.png)
npm과 npx에 대해 알아보자 !

npm(Node Package Manager)
node.js에서 사용하는 모듈들을 패키지로 만들어 npm을 통해 관리하고 배포한다.
python - pip 같은 친구!
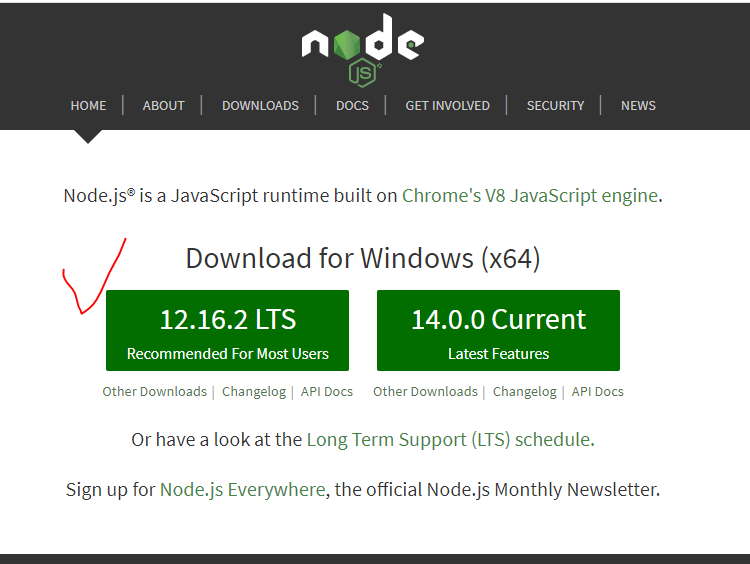
nodejs

node.js 사이트에서 node.js installer를 다운로드 한다.
window라면 git bash를 이용한다.
여기서! npm과 npx의 차이점을 알아보자!
$ npm create-react-app npm : 한번 설치한 모듈이 계속 그대로 사용됨
- 모듈이 업데이트 되었는지 안되었는지 확인이 불가능
- 업데이트를 진행했을 때 변동사항이 생겨 다른 프로젝트에도 영향을 끼칠 수 있음
- create-react-app 같은 보일러플레이트에는 치명적임, 변경사항이 꽤나 잦은 모듈임으로 항상 최신 버전을 유지해주는 것이 좋음
반면에 npx는
npm 5.2버전부터 기본 패키지로 제공되기 시작했다. npx도 모듈의 일종이고 모듈을 로컬에 저장하지 않고 매번 최신 버전의 파일만을 임시로 불러와 실행 시킨 후에, 다시 그 파일은 없어지는 방식으로 모듈이 돌아가고 있다.
$ npx create-react-app create-react-app같은 보일러 플레이트 모듈에 효과적이다. npx를 통해 create-react-app을 설치할 경우에는 매번 최신 버전만을 가져와서 설치해 주기 때문에 지금 어떤 버전을 사용하고 있는 지 신경쓸 필요가 없어집니다. 어짜피 최신 버전만을 사용할 테니까!
나같은 경우는 react 스터디 중이므로! npx 모듈을 사용하였따.
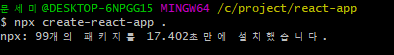
$ npx create-react-app .npx로 create-react-app(= 리액트 프로젝트)를 시작하겠다.
.은 현재 디렉토리를 뜻한다. 코드 상 "react-app" /c/project/react-app

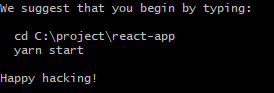
React app을 잘 설치했고,

yarn을 start하라고 하니 스타또 !

React app이 잘 돌아가면서 로컬주소가 localhost:3000인 웹브라우저가 뜬다.

