이번 한주도 어떻게 지나갔는지 모르겠다.
개인적으로 이번주는 앉아서 공부하는 시간보다는 질문과 답변, 더불어 멘붕의 연속이었다.
(물론 그 시간들이 너무 큰 도움의 통로가 되었던 것 같아서 또 감사할 일이다.)
본 TIL은 금주 css에서 만들었던 내용을 React를 깔고 CRA를 install해서 scss로 nesting하는 과정 중 일어난 나의 (어처구니 없는)실수를 정리하였다.
nesting하는 과정중에 무언가가 잘못되어 한번 엎어버리고(literally) 다시 했지만 또 똑같이 css에서 설정했던 위치/크기가 깨졌다.
물론 내 개복치같은 마음도 같이 깨져버렸지만 오늘 다시 엎어서 실수를 찾아내고 흡족하게 다음 스텝으로 갈 수 있게 되었다.
1) nesting
그렇다. 지금은 보인다. 어이가 없어서 눈을 감아도 보일것 같다.
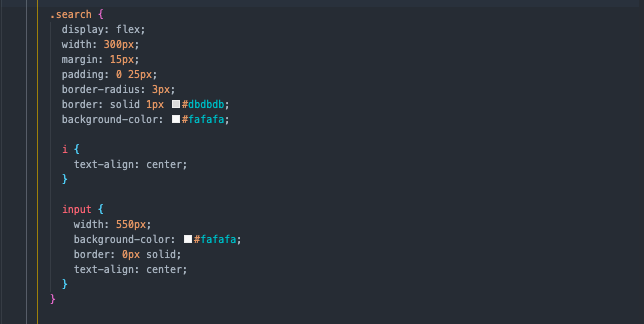
nesting은 말그대로 부모안에 자식을 넣어서 정리해주는 것인데
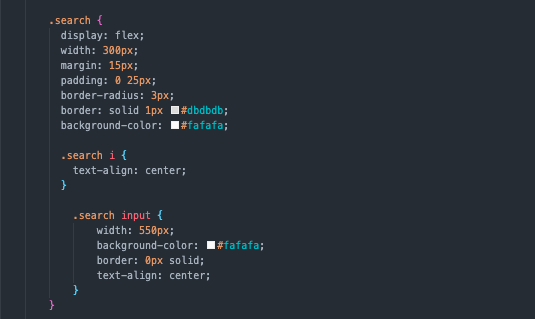
나는 nesting을 해놓고선 하단의 첫번째 그림처럼 부모의 이름.태그 써놓았다.
멍퉁이........!!!!


네스팅을 하면서 불편했던 점은 공통적인것을 묶어 놓았던 태그들도 나중엔 css로 주었던 색/크기가 안먹혀서 다시 풀어놓고 정리를 반복해야 했던 점이다.
앞으로는 css가 아닌 scss를 통해서 쓰기 때문에 이러한 노동력이 반복되는 일이 없을 것이라고 하니 참 다행이다.
이번주에 예습/복습했던 수업 내용은 다음 TIL에서 올리도록 하겠다.


문실님~~~! 이번주에 일찍 오셔서 늦게까지 남아 열심히 불코딩하시던 모습이 잊혀지지 않아요! ㅎㅎ
최선을 다하고 있으니 실력이 조금씩 쌓이고 있을거에요! 지치지 않고 힘내보아요 우리!!!아즈아! 👊🏻🔥