기획 동기
아래 조건을 가지고 사이드 프로젝트를 시작했다.
- 서버가 필요없을 것
아무래도 프론트 2명이서 진행하는 만큼 서버가 없어도 되는 프로젝트이면 했다. - 만드는 우리도 재미있는 주제일 것
내가 재밌자고 하는 프로젝트라 이게 제일 중요했다. - 사용자들이 쉽게 써볼 수 있는 것
만들었다고 자랑할 때 사람들이 쉽게 해볼 수 있으면 좋겠다고 생각했다. - 너무 오래 걸리는 프로젝트가 아닐 것
직장인 둘이 하다보니 개발이 오래 걸리지 않는 프로젝트를 하고 싶었다.
위 조건들을 가지고 고민해보니 역시 MBTI를 기반으로 한 심리테스트를 만들어보는게 좋겠다는 결론을 냈다.
기획하기
어쩌자고 저런 ✨반짝반짝 마법소녀✨ 컨셉이 되었는가? 라고한다면..이건 순전히 내 아이디어였다. 이미 mbti를 바탕으로 한 심리테스트는 널려있고 질문도 거기서 거기라서 컨셉이라도 확실하게 잡고 싶었다.
어느 웹툰에서 본 건데 모두에게 초능력이 있지만 능력을 발휘할 수 있는 시대에 태어나면 초능력을 알아차리고 아니면 모르는 것이다. 라는 설명이 꽤나 괜찮은 컨셉이란 생각이 들었다.
그래서 사실은 모두가 마법소녀(혹은 마법소년)인데 모를 뿐! 당신의 숨겨진 마법소녀력을 찾아드립니다..! 라는 컨셉을 잡게 된 것이다. 그리고 저 컨셉을 바탕으로 질문지에 마법소녀라면 겪을 상황을 넣었고 결과지엔 OOO인 마법소녀라는 타이틀과 악당 혹은 몬스터와 어떻게 대치하는지를 mbti를 조금 변형해서 내용을 만들어냈다.
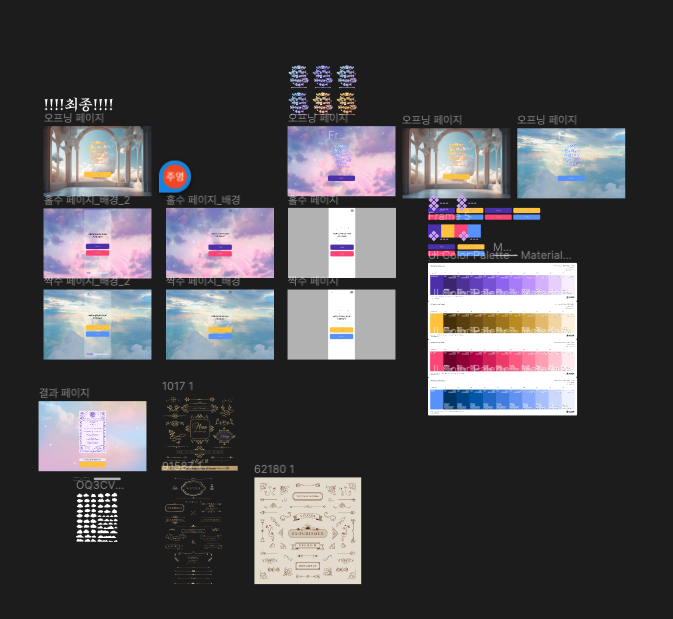
자랑스러운 디자인
색상 컨셉은 최애의 아이에서 따왔다. 그래서 색상명이 조금 창피하지만 hosino purple 뭐 이런식이다. 그치만 ✨반짝반짝 마법소녀✨에 충실한거 같아서 마음엔 든다. 보여주긴 조금 창피하지만.
이 프로젝트 로고랑 결과지 디자인이 진짜 이쁘고 퀄리티가 높은데 같이한 프론트개발자분이 다 디자인 해주셨다. 알고보니 천재 디자이너셨던 것이다. 내가 아이디어(ex. 제목을 요즘 웹소설 폰트로 하면 좋겠다.)를 정말 방법도 모르고 그냥 내뱉어도 아래처럼 찰떡같이 만들어주셨다. 심지어 여러 버전으로!!

진짜 이거 나 혼자했으면 그냥 울고 있었어야 했을거 같다. 다시 한번 함께 한 천재 개발자 겸 디자이너(a.k.a 개자이너)께 감사의 말씀을 올린다.

