web3.js는 local | remote 이더리움 노드와 통신을 하기 위한 자바스크립트 라이브러리 집합
EVM - Ethereum virtual machine
-
이더리움 네트워크를 구성하는 노드 즉, 클라이언트의 PC는 EVM을 탑재하고 있다.
-
Truffle console을 사용하여 web3 api를 통해 ganache private chain에 접속
0. 환경 설정
- truffle : EVM개발을 위한 프레임 워크
- ganache(truffle suite) : testRPC
- ganache-cli : testRPC
- openzeppelin : 스마트 컨트랙트 라이브러리
npm i truffle -g
npm i ganache-cli -g
npm init -y
truffle init
git init
npm i @openzeppelin/contractstruffle.config.js 설정
ganache-cli
ganache 사용시 port : 7545
ganache를 이용해 testRPC 구동
콘솔에 입력하면 testRPC 서버가 구동되고 테스트 정보가 출력된다.
ganache-cli version
or
ganache 실행

이렇게 하면 스마트 컨트랙트를 접근할 수 있는 기초 설정이 끝난다.
1. openzeppelin을 이용해 ERC20 생성
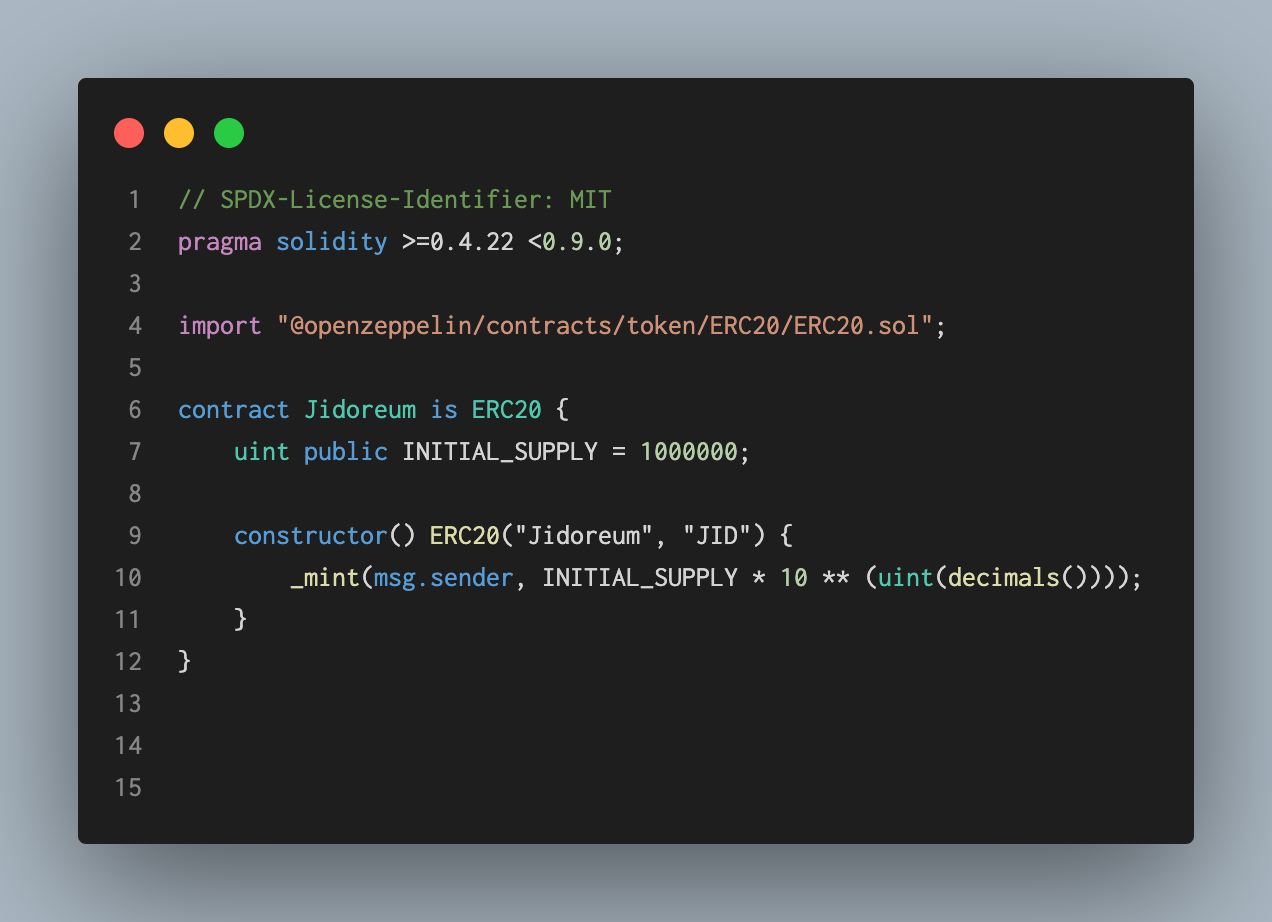
jidoreum.sol
contracts folder에 erc-20을 위한 sol파일을 생성한다.


migrate
migration 폴더에 .js파일을 만든다.
마이그레이션 코드를 작성한다.
콘솔에서 컴파일과 마이그레이트를 실행한다.
이제 compile된 코드들이 testRPC에 배포된 걸 확인할 수 있다.



