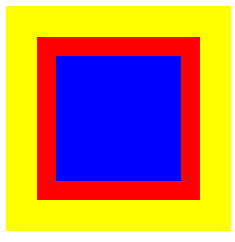
div가 있을 때...
-
border 늘리면 바깥쪽으로 커짐.
-
div는 가로,세로는 바깥쪽 border까지의 길이
-
width와 height는 안쪽 padding까지의 길이(padding 제외)
-
background-color는 안쪽 border까지(padding 포함)
-
margin은 border의 바깥여백 / padding은 border의 안쪽여백
-
div에 margin을 줘도 div는 변하지 않음.
-
div에 padding을 주면 div가 변함.
-
contents의 크기는 그대로
-
부모 div의 width와 height가 자식 div의 contents영역의 max