Swiper는 웹, 모바일에 최적화된 swiper를 붙일 때 정말 유용한 module이다.
기본적인 사용법은 공식 문서가 정말 잘 설명되어있어 어지간한건 공식문서만 봐도 해결이 가능하다.
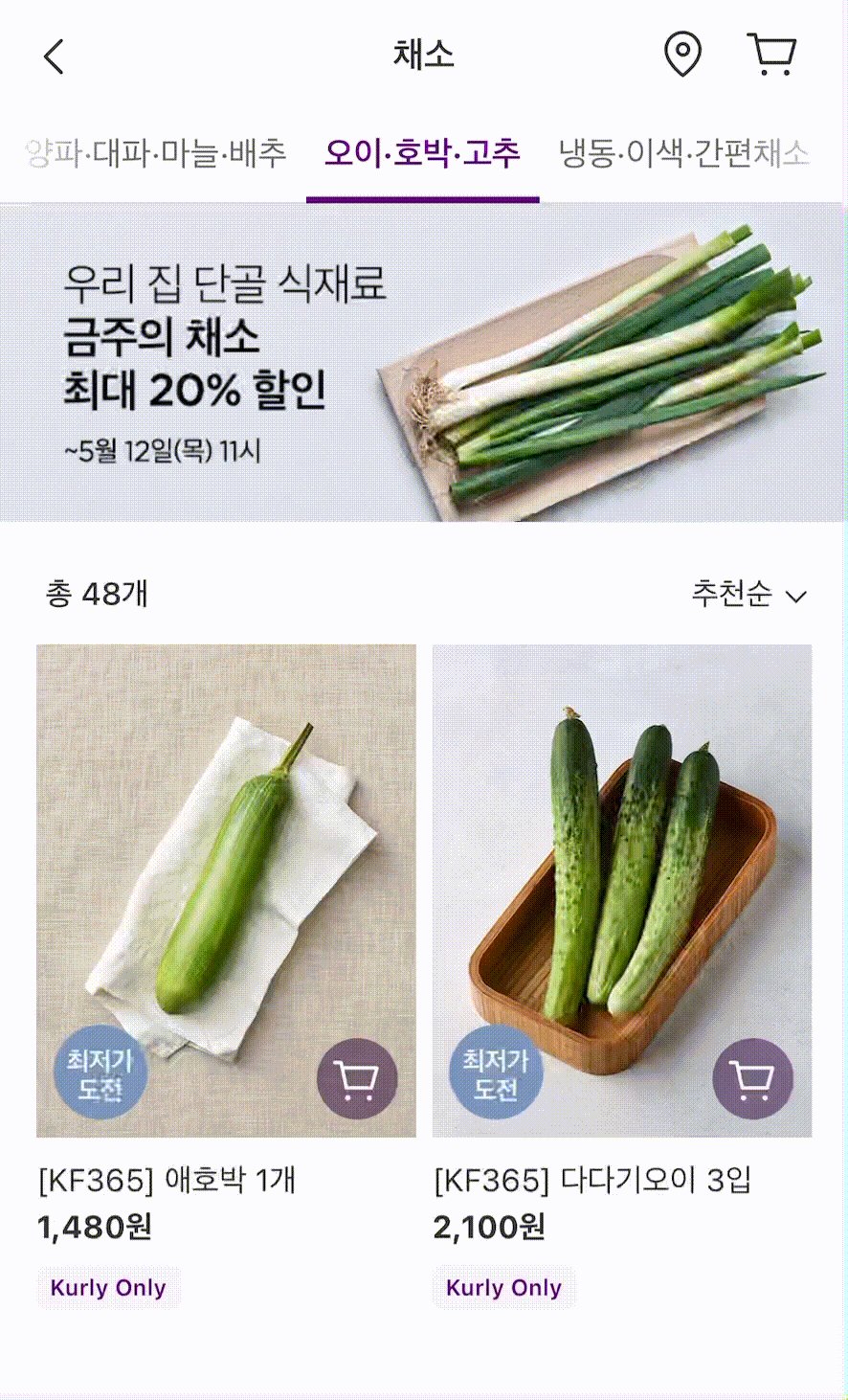
