Real Time Rendering 책을 통해 공부한 내용을 정리했습니다. 부족하거나 잘못된 점은 댓글로 부탁드리겠습니다.
Graphics Rendering Pipeline?
- 간단한게 파이프라인이라고도 알려져있다.
- 주요 기능으로는 점을 생성하고 주어진 가상의 카메라로 3차원의 물체나 광원 등을 촬영해 2차원 이미지로 렌더링한다.
- 이미지안에서 위치와 모양은 그들의 지오메트리, 환경적 특성, 카메라가 위치한 장소에의해 결정된다.
- 오브젝트는 마테리얼 속성이나, 광원, 텍스처, 셰이더등의 영향을 받는다.
- 파이프라인의 각단계는 병렬로 실행된다.
2.1 Architecture
- 파이프라인은 여러개의 단계로 이루어져 있으며 앞단계의 결과에 의존하게된다.
- 파이프라인의 형태를 사용하는 이유는 비 파이프라인인 시스템을 n개의 파이프라인 단계를 가진 형태로 나누게 되면 속도의 향상을 기대할 수 있다.
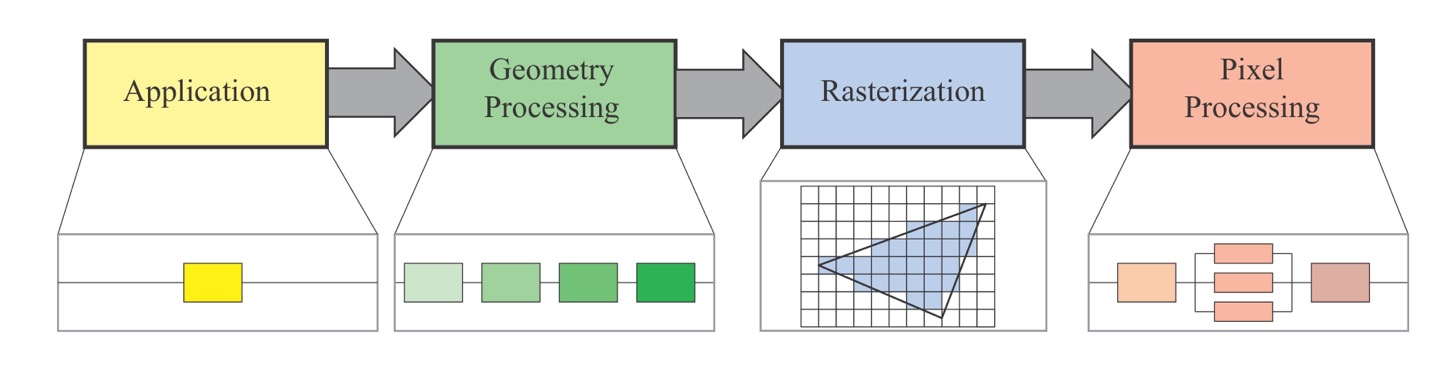
- 실시간 렌더링의 파이프라인은 4단계 메인 스테이지를 갖는다
- [Application]
- [Geometry Processing]
- [Rasterization]
- [Pixel Processing]

- 4단계 메인 스테이지 안에는 여러개의 서브스테이지로 구성되어있다. 자세한내용은 각 스테이지 설명을 참고하자.
2.2 Application
- Application 단계에서 발생하는 모든일은 개발자가 직접 제어할 수 있다.
- 개발자는 구현과 성능향상을 위한 수정등을 단계 전체에 대해 결정할 수 있다.
- 이 단계에서의 변경사항은 추후 단계의 성능에 영향을 미칠 수도 있다.
- 예를들어 어플리케이션 단계에서 그릴 삼각형 수를 감소시킨다면 이전에 비해 후속단계들은 훨씬 빠른 결과를 나타낼수 있다.
- 기본적으로 Application Stage는 CPU에서 동작하지만 GPU로 작업을 처리할 수도 있다. 이러한 모드를 Compute Shader라 부른다.