컴포넌트 제작 - props
컴포넌트 : 천 줄.. 만 줄이 넘어가는 코드들의 부분부분을 컴포넌트화(묶어서)하여 코드를 짠다. 수정 시 하나만 수정하면 다 바뀌니까!! - 리액트의 장점이자 리액트가 있어야 하는 존재이유!
개념적으로 컴포넌트는 JavaScript 함수와 유사한다. “props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환한다.
props : 리액트의 문법으로 재사용성이 높아진다!
- 사용자가 컴포넌트를 사용하는 입장에서 중요함
- 상위 -> 하위 컴퍼넌트로 데이터를 전달
- read-only라 데이터 수정 x
번외) 하위 -> 상위 컴퍼넌트로 데이터를 전달 할 땐 : props가 아닌 이벤트함수를 사용한다.
상위 <->하위 데이터의 조금 더 편한 전달을 위해 redux(리덕스)라는 것이 있다.
개념 : 하나의 데이터 저장소(STORE)가 있다. 상위, 하위 컴퍼넌트 데이터 이동 방법 중 하나이다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}위 함수는 데이터를 가진 하나의 “props” (props는 속성을 나타내는 데이터입니다) 객체 인자를 받은 후 React 엘리먼트를 반환하므로 유효한 React 컴포넌트이다. 이러한 컴포넌트는 JavaScript 함수이기 때문에 말 그대로 “함수 컴포넌트”라고 호칭한다.
state
: props의 값에 따라 내부구현에 필요한 데이터들
props와 state가 철저하게 분리되어야 한다. 양쪽의 편의성을 각자 도모하는 것.
state 중요성
constructor : 컴포넌트가 실행될 때 props 초기화를 담당
constructor(props){
super(props);
this.state ={
mode : "read",
object : {title: "title", sub: "sub"},
array : [
{id: 1, title: "title1", sub: "sub1"},
{id: 2, title: "title2", sub: "sub2"}
]
}
}
리액트의 문법규칙이므로 그런가보다 이해했다!
key : 여러 개의 목록을 자동으로 생성할 때 key 식별자를 지정한다.
React가 어떤 항목을 변경, 추가 또는 삭제할 지 식별하는 것을 돕는다.
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다.
id값이나, 항목의 index를 key로 사용할 수 있다.
props, state 공통점 : 데이터가 바뀌면 render() 함수를 호출한다.
이벤트(bind, setState)
컴포넌트를 더 역동적으로 만듬
props, state값이 바뀌면 컴포넌트의 render()함수가 새로고침되면서 그 값이 적용된다.
이벤트 함수의 state 값 바꾸기
- bind(this) : 바인딩 하지 않고 이벤트함수가 호출되면 this는 undefined가 된다.
onClick={function(e){
e.preventDefault();
this.props.onChangePage(e.target.dataset.id);
}.bind(this)}- setState 사용해야 한다
onChangePage={function(id){
this.setState({
mode : "read",
selected_toc_id : parseInt(id)
});
}.bind(this)}react의 문법 규칙이다. 묻지도 따지지도 않고 그런가보다~ 하고 받아들여야지 안 그럼 어쩔 수 있나..
react를 배우며 얻은 지식들 정리!
-
react의 기능 중 crud = create, read, update, delete
-
immutable(불변함) - 컴포넌트 최적화
velopert - React ❤️ Immutable.js – 리액트의 불변함, 그리고 컴포넌트에서 Immutable.js 사용하기 참조하자~
- push(원래 배열을 변경시킴)
- concat(원래 배열을 변경하지 않고 새로운 배열을 만든다)
push는 기존의 배열을 변경하므로! concat을 통해 새로운 배열을 복제해서 사용한다.
배열 복제 : Array.from() -> concat기능!
객체 복제 : object.assign({},a)
컴포넌트 최적화 = 성능을 향상시키자!
- shouldComponentUpdate - 컴포넌트 최적화
shouldComponentUpdate(newProps, newState){
if(this.props.data === newProps.data){
return false;
} return true;
}- 코드를 계속해서 깔끔하게 만드는 것 = 리팩토링
리팩토링하는 개발자가 되자!
왐마... 제이쿼리만 쓰다 자바스크립트를 배우고 라이브러리 중 하나인 react를 배워봤다. 지금도 배우는 중이지만 개발이란 참으로 어렵고도 흥미로운 분야이다. 죽을만큼 어렵다가도 한 고비를 넘기면 또 이해되며 내 것이 되는 느낌!
계속 도전하자! Keep going!
