.png)
JSX란 !
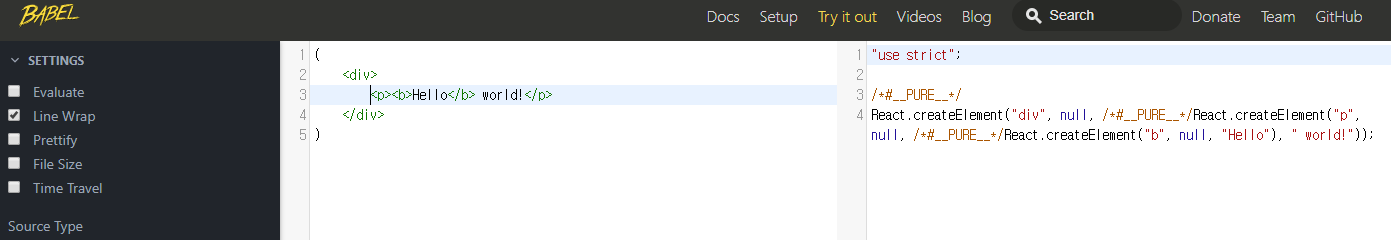
JSX(Javascript XML)는 문자열도, HTML도 아닌 실제로는 JavaScript를 확장한 문법이다.
React “엘리먼트(element)” 를 생성한다. React-JSX 소개
return <div>안녕하세요</div>;리액트 컴포넌트 파일에서 XML형태로 코드를 작성하면 babel이 JSX를 JavaScript로 변환을 해준다.

Babel : 자바스크립트의 문법을 확장해주는 도구. 아직 지원되지 않는 최신 문법이나 실험적인 자바스크립트 문법들을 정식 자바스크립트 형태로 변환해줌으로서 구형 브라우저같은 환경에서도 제대로 실행 할 수 있게 해준다.
JSX문법의 몇가지 규칙 !
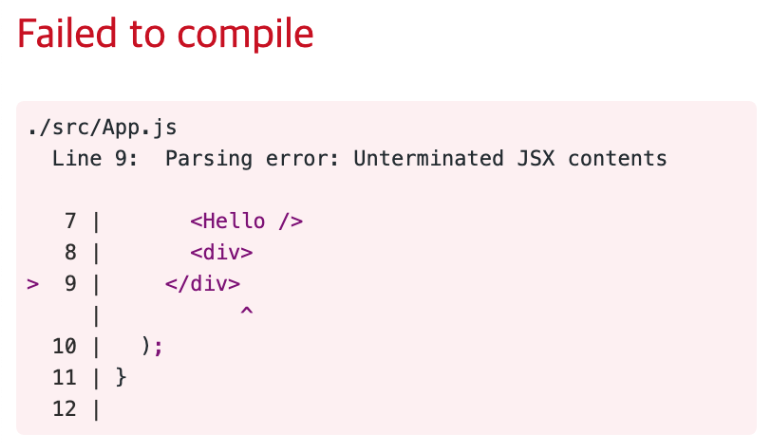
- 꼭 닫혀야 하는 태그
APP.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<Hello />
<Hello />
<div> --> !!!!이렇게 안 닫힌 태그!!!!
</div>
);
}
export default App;