- 이러한 Compute Shader를 사용하는 이유는 GPU의 높은 병렬처리능력을 이용하기 위함이다.
- 어플리케이션 단계에서 가장 중요한 일 중 하나는 다음단계인 Geometry Processing을 하기 위한 rendering primitive(points, lines, and triangles) 정보를 전달해주는것이다.
- 어플리케이션 단계의 소프트웨어 기반 구현의 결과는 하위단계로 나누어져 있지 않지만 성능을 위해 여러개의 프로세서 코어에서 어플리케이션단계를 병렬적으로 호출할 수 있도록 할 수 있다.
- 어플리케이션 단계는 다른 파이프라인 단계에서 구현하기 힘든것들을 구현한다. 충돌을 감지한다거나, 부분적으로 컬링을 진행한다거나, 가속 알고리즘을 적용한다거나 이러한 부분은 어플리케이션 단계에서 진행한다.
2.3 Geometry Processing
- Geometry Processing은 대부분의 삼각형 당 그리고 점 당 작업을 책임진다.
- 다음과 같은 작은 스테이지로 분류된다.
- [Vertex Shading]
- [Projection]
- [Clipping]
- [Screen Mapping]
2.3.1 Vertex Shading
- 가장 중요한 2가지 역할은 점의 위치를 계산하고, 프로그래머가 설정한 꼭짓점 출력데이터를 전달한다.(노말벡터나 텍스처 좌표)
- 전통적으로 물체에 대한 그림자를 계산할때 이 단계에서 진행했는데 이러한 프로그래밍가능한 계산 유닛을 Vertex Shader라고 부른다.
- 점의 위치를 계산하는 방법은 다음과 같다.
- 각 모델들에게는 모델 좌표계라는 한 공간에 모델하나만 존재하는 좌표계가 존재한다.
- 이러한 모델들을 한 공간에 넣기 위해서는 변환을 거쳐야하는데 이러한 변환을 model transform이라고 부른다.
- 이 결과 점들은 월드 공간안에 있는 월드 좌표계로 위치가 바뀌게 된다.
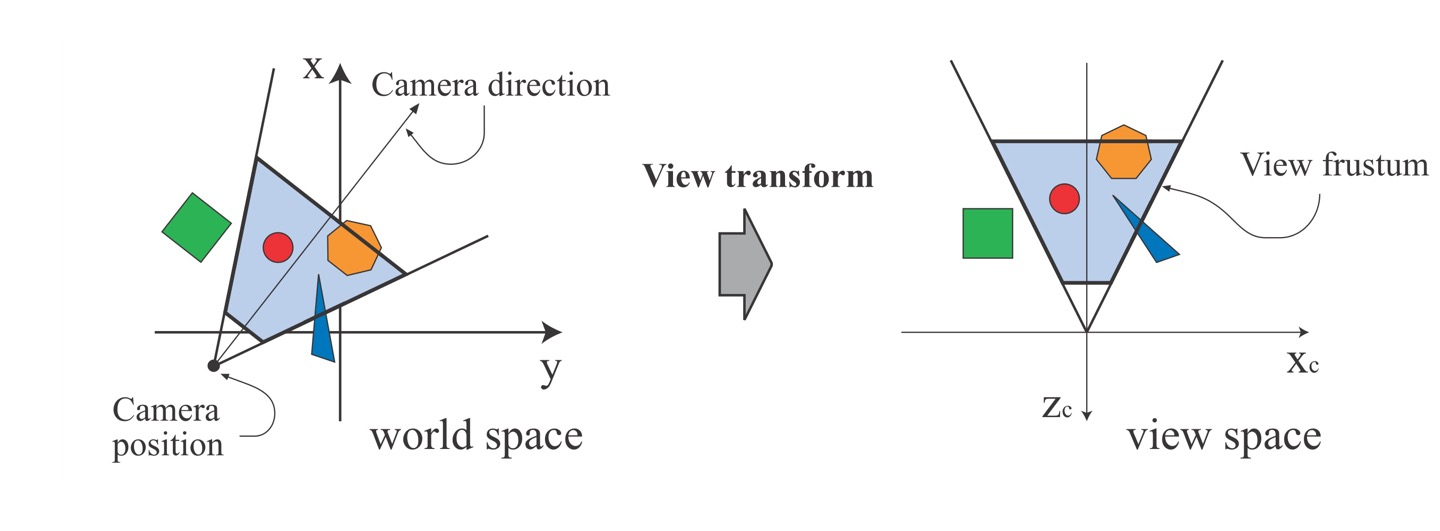
- 그 다음은 공간을 찍고 있는 카메라가 존재할텐데 이 카메라에 를 원점으로 한 변환이 다시 일어나게 된다. 이걸하는 이유는 카메라를 중심으로 보이는 오브젝트와 안보이는 오브젝트나 잘려서 보이는 오브젝트를 표현하기 위해서이다.