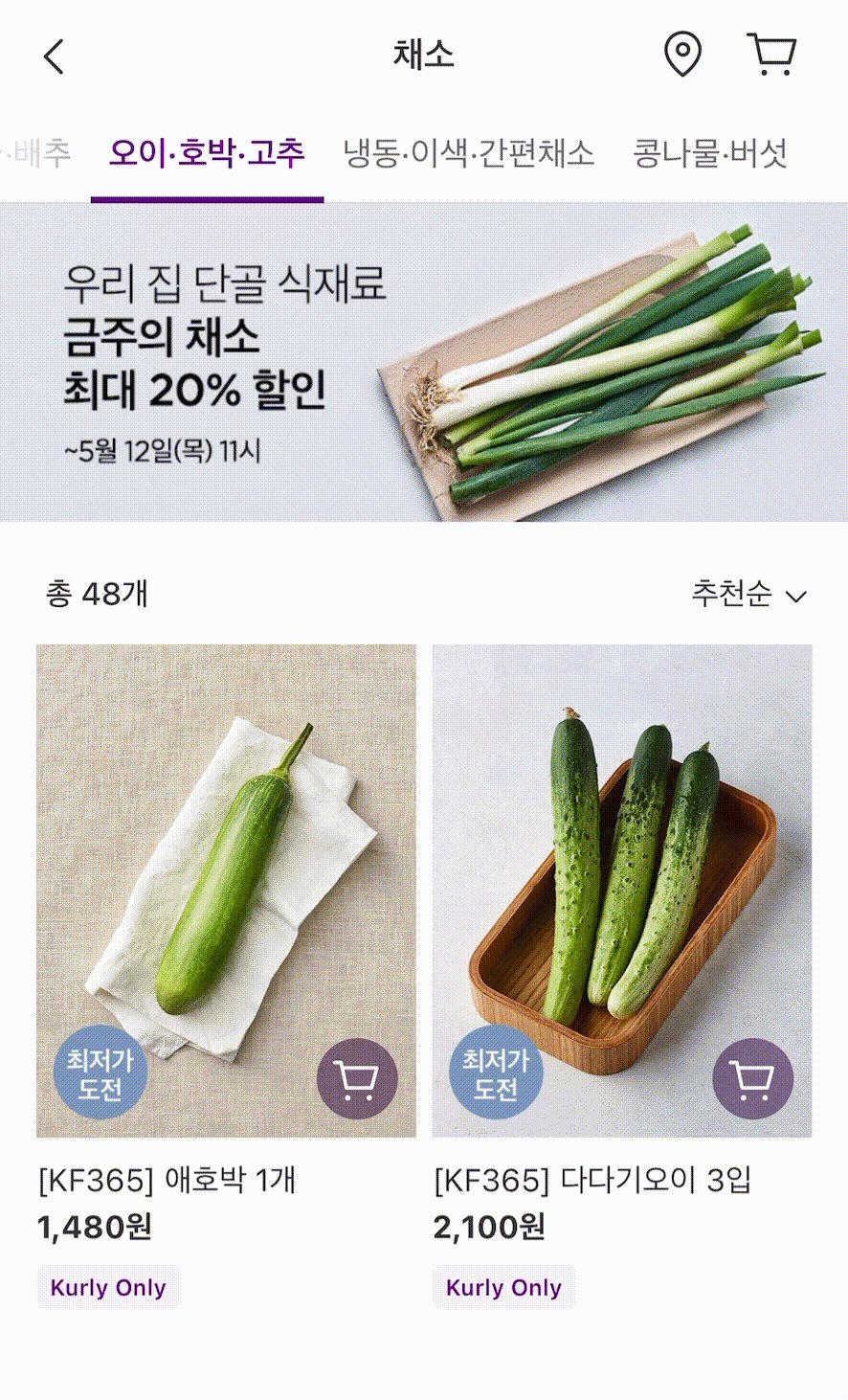
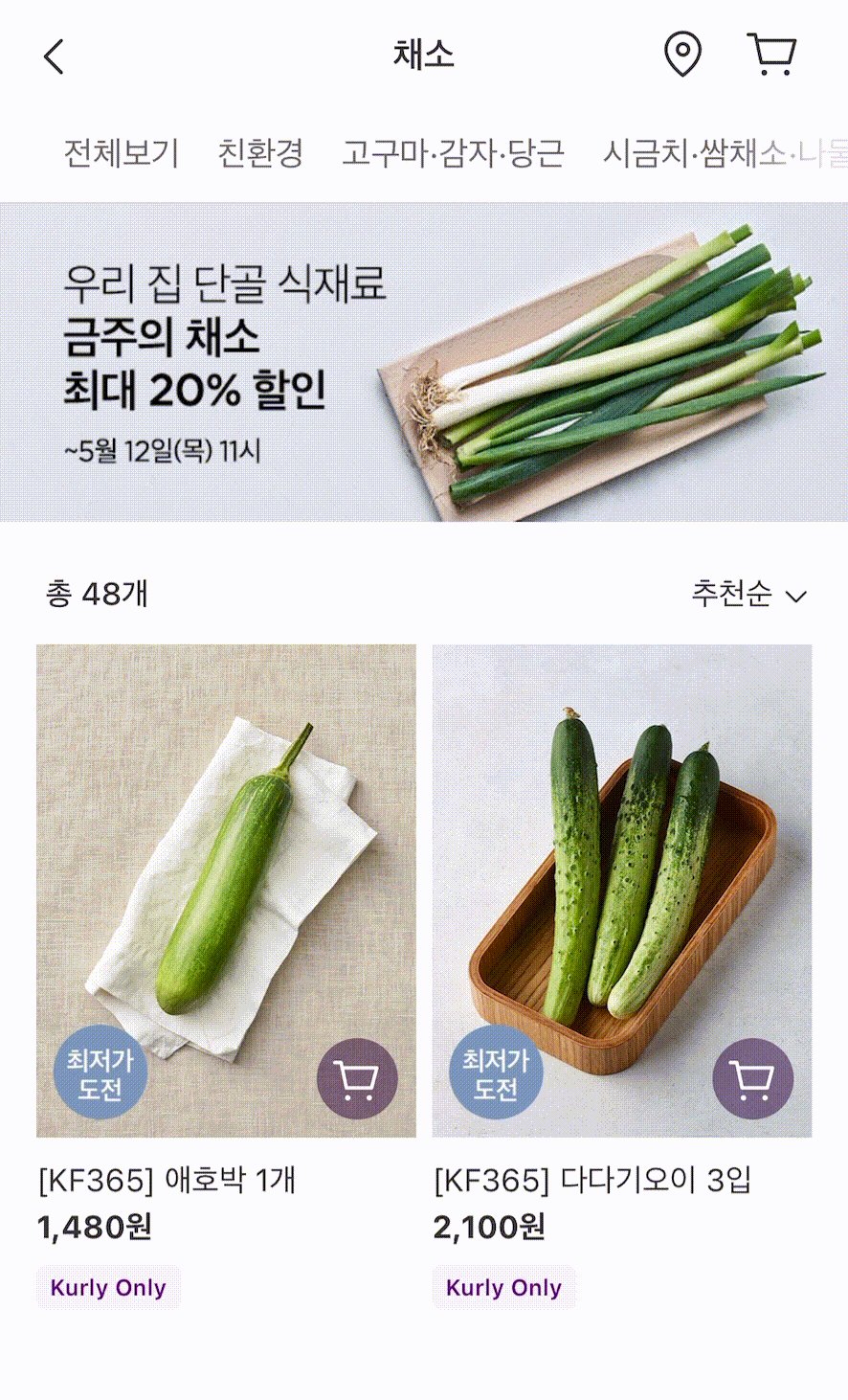
나는 아래 예시처럼 swiper 밖에서 swiper를 control하는 방법을 열심히 찾아봤지만..그건..안타깝게도..안 나와있었다.

하나씩 직접 뒤져가면서 만들었더니 시간이 좀 걸렸지만 한 단계 발전한거 같아서 오히려 좋아~🌼
그래도 다른 사람들은 쉽게 개발하기 바라는 마음으로 이 글을 남긴다.
해결방법
결론부터 이야기하면 state인 swiper에 Swiper Component instance assign 해주고 원하는 때에 swiper.slideTo를 호출해주면 된다!
