Toast UI에서 제공해주는 Editor을 활용해보자!
내 project 환경은 typescript, Nextjs 그리고 react이다.
Install
npm install --save @toast-ui/react-editor
Useage
import '@toast-ui/editor/dist/toastui-editor.css';
import { Editor } from '@toast-ui/react-editor';자! 이러면 이제 nextjs가 에러를 퉤퉤퉤한다.
error receive ReferenceError: self is not defined
toast-ui editor은 ssr을 지원하지않는다. nextjs를 사용한다는건 기본적으로 ssr을 사용하겠다는 의미이기 때문에 여기서 문제가 생기는 것이다. dynamic import를 사용하면된다. Editor 컴포넌트를 하나 만들고
const WysiwygEditor = dynamic(() => import('@/components/WysiwygEditor'), {
ssr: false,
});이런식으로 가져와준다.
dynamic import란?
dynamic import는 모듈을 빌드 타임이 아닌 런타임에 불러오도록 한다. 이를 통해 번들 파일을 분리하고 퍼포먼스 향상을 기대할 수 있다.
이러면 일단 1차 난관은 해결!
작성한 내용 가져오기
2차 난관은 toast ui editor로 작성한 글을 서버에 저장하고 싶은데 그러면 어떻게 작성한 내용을 가져올 수 있을까? 이다.

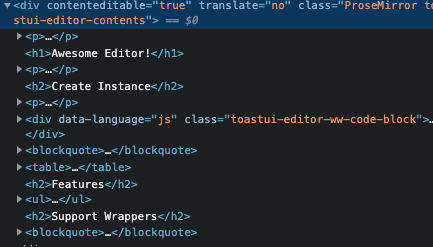
나는 위에 사진처럼 editor 내에 작성된 html을 가지고 오고 싶었다. toast ui는 getHtml()이라는 함수를 제공한다.
...
const editorRef = useRef<Editor>(null);
const handleSubmit = () => {
// 에디터 내용 가져옴
const content = editorRef.current?.getInstance().getHtml() || '';
/**서버와 통신하는 코드 자리 **/
}
<Editor
ref={editorRef} // useRef를 활용해 현재 Node의 상태를 가져올 수 있게 한다.
initialEditType="wysiwyg" // 난 wysiwyg를 default로 썼다.
hideModeSwitch={true} // 그리고 못 바꾸게 스위치를 숨겼다.
/>
<button onClick={handleSubmit}>저장하기</button>
...이렇게 editor에 useRef hook을 사용해 editor 노드의 현재 상태에 접근하여 내부 내용을 가져온다. 그리고 그 내용을 저장하면 된다.
이미지 포맷 치환하기
이제 다 됐을까? 하면 문제가 또 하나 있다. toast ui editor에 이미지를 업로드하게 되면

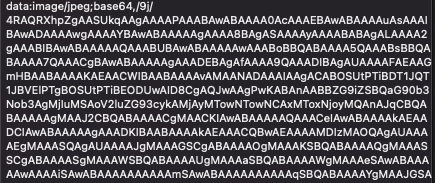
이렇게 base64 형태로 넘어오는데 이렇게 되면 DB에서 너무 많은 공간을 차지하게된다. 이걸 cdn 서버에 업로드하고 그 링크만 가져오는 방법이 3번째 난관이다.
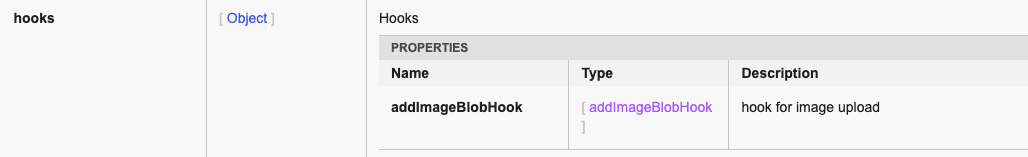
해결 방법은 addImageBlobHook을 사용하면 된다.

...
<Editor
...
hooks={{
addImageBlobHook: async (blob, callback) => {
const url = await 서버에 이미지를 업로드하고 이미지 주소를 받음
callback(url, '');
...
},
}}
/>
...
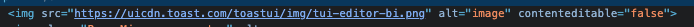
이렇게 해주면 이미지가 base64로 인코딩된 형태가 아니라 url로 잘 치환되서 들어가 있는걸 확인할 수 있다.
마무리
toast ui editor가 아무래도 한국에서 만든 것이다보니 한글이 깨지거나 키보드가 씹히는 현상이 없어서 좋았다.
참고자료
https://github.com/nhn/tui.editor
https://github.com/nhn/tui.editor/tree/master/apps/react-editor
https://nextjs.org/docs/advanced-features/dynamic-import#with-no-ssr



안녕하세요! 혹시 typescript를 사용한다고 하셨는데, js랑 혼용해서 사용하셨나요? 아니면 따로 @type 라이브러리를 찾으신건지 궁금합니다~