0. Basic
- 자바스크립트가 실행되면 변수들과 this가 참조할 대상에 바인딩이 된다.
- 선언된 변수들에게 값과 코드블럭들이 할당된다.
- 함수들이 콜스택에 쌓이고 순서대로 실행된다.
- 프로그램이 종료된다.
A. Function
- Function은 재사용할 수 있는 프로그램 블록이다.
- Function은 이름을 갖고 있는 선언의 집합이다.
- 하나의 프로그램은 복수의 Function들로 나눌 수 있다.
- Function은 호출 되었을때만 실행된다.
- Function은 파라미터를 입력 받을 수 있고 값을 리턴할 수 있다.
const getInterest = function(money, interestRate, years) { const interest = money * interestRate * years / 1000; return interest }
1. Argument와 Return이 없는 Function
function showCity() {
console.log("Seoul");
};
2. Function이 다른 Function을 호출하는 형태
const square = function (number) {
return number * number*
};
const cube = function (number {
return square(number);
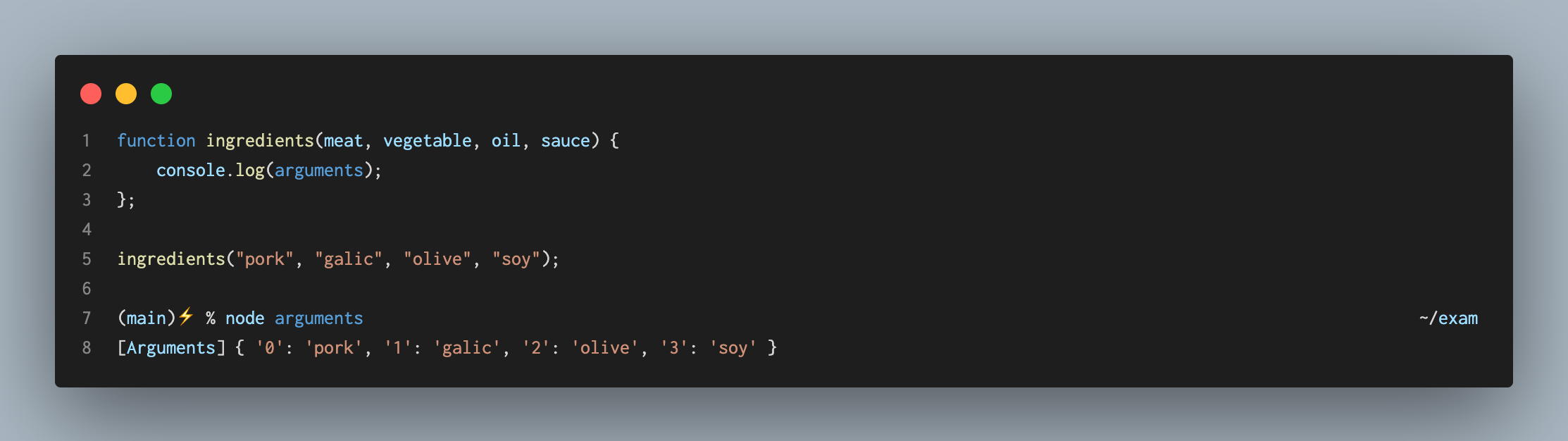
};3. Arguments 키워드
function ingredients(meat, vegetable, oil, sauce) {
console.log(arguments);
};
ingredients("pork", "galic", "olive", "soy");
4. Function (Argument) 작동 방식
// 1. 글로벌 메모리에 agvNumbs = { f } 값이 선언된다.
function avgNumbs(grades) {
// 4. grades가 로컬 메모리에서 선언된다. (글로벌 메모리에서 선언되지 않는다. 로컬에서 정의된다)
let sum = 0;
// 5. 로컬 메모리에 sum = 0 이 선언된다.
for(let i = 0;i < grades.length; i++) {
//6. i = 0이 선언되고 grades.length 값 만큼 블록스코프가 반복된다.
sum = sum + grades[i]
// 7. sum 값이 부여 된 이후 i++를 실행한다.
}
return sum / grades.length;
// 8. return 값을 반환 해준다.
}
// 2. 아직 선언되지 않았기 때문에 grades는 에러를 출력한다.
console.log("grades : " + grades);
// 3. Output = undefined. 상태로 로컬 익스큐션 컨텍스트가 선언되며 Arguments를 넘겨받고 avgNumbs 펑션이 실행된다.
