👏 키보드로 조작하기
키보드로 쉽게 포폴을 구경하기 위해 간단한 자바스크립트 메소드를 작성해보자.

홈 화면이다. 짤을 넣으려다가 귀찮아서 포기. 엔터를 누르면 선택 화면으로 넘어간다.
function OnKeyPress(key,history) {
useEffect(() => {
function onKeyup(e) {
if (e.key === key) {
history.push("/Select");
}
}
window.addEventListener('keyup', onKeyup);
return () => window.removeEventListener('keyup', onKeyup);
}, []);
} 
이 화면에서는 방향키와 엔터로 해당하는 페이지로 넘어갈 수 있다. 디자인 능력과 css 능력이 0에 수렴해서 여기저기에서 짜집기해서 만든 화면이다. 좌측부터 기술 스택, 프로젝트, 경력(경험)을 의미한다. 설명을 안해도 알 수 있을 정도로 정확한 심볼이다?
useEffect(() => {
adminButton();
function onKeyup(e) {
let to_find = null;
if (e.key === 'Enter') {
history.push("/" + dict[idx][3]);
}
if (['ArrowRight', 'ArrowLeft'].includes(e.key)) {
if (e.key === 'ArrowRight') {
idx = (idx + 4) % 3;
} else if (e.key === 'ArrowLeft') {
idx = (idx + 2) % 3
}
for (let i = 0; i < 3; i++) {
if (i === idx) {
to_find = dict[idx];
console.log(to_find[0])
document.getElementById(to_find[0]).className = to_find[1];
} else {
to_find = dict[i];
document.getElementById(to_find[0]).className = to_find[2];
}
}
}
}
window.addEventListener('keyup', onKeyup);
return () => window.removeEventListener('keyup', onKeyup);
}, []);
}좌우측 화살표로 카테고리를 고르고 엔터키를 누르면 해당 카테고리 뷰로 넘어간다. dict에는 각 카테고리의 이름이 담겨있고 이는 카테고리의 url과 같아서 dict의 value를 통해 해당하는 뷰로 넘어갈 수 있다.
👏 컨텐츠 보여주기

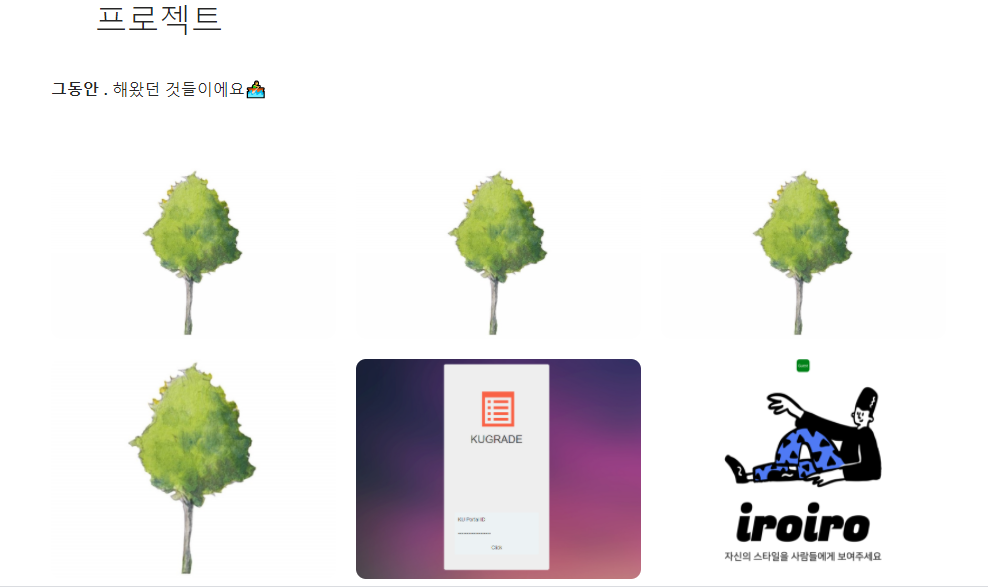
프로젝트 카테고리의 뷰다. 각각의 컨텐츠를 누르면 해당 프로젝트 설명이 나온다. 나무는 프로젝트 이미지가 따로 없거나 연구실 혹은 회사에서 진행한 프로젝트다.

