1. 외부파일/css파일을 html에 연결하기
외부의 별도 파일을 html에 연결하는 방법을 정리하려 한다.
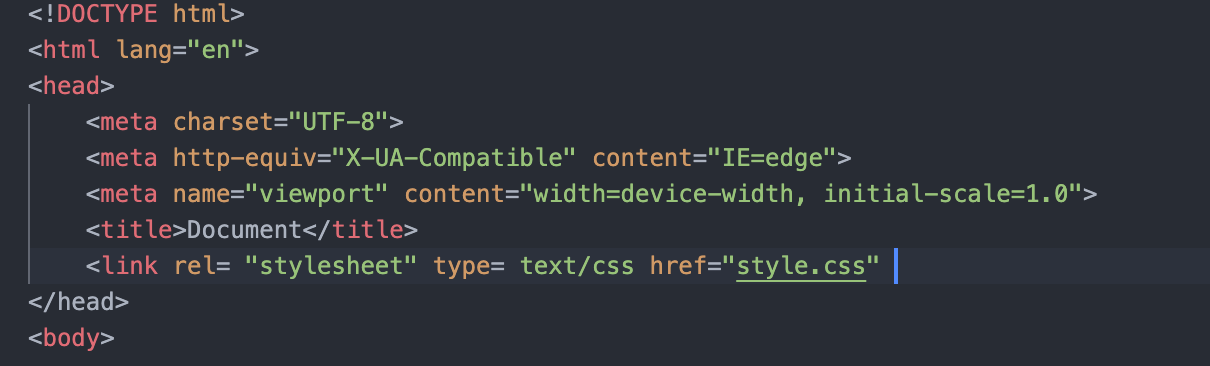
1) < link>
- link방식이 많은 css 파일을 관리하기에 편하며, 빠르게 로딩된다.

다만 사용시 유의 점이 있는데 '경로 설정 (href)'부분 이다.
경로 설정할 때 상대경로와 절대경로, 외부경로 작성법이 있다.
- 상대경로 작성법
-현재파일과 같은 폴더에 있을 경우 ./를 쓰거나 아예 안써도 상관없다.
-현재 파일 이전 폴더일 경우 ../를 사용한다.
- 절대경로 작성법
-말그대로 고정된 경로를 작성하여 한 경로만 사용한다.
- 외부경로 작성법
-브라우저에서 사이트를 검색할때와 같이 http://로 시작한다.
-주로 오픈소스 라이브러리를 사용할 때 사용한다.
-오픈소스 라이브러리란, 다른 프로그램에서 호출해서 사용할 수 있도록 파일형식으로 컴파일되어 제공되는 파일이다.
[출처] HTML5 / CSS 기초 3 (div, span tag, CSS, CSS파일 연결 및 경로 작성법 )|작성자 repid2
그렇다면 js파일을 연결하려면 어떡해야 할까?
하단의 부분을 html < head>에 넣어주면 된다.
<script type="text/javascript" src="js-file.js"></script>
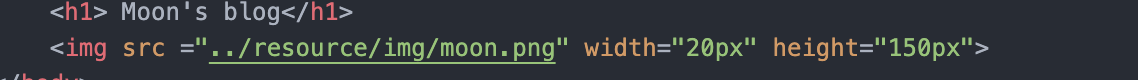
이미지 파일은?

width와 height를 정해줬다.