// 9. return 값이 output에 담긴다.
const output = avgNumbs([5, 10, 15]);
// 10. 의 과정이 반복된다.
const secondOutput = avgNumbs([15, 20, 35]);5. Console vs return value
function add(numA, numB) {
console.log(numbA + numbB);
}
// output은 정의되지 않았다.
console.log('output is : ', output);
function add(numA, numB) {
// add 함수를 실행할때 돌려 받는 값이 return에 정의된다.
return numbA + numbB;
}
const output = add(10,15);
console.log('output is : ', output);
6. +@
function createFunction() {
function multiplyBy2 (numb) {
return num*2;
}
return multiplyBy2;
}
// 아래의 두개는 어떻게 다른가?
const secondLabel = createFunction;
const generatedFunc = createFunction();
const result = generatedFunc(3);7. Closure
자바스크립트에서 가장 중요한 기능
B. Object.
1. 기본 구조.
const person = {
name: 'will',
company: 'codesmith',
favNum: 17,
hasRedHair: true,
favSnacks: ['Twin snakes', 'Gummy Bears'],
greeting: function() {
console.log('Hello World.');
}
};
console.log(person.name);
console.log(person.['favNum']);
console.log(person.favSnacks[0]);
person.greeting();
// 이것은 무엇이 출력될까?
console.log(person.greeting());
// undefined2. Object에 Property 추가하기.
person.favCity = 'NYC';
person.['favCity'] = 'NYC';
person.['favNum'] = 3;
person.favNum = 3;3.
C. string method.
const string = "Hello World";
const string2 = "Goodbye World";
// charAt() : 스트링에서 특정 위치의 문자를 반환한다.
console.log(string.charAt(0));
// charCodeAt() : 스트링에서 특정 위치의 문자의 코드를 반환한다.
console.log(string.charCodeAt(0));
// concat() : 스트링을 합쳐서 반환한다.
console.log(string.concat(string2));
// indexOf() : 스트링에서 특정 문자열의 위치를 반환한다.
console.log(string.indexOf("o"));
// lastIndexOf() : 스트링에서 마지막 문자열의 위치를 반환한다.
console.log(string.lastIndexOf("o"));
// localeCompare() : 스트링을 비교한다.
console.log(string.localeCompare(string2));
// match() : 스트링에서 특정 문자열을 찾아 반환한다.
console.log(string.match("hellow"));
// replace() : 스트링에서 특정 문자열을 바꾼다. (정규표현식을 사용할 수 있다.)
console.log(string.replace("o", "a"));
// search() : 스트링에서 특정 문자열을 찾아 반환한다.
console.log(string.search("o"));
// slice() : 스트링에서 특정 문자열을 잘라 반환한다.
console.log(string.slice(0, 5));
// split() : 스트링을 아규먼트로 받은 문자열로 분리하여 배열로 반환한다.
console.log(string.split(" "));
// substr() : 스트링에서 특정 문자열을 잘라 반환한다.
console.log(string.substr(0, 5));
// substring() : 스트링에서 특정 문자열을 잘라 반환한다.
console.log(string.substring(0, 5));
// toLocaleLowerCase() : 스트링을 소문자로 반환한다.
console.log(string.toLocaleLowerCase());
// toLocaleUpperCase() : 스트링을 대문자로 반환한다.
console.log(string.toLocaleUpperCase());
// toLowerCase() : 스트링을 소문자로 반환한다.
console.log(string.toLowerCase());
// toUpperCase() : 스트링을 대문자로 반환한다.
console.log(string.toUpperCase());
// trim() : 스트링의 양쪽 공백을 제거한다.
console.log(string.trim());
// valueOf() : 스트링을 반환한다.
console.log(string.valueOf());
// fromCharCode() : 코드를 스트링으로 반환한다.
console.log(String.fromCharCode(97));
// repeat() : 스트링을 아규먼트로 받은 횟수만큼 반복하여 반환한다.
console.log(string.repeat(3));
// includes() : 스트링에서 특정 문자열을 포함하는지 확인한다.
console.log(string.includes("o"));
// startsWith() : 스트링이 특정 문자열로 시작하는지 확인한다.
console.log(string.startsWith("H"));
// endsWith() : 스트링이 특정 문자열로 끝나는지 확인한다.
console.log(string.endsWith("d"));
// codePointAt() : 스트링에서 특정 위치의 문자의 코드를 반환한다.
console.log(string.codePointAt(0));
// normalize() : 스트링을 정규화한다.
console.log(string.normalize());
// padStart() : 스트링을 아규먼트로 받은 길이만큼 왼쪽에 공백을 채운다.
console.log(string.padStart(10, "0"));
// padEnd() : 스트링을 아규먼트로 받은 길이만큼 오른쪽에 공백을 채운다.
console.log(string.padEnd(10, "0"));
// trimStart() : 스트링의 왼쪽 공백을 제거한다.
console.log(string.trimStart());
// trimEnd() : 스트링의 오른쪽 공백을 제거한다.
console.log(string.trimEnd());