결론
- compile을 통해 스마트컨트랙트.sol이 ABI에 요청할 수 있는 바이너리 메타데이터를 포함한 JSON을 만든다.
- migrate를 통해 블록체인에 디플로이된다.
2. truffle, web3를 사용해 스마트 컨트랙트에 접근

3. 설정
트랜잭션이 잘 일어나는지 확인하기 위해 metamask 프라이빗키를 통해 어카운트를 불러온다.
테스트에 앞서서 메타마스크의 8545 정보와 맞게
ganache server설정을 업데이트 해준다.

콘솔에 다음 명령어를 입력해주면 사용가능한 테스트 어카운트가 나타난다. (ganache truffle suite)
truffle console
ganache-cli에서는 ganache-cli version을 입력하면 된다.
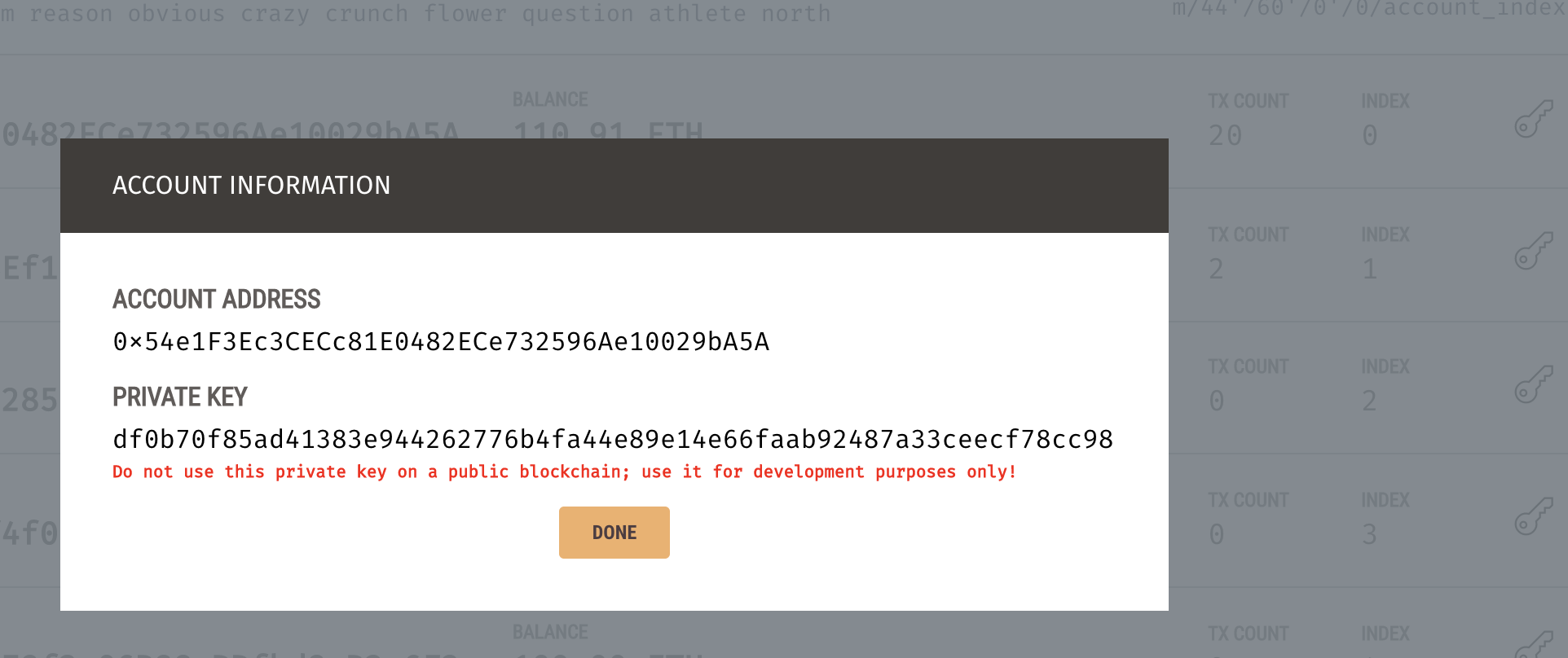
metamask에서 계정 불러오기를 통해 프라이빗 키를 입력해준다.