다음과 같은 오류가 발생한다.
input, br태그 등등의 단일태그의 경우 Self Closing으로 태그를 꼭 닫아준다.
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<Hello />
<Hello />
<input /> -> 단일태도 꼭 닫아주기
<br /> -> 단일태그도 꼭 닫아주기
</div>
);
}
export default App;- 꼭 감싸져야하는 태그
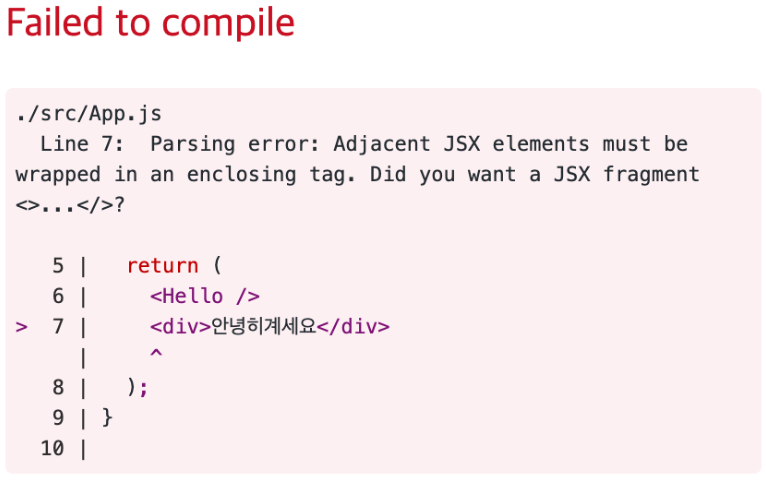
두가지 이상의 태그는 무조건 하나의 태그로 감싸져야 한다.
APP.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<Hello />
<div>안녕히계세요.</div>
);
}
export default App;
다음과 같은 오류가 발생한다.
해결 방법은 -> 'div'태그를 사용할 수는 있지만 단순히 감싸기 위하여 불필요한 div로 감싸는 것이 별로 좋지 않을 수 있다.(스타일 관련 설정을 하다가 복잡해질 수 있음) 그래서! 리액트의 Fragment라는 것을 사용한다.
<'div'태그 이용>
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<div>안녕히계세요</div>
</div>
);
}
export default App;<리액트의 Fragment>
import React from 'react';
import Hello from './Hello';
function App() {
return (
<> --> 이렇게 빈 태그로 감싸는 것이 Fragment
<Hello />
<div>안녕히계세요</div>
</> --> 이렇게 빈 태그로 감싸는 것이 Fragment
);
}
export default App;

Fragment 특징 -> 브라우저 상에서 따로 별도의 엘리먼트로 나타나진 않는다.
JSX 안에 자바스크립트 변수 사용
JSX 내부에 자바스크립트 변수를 보여줘야 할 때에는 {}으로 감싼다.
import React from 'react';
import Hello from './Hello';
function App() {
const name = 'react';
return (
<>
<Hello />
<div>{name}</div> --> 이 부분!!!!
</>
);
}
export default App;style 과 className
우선 HTML5에서 설정하는 방법과 다르다! 여기서 아주 헷갈림..ㅠ
인라인 스타일은 객체 형태로 작성, background-color 처럼 -(하이픈)로 구분되어 있는 이름들은 backgroundColor 처럼 카멜케이스 형태로 네이밍한다.
style 예시 )
App.js
import React from 'react';
import Hello from './Hello';
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24, // 기본 단위 px
padding: '1rem' // hoxy 다른 단위 사용 시 '문자열'로 설정
}
return (
<>
<Hello />
<div style={style}>{name}</div> --> style={객체}형태로 작성!
</>
);
}
export default App;
className 예시)
css의 class를 설정할 때에는 'class='가 아닌 'className=' 으로 설정한다.
App.css
.gray-box {
background: gray;
width: 64px;
height: 64px;
}App.js
import React from 'react';
import Hello from './Hello';
import './App.css';
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24, // 기본 단위 px
padding: '1rem' // 다른 단위 사용 시 문자열로 설정
}
return (
<>
<Hello />
<div style={style}>{name}</div>
<div className="gray-box"></div>
</>
);
}
export default App;
주석
JSX 내부의 주석은 {/* 이런 형태로 */} 작성
<>
{/* 주석은 화면에 보이지 않습니다. */}
/* 중괄호로 감싸지 않으면 화면에 보입니다. */
<Hello
// 열리는 태그 내부에서는 이렇게 주석을 작성 할 수 있다.
/>
<div style={style}>{name}</div>
<div className="gray-box"></div>
</>study by. 벨로퍼트와 함께하는 모던 리액트