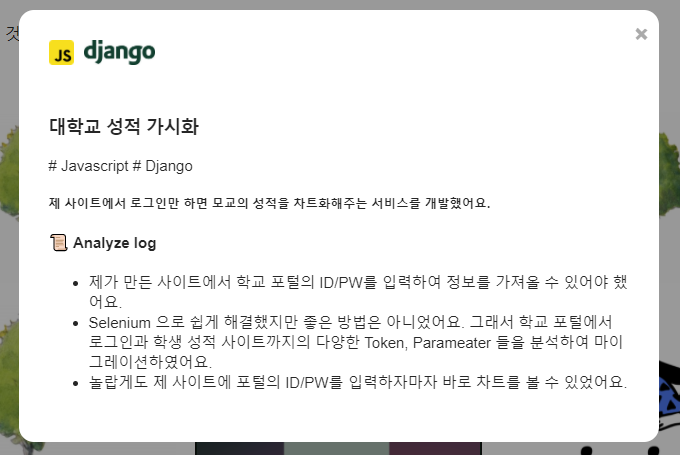
modal 화면으로 설명이 나온다. 뭔가 익숙한 레이아웃인데 markdown 으로 작성하였다. react-markdown 모듈을 사용했다. 마크다운을 사용한 이유는 이후 새로운 화면을 추가하기 너무 편하다. 아직 커스텀 어드민을 만들지는 못했는데 아래의 장고 어드민 화면을 보자.

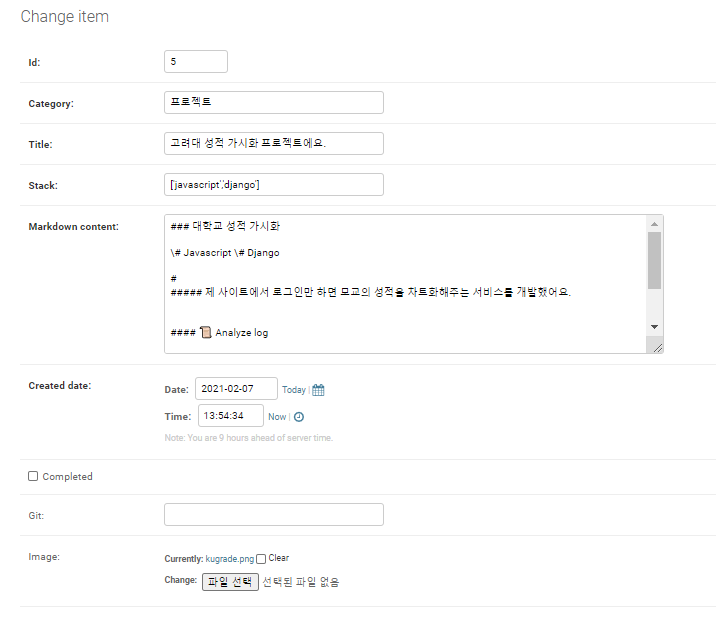
장고에서 기본으로 제공해주는 admin이다. 여기에 입력만 해주면 새로운 프로젝트가 추가된다. Stack 은 list 형태의 기술 스택을 받아 기술 스택에 해당되는 image로 모달창에서 보여주고 Markdown content는 markdown 문법으로 입력하면 모달 창에서 마크다운 컨텐츠로 보여준다. 아래 Image는 프로젝트의 썸네일. 이제 새로운 프로젝트를 업로드 할 때 단순히 어드민에서 내용만 입력해주면 된다!