- 이 과정을 진행할때 사용하는 API에 따라서 -z convention(OpenGL)이나 +z convention(DirectX)으로 진행된다.
- 이러한 과정을 view transform 이라고 부른다. 이 view tranform이 일어날때 투영(Projection), 절단(Clipping)과정이 포함되어있다.

2.3.2 Optional Vertex Processing
- Tessellation Stage
- hull shader, tessellator, domain shader로 구성
- 모델이 위치하고 있는 거리나 공간에 따라 삼각형의 세부적인 모델링 수준을 설정할 수 있는 스테이지(거리가 멀면 적은 삼각형으로 흐릿하게 그리고 가까우면 가까울수록 많은삼각형으로 자세히 그림)
- Geometry Shader
- 다양한 렌더링 프리미티브들을 정렬하고 새로운 점을 추가할 수 있는 단계(주로 폭죽같이 파티클을 만들때 사용)
2.3.3 Clipping
- 투영 행렬을 통해 렌더링 프리미티브들을 상자 안으로 위치를 바꾸는 과정
- 이 과정을 통해 렌더링 프리미티브들은 뷰 좌표계에서 투영 좌표계로 좌표계가 변경된다.
- 이 때 좌표계는 (-1,-1,-1) 에서 (1,1,1)로 제한된다.
2.4 Rasterization
- 변환과 투영을 통해 윗 단계에서 제공받은 데이터에서 모든 픽셀을 찾아내는 걸 목적으로 두는 단계이다.
- 기본적으로 렌더링 프리미티브이 가지고 있는 점들에 대해 진행한다.
- 다음과 같은 하위단계를 가진다.
- Triangle Setup : 데이터로 부터 삼각화를 진행하는 단계
- Triangle Traversal : 삼각화가 진행된 데이터로 부터 점들을 계산하는 단계 이 단계를 통해 색을 칠하기 위한 사전 작업을 마친다.
2.5 Pixel Processing
- 삼각화를 통해 계산된 점들에 대해 색을 칠하는 단계이다.
- 다음과 같은 하위 단계가 있다.
- Pixel Shading : Shader를 통해 점에 입힐 색을 구하는 단계 프로그래머가 모두 프로그래밍이 가능한 단계이다. DirectX는 Pixel Shader라 부르고 OpenGL 은 fragment shader라 부른다.
- Merging : 입력된 색에 대해 블렌딩을 진행하는 단계이다. 대표적으로 알파 블렌딩이 있으며 블렌딩까지 적용하여 최종적인 결과물을 만들어내는 단계이다 .
지금은 간단한 전체적인 개요에 대해서만 소개를 했다. 다음 포스트 부터 하나하나 자세히 각각의 단계에 대해 소개해볼 예정이다. 물론 모든 스테이지에 대해서할 생각은 아니고 좀 어렵다고 생각되어지는 스테이지에 대해 진행할 예정이다.
