.png)
if/else문
// if문 안 특정 조건이 만족될 때 실행
const a = 1;
if (a + 1 === 2) {
const a = 2;
console.log("if문 안의 a 값은" + a);
찍히는 값 = 2
}
console.log("if문 밖의 a 값은" + a);
찍히는 값 = 1
// var로 선언하지 않는 이유(변수 선언이 정확하지 않다. 이제는 사용x)
// let, const로 선언하자!
const b = 8;
if (b === 5) {
console.log("b의 값은 5입니다!");
} else if (b === 8) {
console.log("b의 값은 8입니다!");
} else {
console.log("b의 값은 5도 아니고 8도 아닙니다!");
}switch/case문
const device = 'iphone';
switch (device){
case 'iphone':
console.log('아이폰!');
break;
case 'ipad':
console.log('아이패드!')
break;
case 'galaxy':
console.log('갤럭시!')
break;
default:
console.log('이 기기를 모르겠어요..')
}
// break : case 한 부분 안에서 실행하고 끝
// default : 아무것도 일치 하지 않으면 실행case = if 역할
break = return false; 역할
default = else 역할
이렇게 이해하니 쉽게 이해되었다.
알고 있으면 좋은 자료

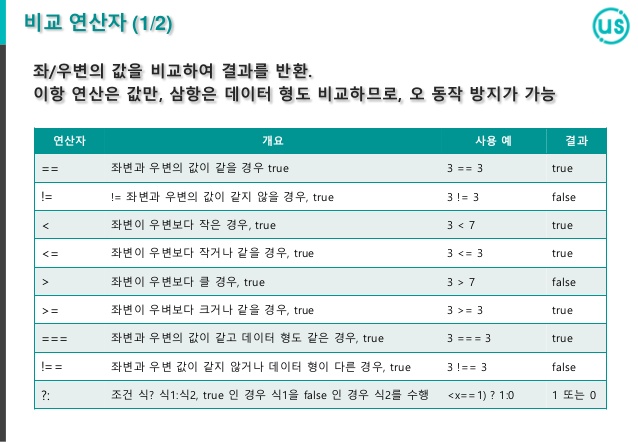
== 보다는 ===로 정확하게 쓸 것
!= 보다는 !==로 정확하게 쓸 것
study by. 벨로퍼트와 함께하는 모던 자바스크립트