삽질 LOG
재밌게 개발하자~고 말해놓고는 좀 여러 문제들에 부딪히기는 했다.
배포
따로 도메인을 구입하고싶지는 않아서 gh-page를 사용했고 main에 머지되면 자동으로 배포되게 하기 위해서 git action을 썼다.
우리 서비스는 React 기반이니 당연히 SPA였고 gh-page는.. SPA에선 라우팅을 제대로 못 하는 문제가 있다.
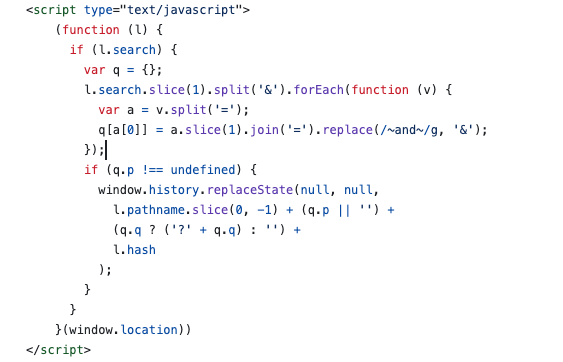
그래서 public/index.html에

이 코드를 추가해주었다.
이렇게 하니까 라우팅이 아주 잘됐다!👍
Recoil
진짜 오랜만에 Recoil 써서 좀 헤맸다. 결과 계산해오는걸 selector를 사용해서 하고 싶었는데 그게 페이지 넘기는 타이밍과 잘 안 맞는 시점이 생겨서 문제가 좀 있었다. 이걸 해결할려고
- 버튼 중복 클릭을 막기 위해 디바운스 걸어주기
- selector에서 모든 문제에 답하지 않으면 빈 문자열 return 해주기
- result에 길이가 4가 됐을 때만 페이지 이동하기
이런 방법들을 써봤는데 로컬에선 괜찮았는데 배포만 하면 제대로 안됐다. 이럴 때 제일 슬프다.
og 태그를 달고 결과 페이지에 로티를 추가하면서 문제가 좀 생겼다. (이건 Recoil 문제가 아니라 밑에서 다시 설명) 그걸 해결하기 위해 중간에 로티를 위한 로딩페이지를 껴넣었다. 그러면서 플로우가
질문페이지 -> 결과페이지 에서 질문페이지 -> 로딩페이지 -> 결과페이지 로 바뀌었다.
그래서 질문페이지에서 결과를 가져오던걸 로딩페이지로 넘겼다. 로딩페이지에서 결과를 가져온 다음에 넘어가게했더니 잘 동작했다. 개발적인 방법으로 해결한건 아니지만 그래도 여러가지 문제를 깔끔하게 해결할 수 있는 방법이 된거라 마음에 드는 해결책이었다.
Og tag, gh-page 그리고 lottie
og 태그는 다른 개발자분이 달았다..! 내가 달진 않았는데 결과 공유할 때 결과 이미지가 제대로 tag에 내용으로 안 들어가는 문제가 생겼고 이걸 해결하기 위해 react-snap으로 미리 build 과정에서 결과페이지 html을 생성했다. (천재 개자이너의 og태그 고난기 확인하러가기)
이 이야기를 하는 이유는..처음에 결과 페이지에 lottie를 만들어놨다. 결과 이미지가 로딩되기 전까진 lottie가 보이게 해놨고 react-snap은 lottie만 노출되는 상태에서 결과페이지 html 파일을 생성한다.
gh-page는 경로에 맞는 html이 있으면 해당 html을 찾아간다. 고로..사용자가 보는건 결과 이미지가 아니라 무한으로 돌아가는 lottie 였다.
이걸 해결하기 위해 로딩페이지가 들어가게 된 것이다. 처음 생각한 해결책은 3가지였다.
- og 태그를 포기하고
react-snap을 뺀다. - lottie를 제거한다.
- 로딩페이지를 만들어서 lottie를 해당 페이지로 옮긴다.
일단 1번은 개발자분이 og 태그 관련해서 생기는 문제들을 해결하느라 엄청 고생하셔서 포기. 2번으로 갈까 했는데 lottie 이미지를 너무 안성맞춤인걸 찾아서 조금 고민하던 와중에 3번을 생각해냈다. 그리고 결과페이지에 lottie가 있으면 공유 받은 사람 모두 매번 lottie를 봐야하니까 차라리 로딩페이지를 따로 두는게 좋겠다는 판단을 했다.
결국 3번을 선택하면서 recoil selector를 쓰면서 생긴 다른 문제도 해결할 수 있게 되면서 일석이조였다.
완성한 소감
사실 개발이 오래걸린건 아니지만 기획하고 디자인하는데 정말 많은 시간이 소요됐다. mbti는 왜 16개나 되는가를 한탄하며 결과지에 들어갈 내용 생각하기 싫어서 꽤나 미뤘던 것 같다.
로컬에선 잘 작동하는데 배포 후 안되는 것이 꽤나 많았어서 고생을 좀 했지만 사이드 프로젝트를 하면서 이런걸 배워나가는거지 뭐..!
지인들에게 링크를 열심히 공유했는데 다들 칭찬과 피드백을 잔뜩 줬고 컨셉도 마음에 들어했다. 반응을 보니 처음 이 프로젝트를 고른 이유인 사용자들이 써보기 쉬울 것에 잘 부합하는거 같았다.
이 프로젝트는 유지보수가 없을 예정이다! 만약에 다음에 비슷한 걸 한다면 그땐 결과 유형을 줄이고 싶다!!!!!