4. 트랜잭션
이더를 보낼 어카운트를 하나 더 불러온다.
프라이빗 키는 ganache에서 확인할 수 있다.
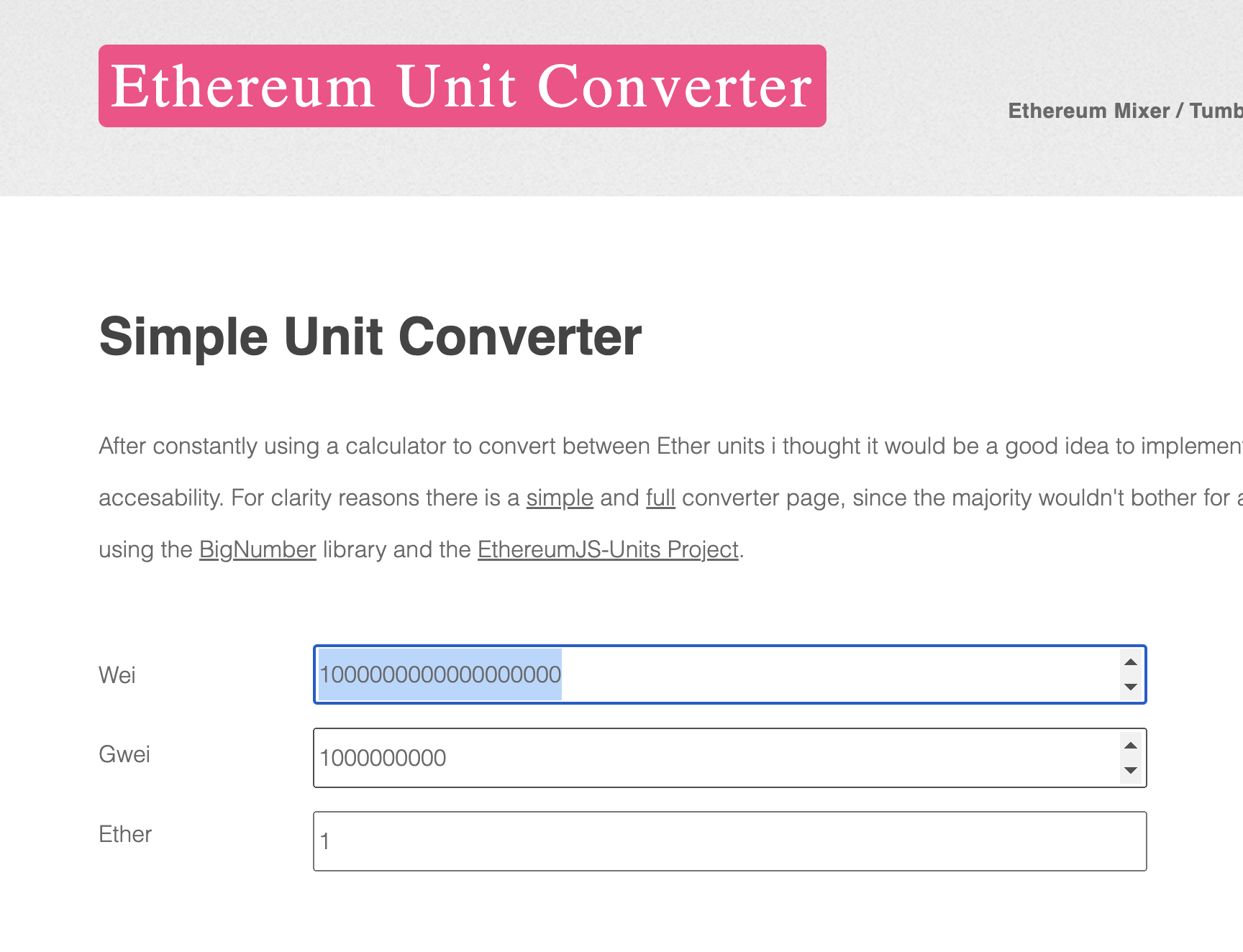
보낼 ether의 양을 wei로 변환하기
Eth unit converter


web3.eth.sendTransaction({from: accounts[0], to: accounts[1], value: "1000000000000000000"})
or
web3.eth.sendTransaction({from: accounts[0], to: "어카운트 어드레스" value: "1000000000000000000"})end


티키타카된 이더리움을 확인할 수 있다.
끝