아래는 예시이다.
import React, { useState } form 'react';
import { Swiper, SwiperSlide } from 'swiper/react';
import SwiperCore from 'swiper'; // 타입지정을 위해 필요하다.
export default () => {
const [swiper, serSwiper] = useState<SwiperCore>();
useEffect({
if (swiper) {
swiper.slideTo(원하는 인덱스) // 예시
}
}, [location.search])
return (
<Swiper onSwiper={setSwiper} >
</Swiper>
)
}
삽질Log
⚒️ 나는 어떻게 삽질을 했을까?
일단 내가 사용한 기술스택은 react 와 typescript이다.
내가 원하는 기능은 카테고리를 눌러서 swiper가 내가 원하는 슬라이드로 이동하는 것이었다.
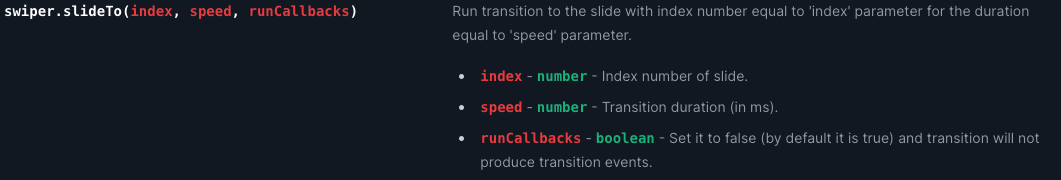
swiper에서 내가 원하는 슬라이드로 이동시켜주는 method는 slideTo 이다.

일단 내 아이디어는 간단했다.
1. 카테고리가 바뀔 때마다 slideTo를 호출해준다.
2. 사용할 swiper instance를 어디선가 받아온다.
3. 거기에 있는 slideTo를 꺼내쓴다.
결국 핵심은 instance를 받아오는 방법을 찾는 것!
처음엔 onSlideChange를 활용해볼려고 했는데 이건 슬라이드가 바뀌는 이벤트를 감지한다. 슬라이드를 변경 시 외부에 있는 카테고리 변경은 가능하지만 외부에 있는 카테고리 변경 시 슬라이드 변경은 불가능하다는 의미다.
그래서..한참 뒤적거려보다가 결굴엔 swiper-react를 열어보았다 🙃 사용할 수 있는 props.method를 하나씩 보면서 내가 필요한 거랑 잘 맞는게 뭔지 공식문서랑 비교해볼 심산이었다.
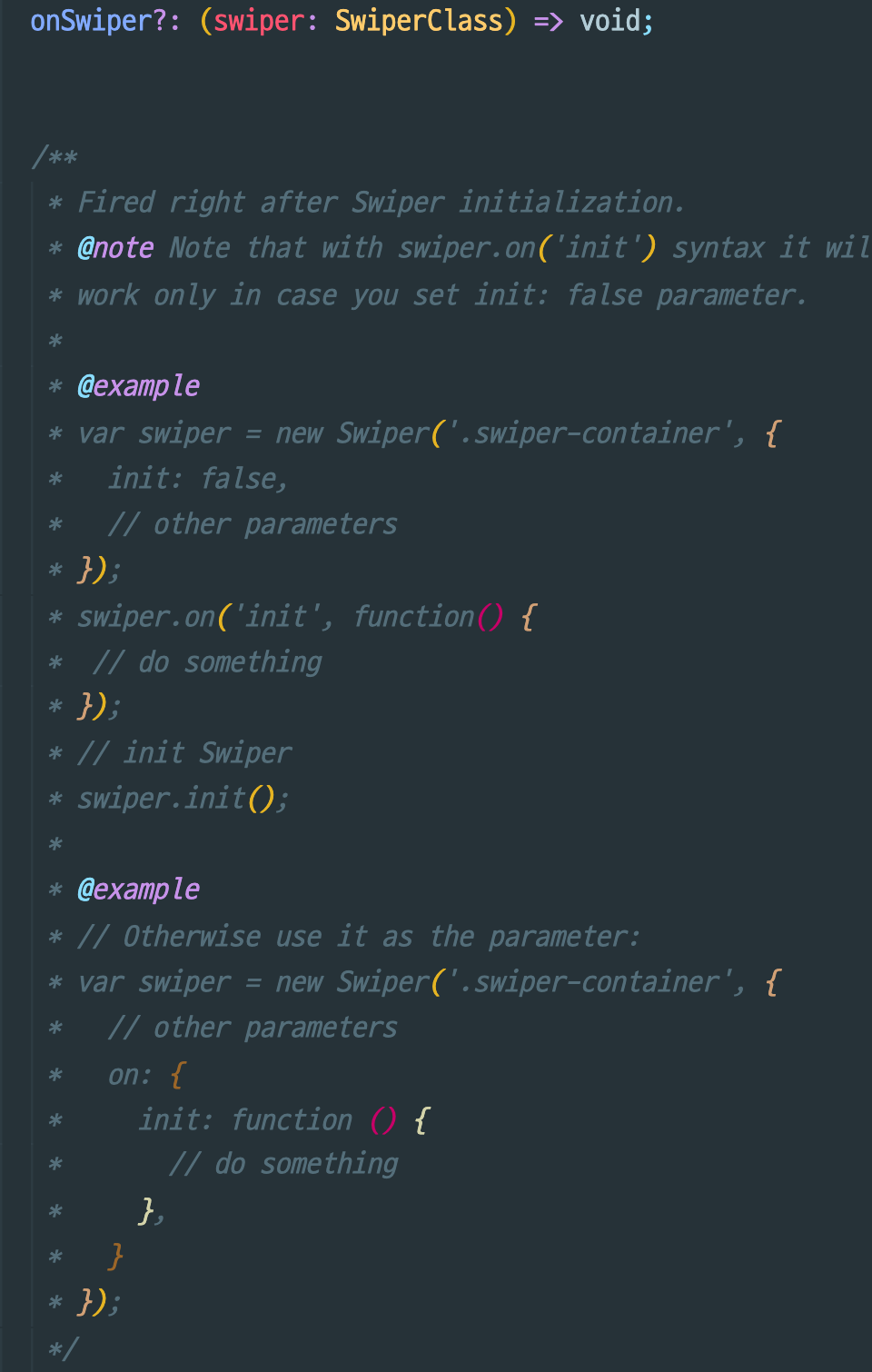
swiper-react를 열어보면 가장 위에 onSwiper 라는 함수가 보인다.

