Docker
컨테이너
컨테이너란 어플리케이션을 동작하는데 필요로 하는 라이브러리나, 소프트웨어 플랫폼들을 모아놓은 형태의 독립된 공간입니다. Docker는 이런 컨테이너를 실행시켜주는 container runtime의 대표적인 도구입니다.
Docker
docker 사용 가이드
docker version 으로 도커의 버전을 확인해봅시다.
기본적으로 도커의 명령어는 아래와 같이 구성됩니다.
docker [명령어] target [옵션]
ex) docker run nginx:latest
타겟의 이미지는 이미지:태그로 로 구성됩니다.
이미지의 태그를 명시하지 않을 시 자동으로 latest 태그가 붙게 됩니다.
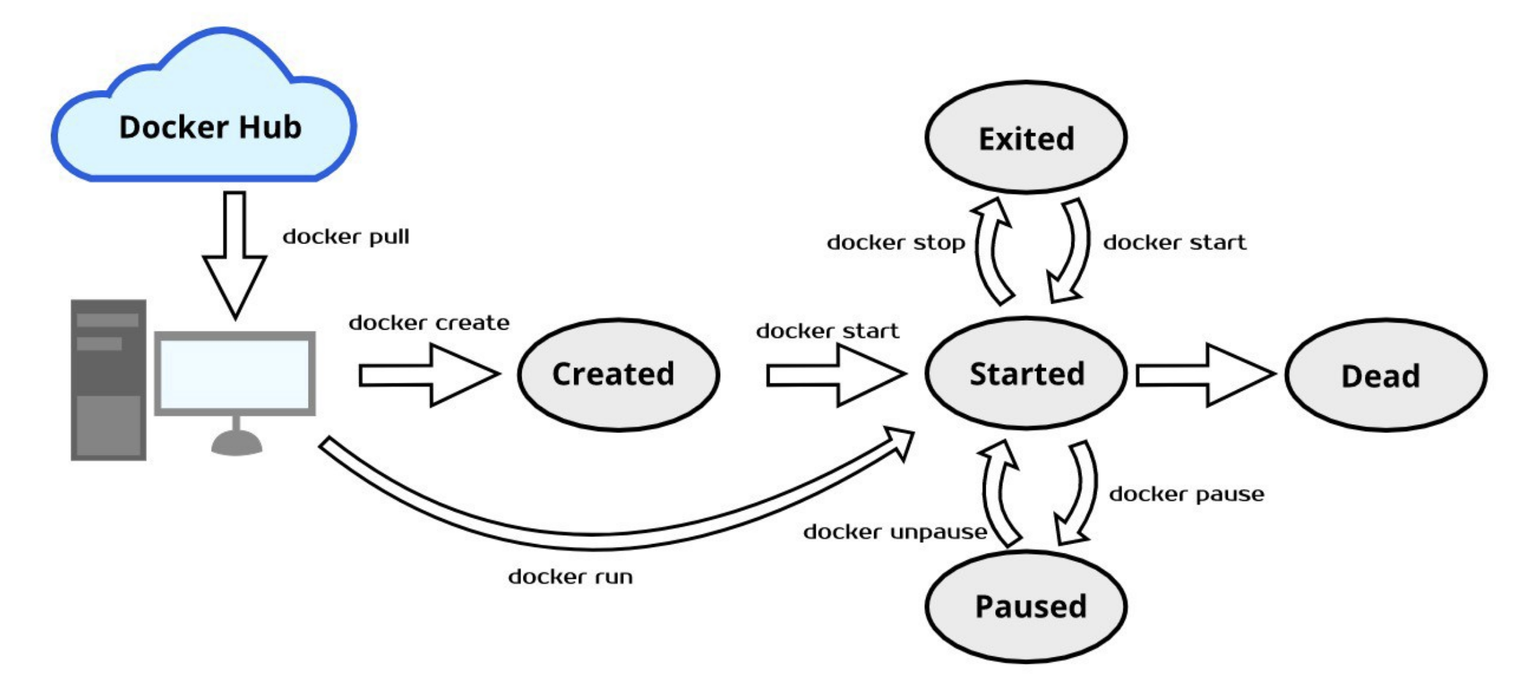
image life-cycle

docker run nginx:1.14라는 명령어를 입력했다고 가정해봅시다.
