지난 포스트에서 Android 딥 링크에 대해 알아보고 예시를 살펴보았으니 이번에는 실제로 구현해보기로 하였다.
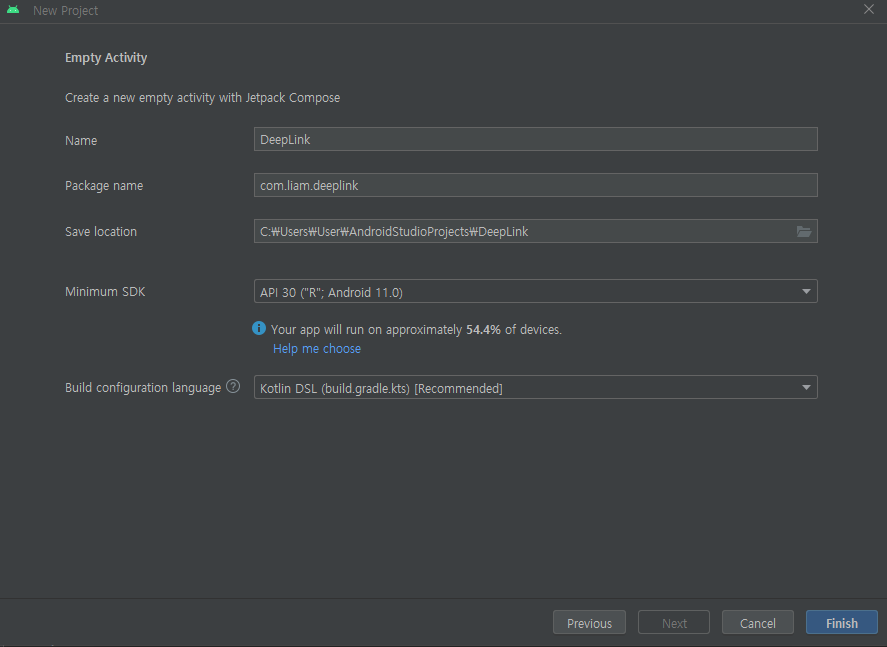
1. 안드로이드 새 프로젝트 설정

DeepLink 라는 이름으로 새 프로젝트를 생성해준다.
2. AndroidManifest.xml 문서 설정
liam 이라는 값을 scheme 가지는 딥 링크를 클릭할 시 앱이 실행되도록 AndroidManifest.xml 파일에서 아래와 같은 <intent-filter> 를 추가한다.
<intent-filter>
<!-- Google 검색에서 인텐트 필터에 도달할 수 있도록 action 태그에 추가-->
<action android:name="android.intent.action.VIEW"/>
<!-- scheme 속성을 포함하는 data 태그 추가 -->
<data android:scheme="liam"/>
<!-- 링크를 클릭했을 때 앱으로 이동할 수 있도록 -->
<!-- [BROWSABLE], [DEFAULT] 속성 가진 category 태그 추가 -->
<category android:name="android.intent.category.BROWSABLE"/>
<category android:name="android.intent.category.DEFAULT"/>
</intent-filter><data> 태그에서 scheme 값을 liam 이라고 지정한 것 외에 다른 설정도 하지 않았기 때문에 liam:// 으로 시작하는 아무 링크나 설정해서 클릭해도 해당 앱이 실행되어야 한다.
딥 링크를 테스트할때는 테스트 하고자 하는 브라우저로
https://halgatewood.com/deeplink URL에 접속한 다음 진행하면 수월하다.
liam://anything 이라는 임의의 링크를 만들어서 Android Chrome 웹 브라우저에서 실행하자 딥 링크가 정상적으로 작동하는 것을 확인할 수 있다.
하지만 이렇게 설정할 경우 앱의 특정 컨텐츠로 이동할 수 있는 딥 링크의 장점이 드러나지 않으므로 링크를 좀 더 세분화 시켜보았다.
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.BROWSABLE"/>
<category android:name="android.intent.category.DEFAULT"/>
<data android:scheme="liam" android:host="example" android:path="/deeplink"/>
</intent-filter>liam://example/deeplink 라는 딥 링크가 활성화되어 앱이 실행되는 것을 확인할 수 있다.
마지막으로 딥 링크에서 수신한 데이터를 추출해 화면에 적절한 텍스트를 띄워보도록 하자.
딥 링크의 Query String 에서 사용자의 name 값을 가져와 화면에 Hello {name}! 이라는 텍스트를 출력해보자.
3. 딥 링크 데이터 인텐트 수신
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 1. intent.data 로 딥 링크 Uri 값을 가져온다.
// 2-1. name 쿼리 스트링이 존재하면 해당 값을 표시하고
// 2-2. 딥 링크가 없거나 name 값이 없으면 undefined 표시
val name = intent.data?.getQueryParameter("name") ?: "undefined"
setContent {
DeepLinkTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
DeepLink(name)
}
}
}
}liam://example/deeplink?name=Liam 이라는 딥링크를 통해 앱을 실행하면 화면에 Hello Liam! 이라는 텍스트가 표시되는 것을 확인할 수 있다.