공식문서에서 찾아 설명과 주석을 참고해서 읽어보면 swiper가 initialization 되자마자 사라지는 부분으로 swiper instance를 받는 callback 함수이다.
난 swiper instance가 필요했는데!! 심지어 initialize 시점에 딱 한번만 호출되서 두세번 불려올까봐 걱정할 필요도 없는 아주 좋은 props.method가 바로 나타났다. 🍀
아래는 내가 작성한 코드 중 일부이다.
import React, { useState } form 'react';
import { Swiper, SwiperSlide } from 'swiper/react';
import SwiperCore from 'swiper'; // 타입지정을 위해 필요하다.
export default () => {
const [swiper, setSwiper] = useState<SwiperCore>();
const onClickCategory = () => {
//카테고리 클릭 시 맞는 slide index를 찾는다.
...
if (swiper) {
...
swiper.slideTo(index, 1000); // 해당 인덱스로 이동한다.
}
...
}
const handleCategory = (activeIndex: number) => {
/**
현재 보이는 슬라이드의 인텍스를 기반으로 해당 카테고리를 찾아서
카테고리를 활성화시켜준다.
**/
...
}
return (
<div>
<Category
onClick={onClickCategory}
onChageSlide={handleCategory}
/>
<Swiper
onSwiper={setSwiper}
onSlideChange={(swiper) => handleCategory(swiper.activeIndex)}
>
<SwiperSlide></SwiperSlide>
<SwiperSlide></SwiperSlide>
</Swiper>
</div>
)
}정상적으로 잘 작동하는 것도 확인했다. 뿌듯하다!!😀
끝!


딱 궁금하던 부분인데 짚어서 설명해주셨어요!! 몇 시간 째 찾아봤는데 해결했습니다 정말 감사해요 😭