받는곳에서 타입지정이 필요했다.

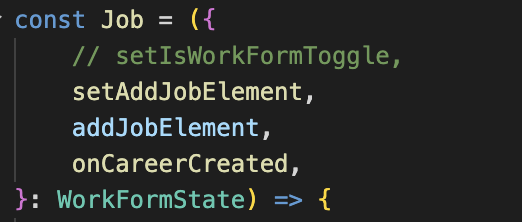
- 타입을 지정한뒤에 구조분해 할당으로 받아온 프롭스들의 타입을 지정해준다.

3. 느낀점
- 프롭스 데이터는 자식으로 내려가기만 한다고 생각했는데 자식 컴포넌트에서 발생하는 데이터를 넘길 수도 있다는 것을 알게 되었다.
- 아래 코드에서 보이듯이 Redux의 dispatch(action)과 연관이 있다는 생각이 들었고 함수의 경우 리턴값이 없을 때 void 처리를 해야 에러가 발생하지 않는다는 것을 알게 되었다.
setToggle: React.Dispatch<React.SetStateAction<boolean>>
onCareerCreated: (state: []) => void;