-
우선 도커는 로컬에 nginx:1.14 이미지가 있는지 확인합니다.이미지가 없다면 Docker Hub(public image registry)에서 nginx:1.14를 받아오게 됩니다.
-
해당 이미지를 실행시키게 됩니다.( docker run의 의미는 image를 create , start 한 것을 압축해 놓은 명령어입니다.)
stop으로 이미지를 종료, start로 이미지를 실행시킬 수 있습니다.
pause로 이미지를 일시정지, unpause로 실행할 수 있습니다.
docker rm images로 이미지를 로컬에서 지울 수 있습니다.
자주쓰는 명령어
docker ps : docker process조회 명령어 입니다.
docker images : 가지고 있는 docker image를 조회하는 명령어 입니다.
docker tag [이미지] [태그붙인 이미지] : docker image에 태그를 붙일 수 있습니다.
tag 명령어는 프라이빗, 퍼블릭 레지스트리에 올릴 때 사용됩니다.
dockerfile 생성 및 최적화
dockerfile은 image를 만들 때 사용하는 파일입니다.
yaml 확장자로 작성하며 들여쓰기를 구분하기 때문에 들여쓰기 문법에 조심해야 합니다.
아래는 Dockerfile 문법입니다.
Dockerfile 문법
.# : comment
FROM : 컨테이너의 BASE IMAGE(운영환경)
MAINTAINER : 이미지 생성 사람의 이름 및 정보
LABEL : 컨테이너 이미지에 컨테이너 정보를 저장
RUN : 컨테이너 빌드를 위해 base image에서 실행할 commands
COPY : 컨테이너 빌드시 호스트의 파일을 컨테이너로 복사
ADD : 컨테이너 빌드시 호스트의 파일(tar,url 포함)을 컨테이너로 복사
workdir : 컨테이너 빌드시 명령이 실행될 작업 디렉터리 설정
ENV : 환경변수 지정
USER : 명령 및 컨테이너 실행시 적용할 유저 설정
VOLUME : 파일 또는 디렉터리를 컨테이너의 디렉터리로 마운트
EXPOSE : 컨테이너 동작 시 외부에서 사용할 포트 지정
CMD : 컨테이너 동작 시 자동으로 실행할 서비스나 스크립트 지정
ENTRYPOINT : CMD와 사용하면서 command 지정 시 사용
Dockerfile 빌드
mkdir docker
cd docker
docker bulid -t hello.js:latest .
# .은 현재 디렉터리 라는 의미이미지 배포
docker login
docker push hello.js:latest이렇게 배포하면 도커 허브(퍼블릭 레지스트리)에 컨테이너 이미지가 올라가게 됩니다.
실습
mkdir hellojs
cd hellojs/
cat > hello.js
const http = require('http');
const os = require('os');
console.log("test server starting...");
var handler = function(request, response) {
console.log("Received request from " + request.connection.remoteAddress);
response.writeHead(200);
response.end("Container Hostname: " + os.hostname() + "\n");
var www = http.vreateServer(handler);
www.listen(8080);vi dockerfile
# 하단 내용 기입
FROM node:12
COPY hello.js /
CMD ["node", "/hello.js"]docker build -t hellojs:latest .
docker images ls
cd ..
mkdir webserver
cd webserver/vi dockerfile
# 하단 내용 기입
FROM ubuntu:18.04
LABEL maintainer="MoonSH <tjdgk8880@gmail.com>"
#label = key="value"
#install apache
#layer줄이기
#RUN apt-get update
#RUN apt-get install -y apache2
RUN apt-get update \
&& apt-get install -y apache2
RUN echo "TEST WEB" > /var/www/html/index.html
EXPOSE 80
CMD ["/usr/sbin/apache2ctl", "-DFOREGROUND"]docker build -t webserver:v1 .
docker run -d -p 80:80 --name web webserver:v1
curl localhost:80
docker rm -f web
docker run -d -p 80:80 --name web hellojs
curl localhost:80
docker rm -f webdocker login
docker tag webserver:v1 moonsh1998/webserver:v1
docker tag hellojs:latest moonsh1998/hellojs:latest
docker push moonsh1998/webserver:v1
docker push moonsh1998/hellojs:latest